不论你是刚刚入行还是已经从业多年的网页设计师,在工作中,都总会问一个问题。「如何让我的网页或者应用更容易使用?我该怎么办」。而我们在想这个问题的时候,常常是以一个设计师的心态去理解用户,也就是主观地去想用户应该会这样使用我的网页。但是,以一个用户的角度去看的话,往往和设计师是截然相反的。
现实情况往往是,设计的非常精妙的环节,很容易就被用户直接略过了,或者是让用户充满疑惑,这个问题总是,伴随着我们的设计过程而不断产生的,「知己知彼,方能百战不殆」这里就需要我们,去理解用户浏览网页的时候的真实心理状态。
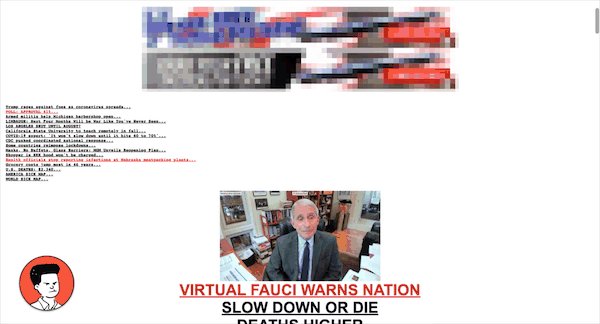
这里,我们请出小红同学,由于工作需要,他每天都会浏览大量的网页,因此对网页设计有一定的理解,但是他很难忍受设计糟糕的网页,现在他想浏览网页寻找一条新闻。

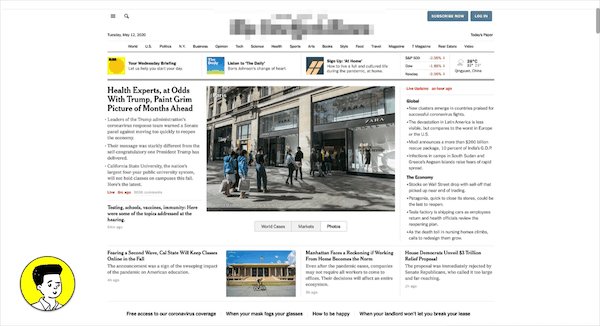
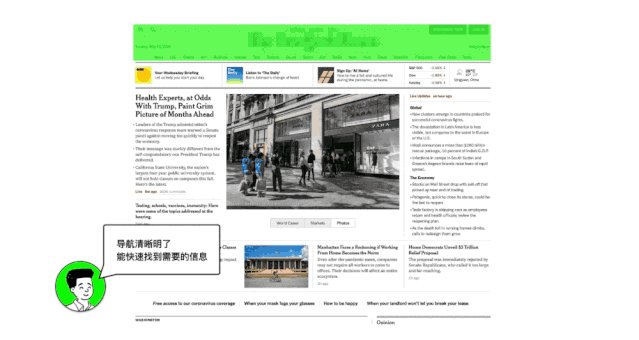
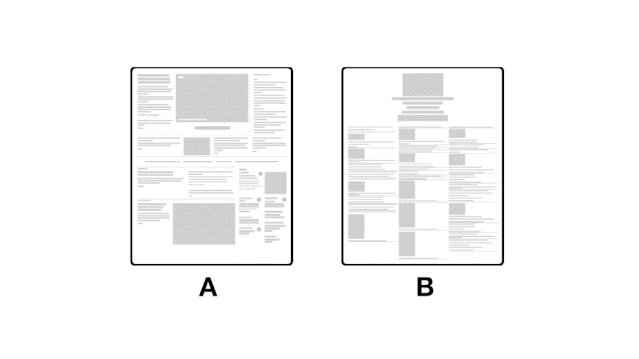
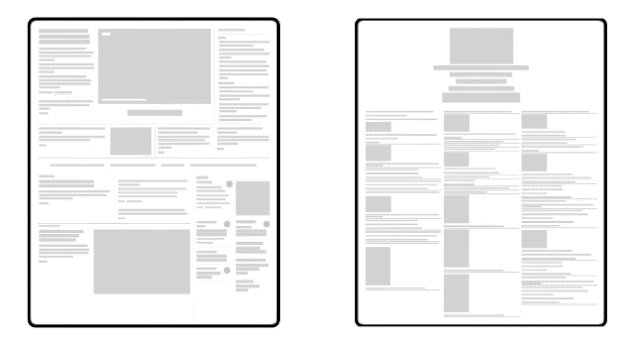
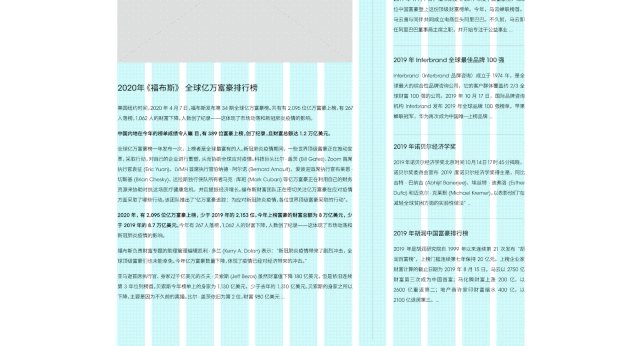
看到了第一个网页,整体布局和信息层级划分得一目了然,浏览完成后很快就寻找到了自己想要的信息了,小红感觉到很轻松。

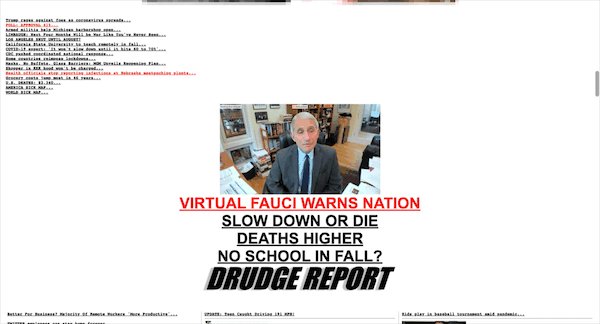
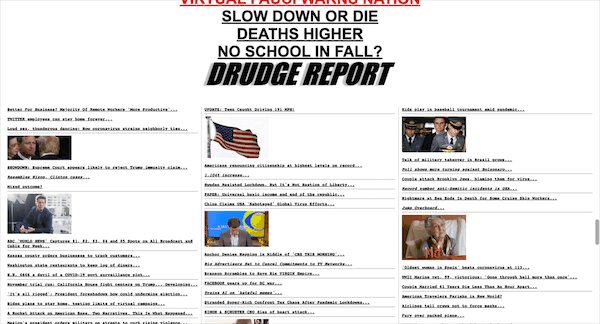
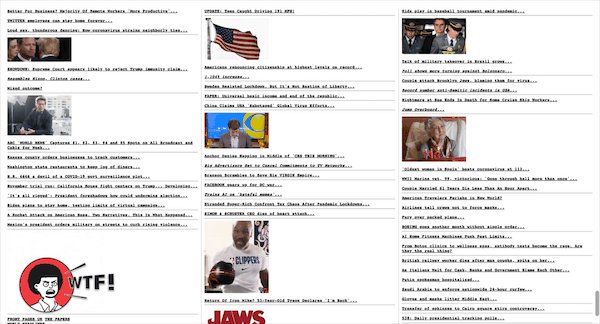
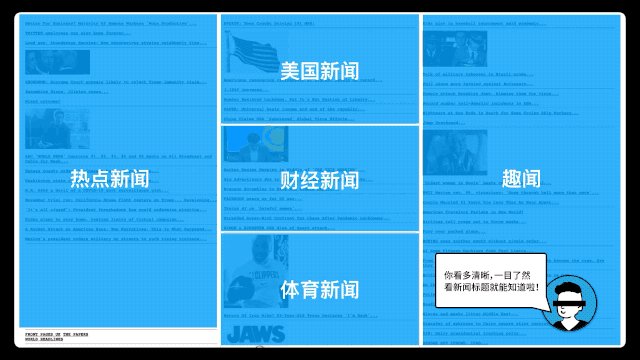
而当浏览到第二个网页的时候,小红就感觉有点难受了,这个网站内容密密麻麻,编排也十分混乱。浏览到了最后,小红找不到自己想要的任何信息,忍不住爆了粗口。

为了安抚小红的愤怒,我们请出这个网站的设计师,小蓝同学。

小红说找不到信息这个问题,也是我们用户在浏览网页的时候,经常遇到的困难。尤其是当一个网站的信息十分混乱的时候,这个问题就十分凸显了。

小蓝说,你看信息就在面前,这么容易找你还找不到?你再仔细找找,这里我们需要思考一下,用户真的有那么的耐心去仔细的寻找信息吗?

小红继续发火,导航在哪里?信息这么乱?分类都没有!是不是像极了我们日常浏览到糟糕的网页的时候的状态。

小蓝还是在一个设计师的视角说,信息一目了然,很轻易就可以找到信息了,为了自证清白他要演示给小红看。

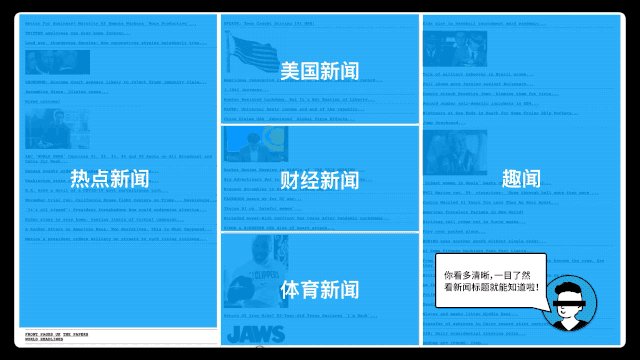
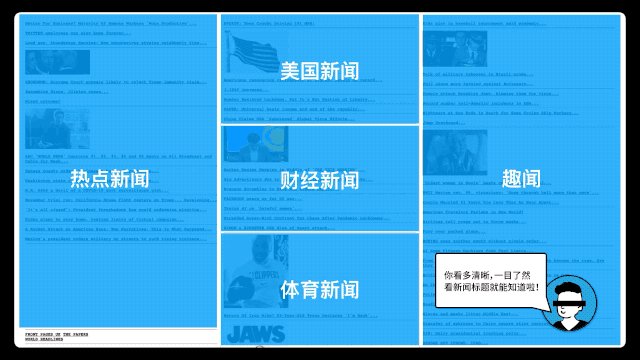
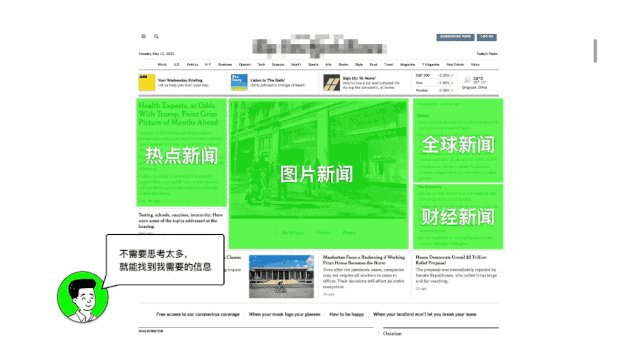
在设计师小蓝的眼睛里面,这里网站早就有一个清晰的分类了,所以理所当然的用户在浏览的时候,通过标题也很快就能明白,这个网站的分类都是什么。小蓝甚至感觉自己是发现了一种新的网页设计形式,还沉浸在沾沾自喜中。

但是在小红这里看来,这里糟糕透了,毫无逻辑。作为一个用户怎么有耐心,去一个一个理解标题,然后形成分类呢?

小蓝继续说,这个网站已经修改了很多次了,他可以轻松找到自己想要的信息。非常方便。

小红最后还是忍不住了,以一大串问候语结束了对话,然后关闭了这个网站。

这个时候小蓝是一头雾水,什么情况,明明这么为用户考虑了,怎么用户就这么不明白呢?

这里我们重新看一下小蓝说的话,里面全部都是以我为主,全都是一个以设计师的身份去说的话,完全没有考虑过用户的感受和体验。

其实小蓝的问题就在于,完全不懂用户的思维。

设计师不该把寻找信息的责任交给用户,而是应该最大限度地降低用户寻找信息的难度,这样才能最大限度地发挥网页的功能性作用。

我们重新回到这个网页,这个网页的布局十分清晰,想要的信息可以快速地查找到,大大降低了用户的查找信息的难度。

编排合理,这样才是可以让用户最短时间识别,网页内的不同模块的内容是什么。而不是小蓝的全新方法。

设计师在设计元素的时候,应该尽量减少没有必要的干扰,不要设计反常识的一些元素。

我们浏览网页大部分时间是为了寻找信息,它不像游戏那样,我们的一些反常识的内容会给用户带来快乐。网页中的反常识的部分,往往会给用户带来困惑和烦恼。

当我们访问网页的时候,每个问号都会加重我们的认知负担,把我们的注意力从要完成的任务拉开。

也许这种干扰是很轻微的,但是它们会累积起来,尤其是总把时间花在决定什么地方能点,什么地方不能点的时候。

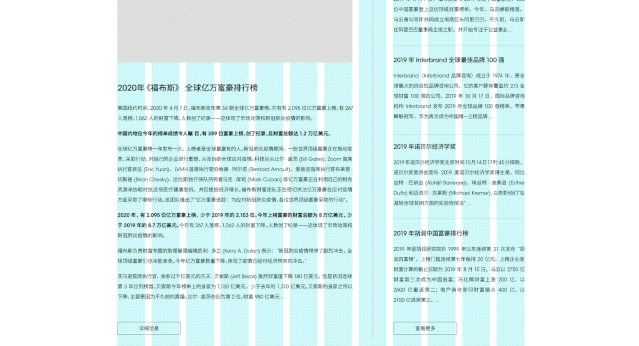
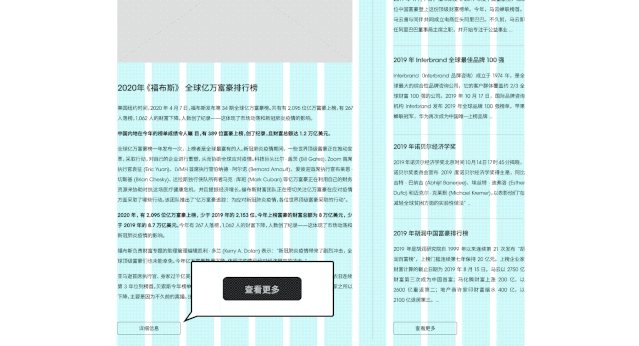
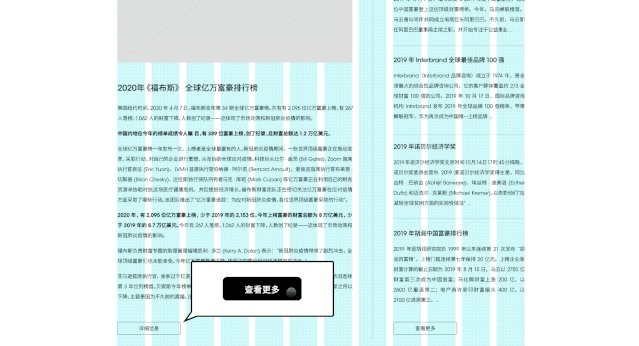
如果做不到一切那么自然的进行怎么办?可以添加一些解释信息,减少用户的疑问。

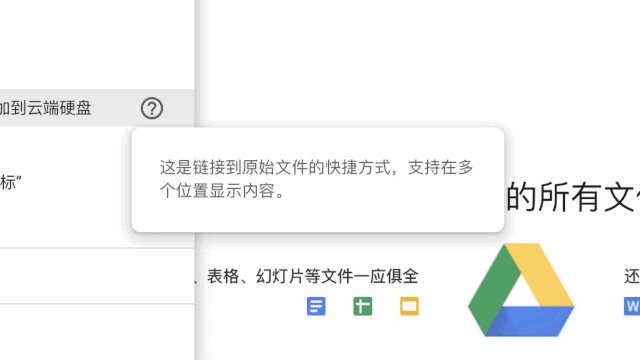
这个网站就添加了,解释的信息来说明这个按钮的意思是什么。
要使网页有效,必须在用户第一眼看到时将信息展示出来,而要做到这一点,最好的方法是创建不言而喻的网页,或者至少也要做到自我解释。
现在我们知道了,想要做好一个网页或者应用,首先应该学习如何去除主观化,并且代入用户的视角去进行思考。这样的话可以让你更好地去从一个用户的角度,反推出怎么优化自己的产品。理解用户会作为你长期的一个工作之一。
长此以往的去除主观化,你就会越来越明白用户的思维有哪些,并且针对用户的需求和习惯,去不断地改进和提升自己的产品。去除主观化不仅仅作用于网页设计,还可以拓展到方方面面,这里就需要你们去发散自己的思维了。好,除了观念上的转变,我们还需要知道,用户在使用网页时的真正习惯有哪些。


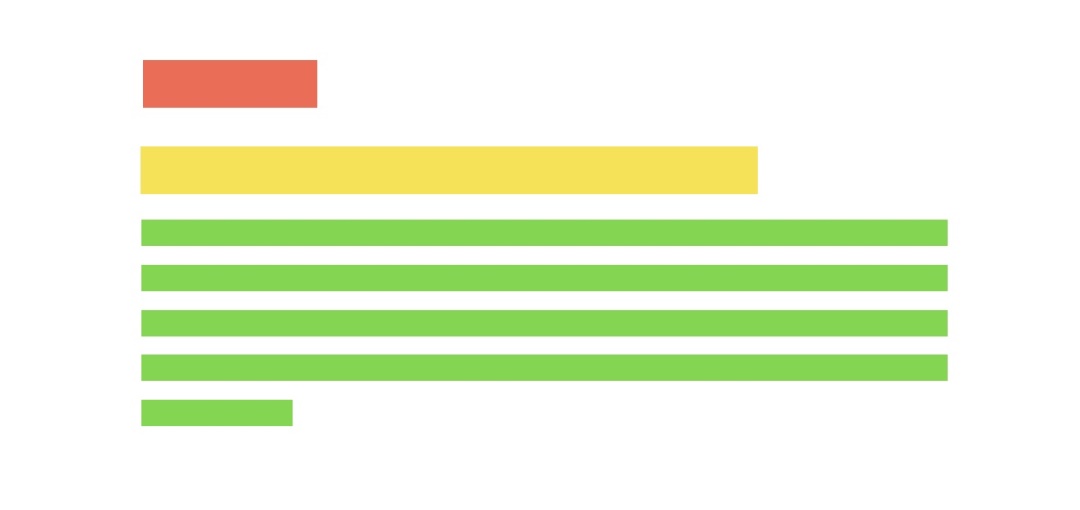
先将之前我们看到的网页转换成线框,减少这些内容对我们进行的干扰。

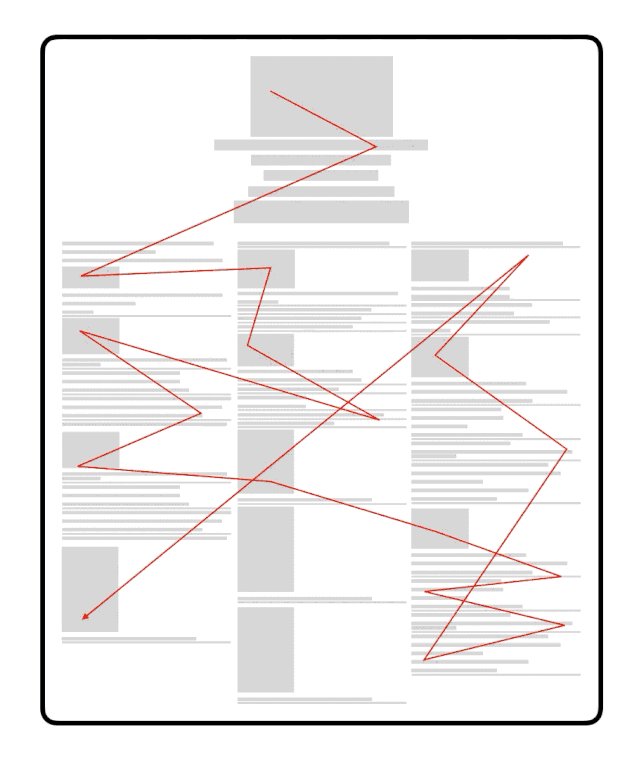
小蓝,他在设计网页的时候,给用户设计了一个他自认为完美的,视觉阅读顺序。

而小红在看的时候则是,只针对自己感兴趣的东西看,整个阅读的视觉顺序,是完全无序的。这个时候设计师小蓝懵了,感觉自己的完美阅读顺序被打乱了。

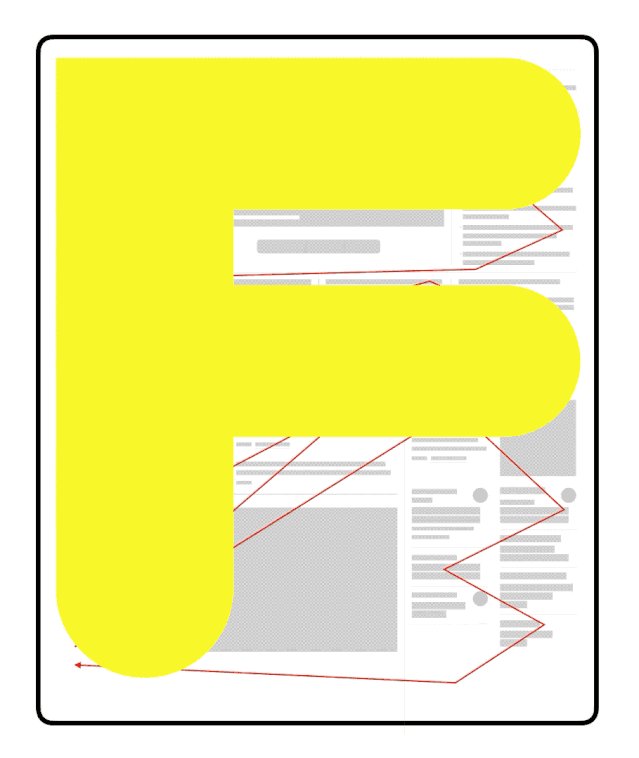
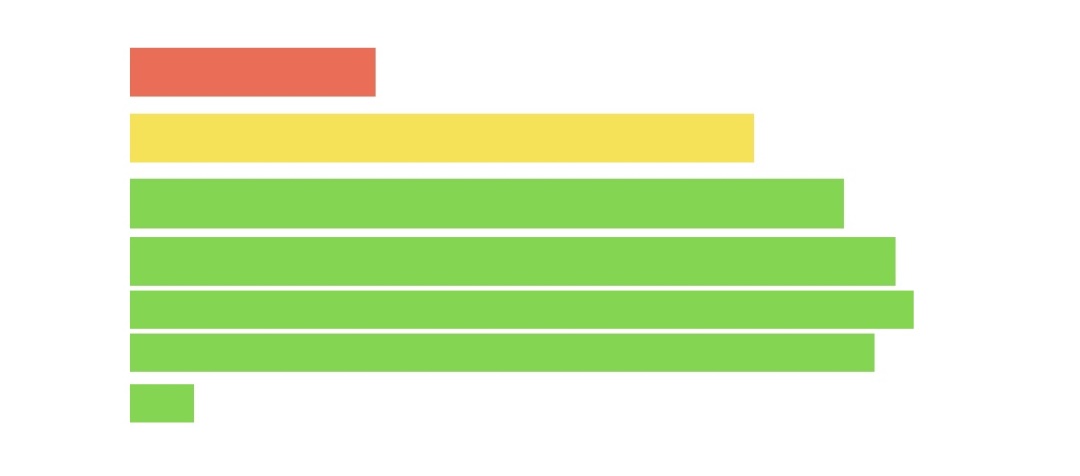
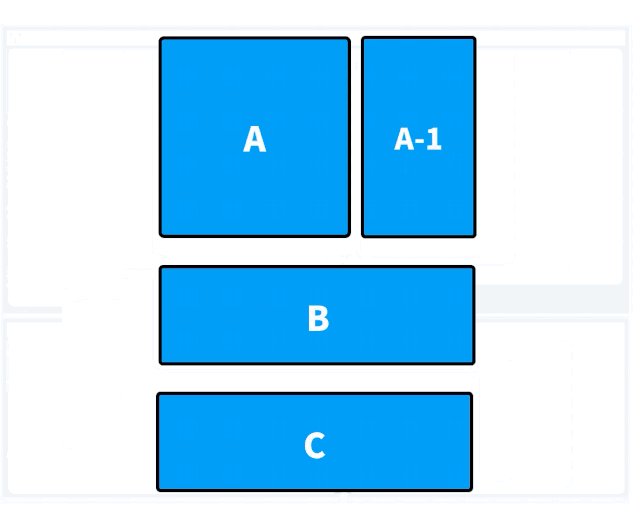
还是同样的方式,将这个网页转换成线框的形式,减少干扰。

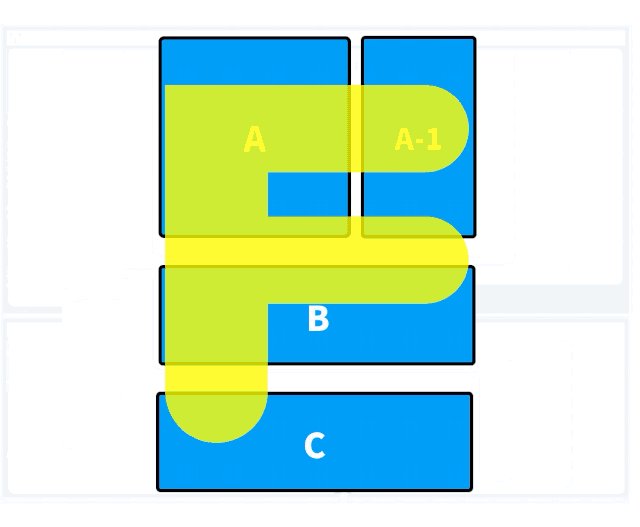
在浏览这个网页的时候,视觉就相对来说有了一定的踪迹可寻。而这个视觉的浏览顺序,也基本吻合了「F」型的浏览顺序,这个原因是什么呢?

因为这个网页的信息的编排和划分明确,我们在浏览的时候,我们的视线会自然地进行移动,最后就形成一个「F」型的网页浏览

真相一,我们不是在一个字一个字的阅读网页,而是在对网页进行一个扫描。互联网时代基本上把我们每一个接触互联网的人,训练成为了一个人肉扫描仪。

我们已经很少这样阅读一个网页了,除非你在阅读非常难明白的文献,一个字一个字的阅读,不仅会耗费我们大量的精力,并且浪费大量的时间。

我们在观看网页的时候,通常是在一目多行的状态。

一目十行才是我们正常的阅读方式。也就是扫描的过程。

原因是我们总是有任务在身:网页用户的行为更像鲨鱼,他们不得不一直移动,因为我们是在寻找信息,完成自己的工作的过程。

如果静止了一直慢慢的看一个信息,耗时又耗精力,慢慢我们的耐心就不见了,所以完全没有必要来阅读那些不必要的内容。

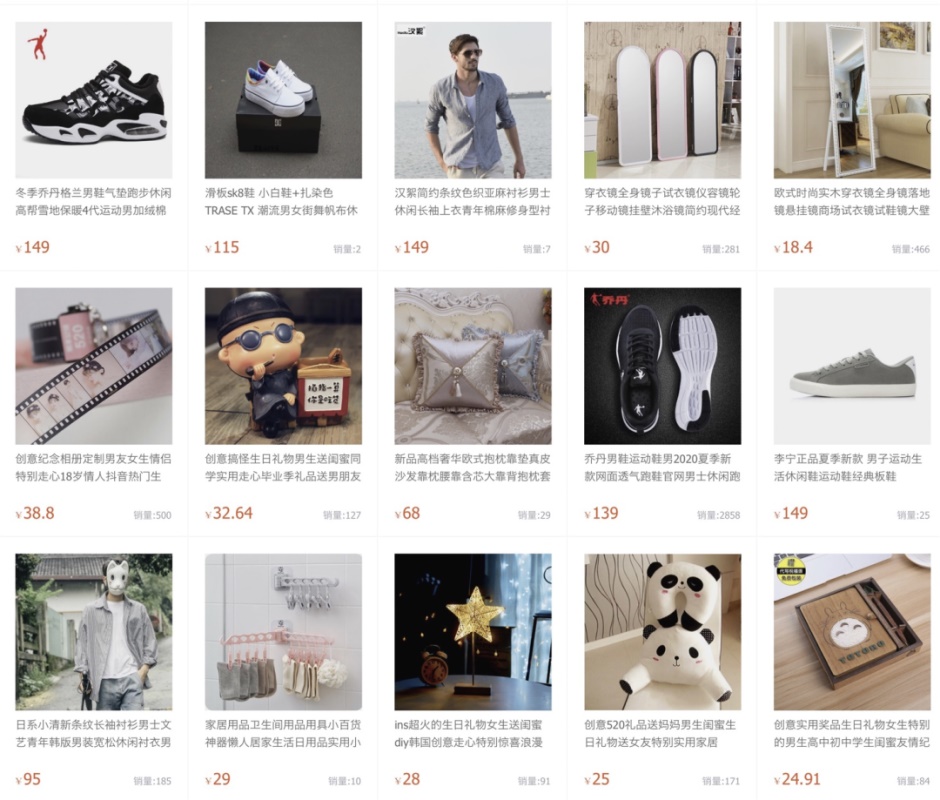
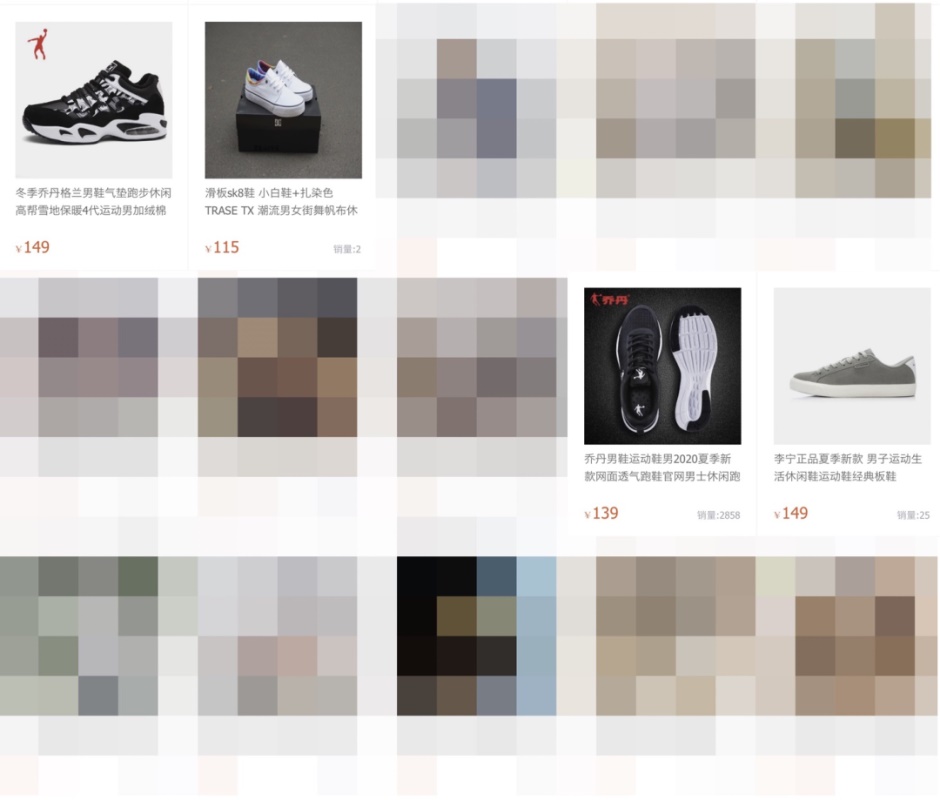
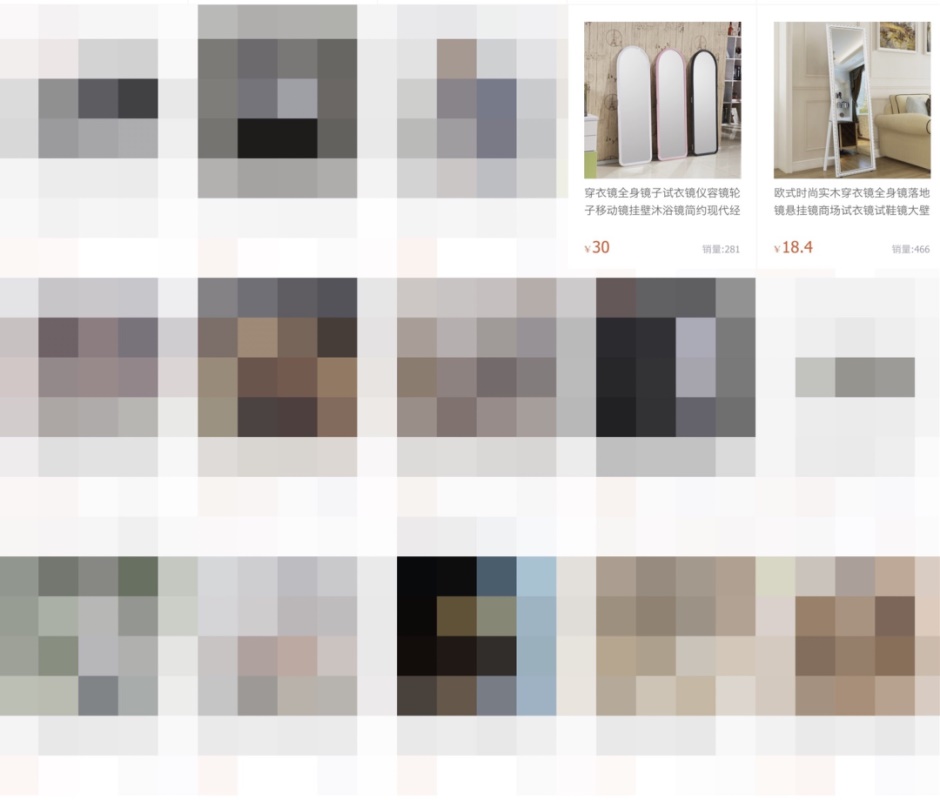
某宝也是运用这个原理,各种品类的商品混杂在一起,当我们浏览某宝的一个页面的时候。

想要购买一双球鞋,那就只会看到球鞋,而忽略了其他的东西。

同样想买镜子的时候,就会忽略掉其他的内容。



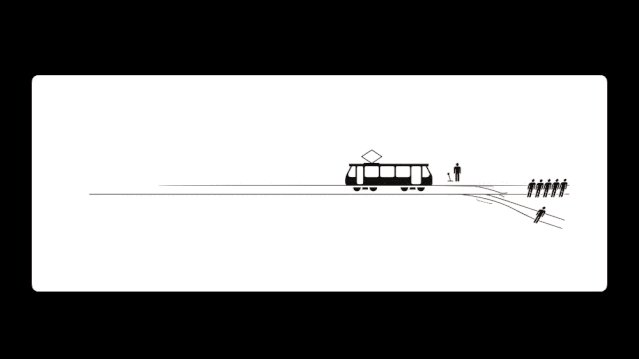
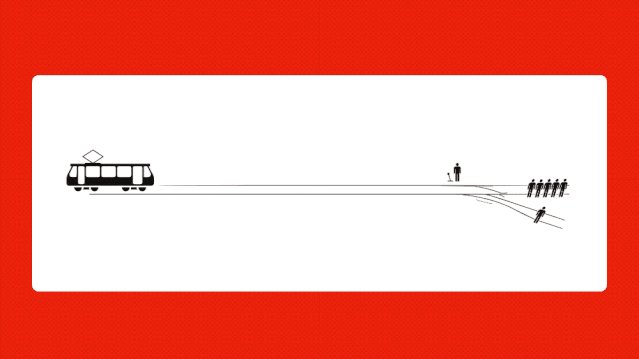
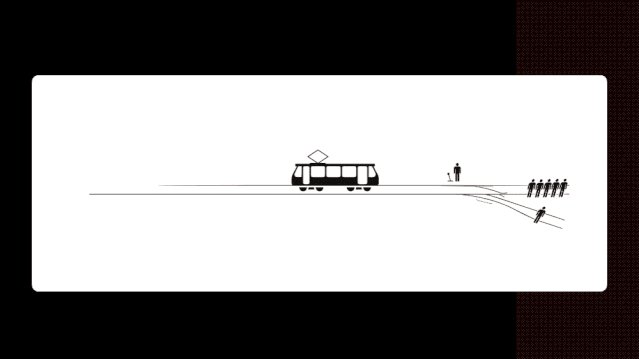
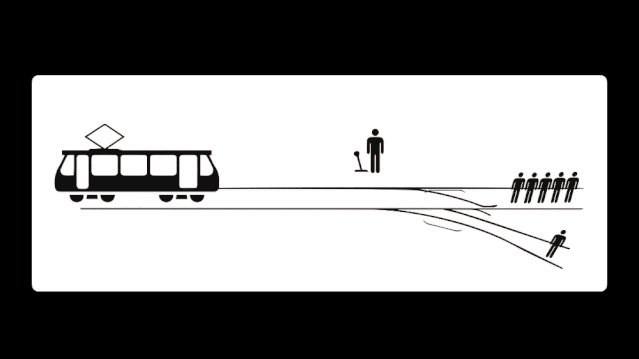
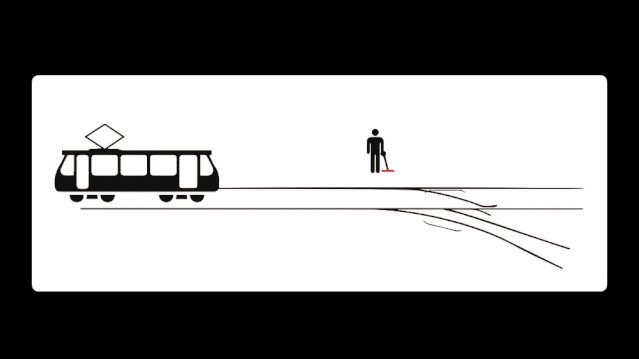
电车难题基本大家都听说过,一个疯子把五个无辜的人绑在电车轨道上。一辆失控的电车朝他们驶来,并且片刻后就要碾压到他们。幸运的是,你可以拉一个拉杆,让电车开到另一条轨道上。然而问题在于,那个疯子在另一个电车轨道上也绑了一个人。

如果只给你很短的时间考虑,需要你迅即作出决定的时候,这个时候我们会有巨大的压力,所以一定会选择一个当时觉得满意的答案,而不是一个最合适的答案。

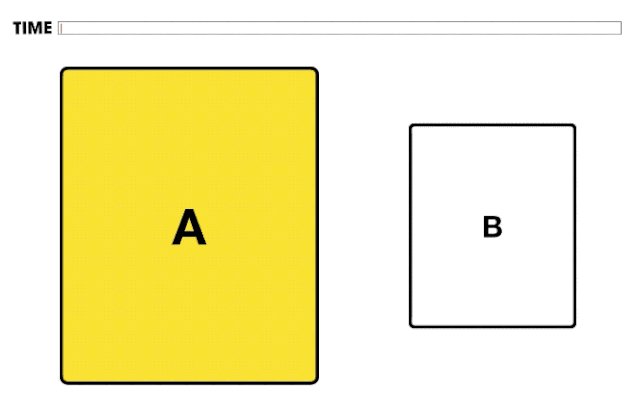
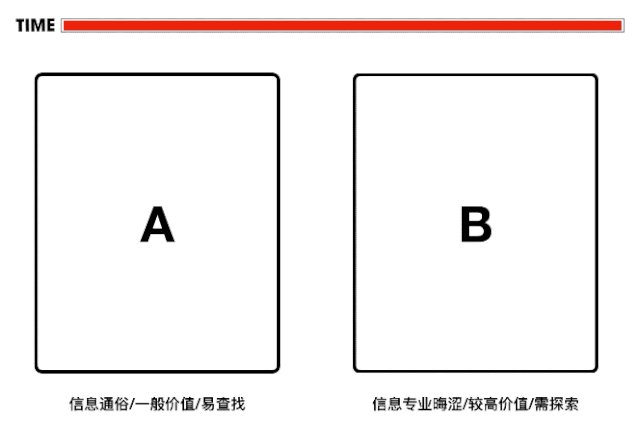
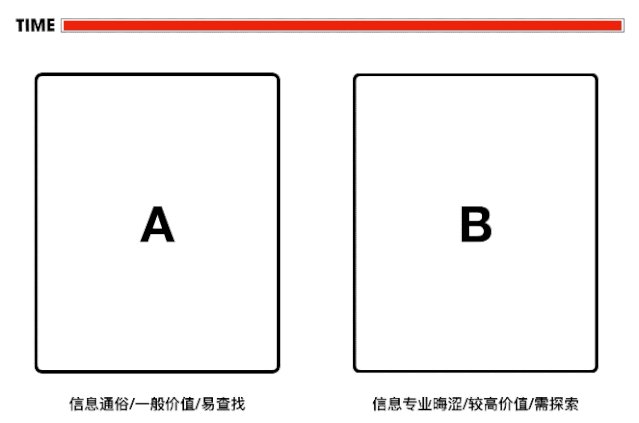
电车难题有的时候很像我们浏览网页的状态,在极短的时间内去决定浏览那个网页。这里同样两个选择,网页 A 信息通俗易懂,好查找,但是价值一般。网页 B 信息专业需要自己找,但是价值较高。这个时候我们只有极短的停留时间你会怎么选择。

通常大家都会选择 a,这也是为什么,专业书籍价值高但是很少人阅读,通俗读本价值一般,但是却很畅销的原因。

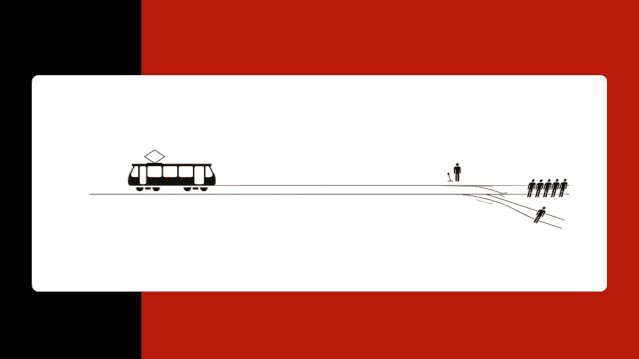
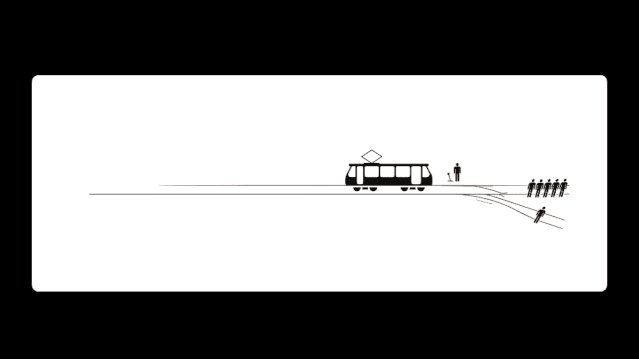
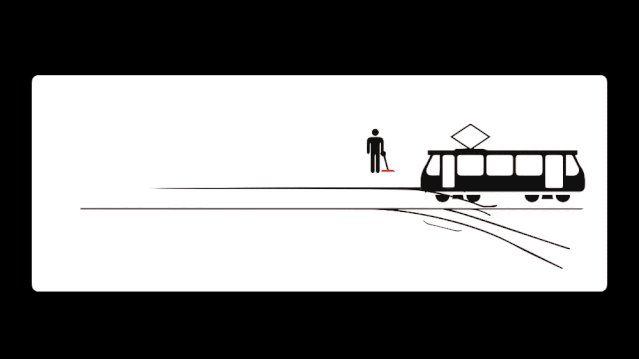
我们再来一个版本的电车挑战,现在你有着非常长的时间,这个时候你就可以有多重选择了,甚至你可以去解救下面的六个人。

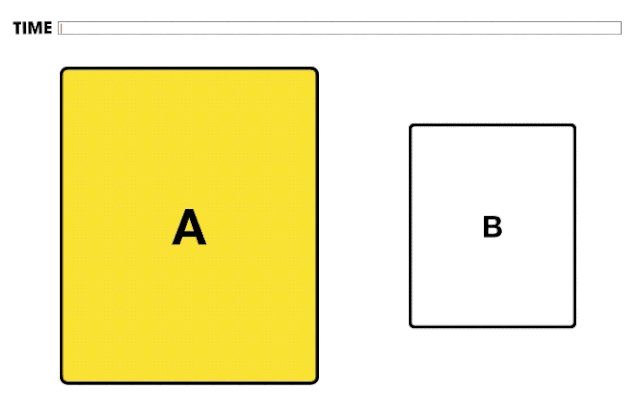
同样我们时间充足时,我们也会选择 B 网页,去钻研寻找出自己的需要的资料。

这里的最佳选择其实一直是 B,而我们是因为时间的原因,更多会去选择 A。这也是因为我们在浏览网页的时候,通常没有那么多的停留时间,找不到合适的信息,我们就会选择退出进入别的网页了,我们不选择最佳,只选择满意就行。

而日常的生活中,我们几乎不可能遇到电车挑战这么极端的内容,没有人质,甚至你可能只是拿着一个马桶搋子路过。如果猜错了,也不会产生什么严重的后果,对选择进行权衡并不会改善我们的机会。

那我们再重新看到 AB 网页时,我们自然就会去选择信息编排清晰明了的 A 网页了,B 网页就被淘汰掉了。然后再进行扫描。



这里我先问大家一个问题。一般等价物/想象共同体/信任的代表,这个定义是指的什么东西?

其实这个是我们日常生活中最常见的钱的概念。而那个也只是钱的基本定义,展开的话更加复杂。对于我们大多数人来说,主要我们能正常使用,是否明白事物背后的运行机制并没有什么关系。这并不是智力低下的表现,而是我们并不关心。

所以我们用户在浏览网页的时候,不会在意这个网页的背后的运行逻辑是什么?如果没有什么选择的情况下,这个网站也是可以供用户使用很久的。

但是如果有一天,无意中发现了新的网站,并且感觉这个网站更好用。

那原来的网站就会立刻在用户的脑袋里面被删除掉。

而后这个网站变成了首选的网站。

同理,当用户在发现更好的 C 网站的时候。

原来的网站也就会立刻被删除掉,几乎不会再使用。

而 C 网站就会变成首选网站。

而这个其实是用户使用网站的效率逐步提升的过程,舍弃之前不好的难用的网站。选择更好的网站,一步一步的递进。这也就从反方向促使,网页设计师要不断地去优化自己的网站,从而保留住更多的用户。
网页设计主要是面向用户的,只有充分的了解了,用户的实际对网页的看法和用法,我们才能更好的去优化自己的网页作品。在工作的时候,很多的小伙伴其实很难接到一个艺术类型的网站,或者是一个变化形式很多的网站。
我们大多数的时候,接手的都是一些很普通的网站,这个时候,是需要设计师合理地将网页的信息传递出来给用户,而不是给用户创造多大的视觉冲击。信息的有效传递永远在网页设计中一直处于一个非常重要的地位,接下来我给大家讲解一个,CRAP 设计理论,在你们日常的网页设计中,只要合理地使用这个理论,就可以更好地编排出,信息清晰明了的网页。


CRAP 分别是,对比(contrast)、重复(repetition)、对齐(alignment)和相近(proximity)。

这个网页是接下来我们要修改的网站,是不是有一种小红愤怒的感觉呢?信息混乱并且区块的划分也十分的紊乱。不利于我们去查找自己想要的信息。
对比的定义是,避免版面上的元素过于地相似,可以使用字号大小的对比,文字与图片的对比,重要信息与次要信息的对比。

为了减少杂乱信息对大家的干扰,我把这个部分转换成了线框的形式,更利于大家观察。

截取的这个部分,大家有发现吗?这个板块的标题、内文的标题以及内文,字号基本上是一致的。这样我们在阅读的时候,视觉识别会产生紊乱,难以阅读。

这里我们只需要调整一下线框的粗细度,整个的信息层级就可以很快区分出来了。

调整后信息就变得更好的识别了。

将线框转换成文字,信息的层级就可以立马展现出来。

与原来的文字形式进行对比,信息的识别度提高了很多。
对齐则要求版面上的项目不能随意地安排,一个版面上每个元素应该与其他元素有某种视觉上的关联性。这样会让这个版面更整洁、更精致。
整件作品中,可以重复使用相同的视觉元素。包括字号大小,文字组的形式、空间配置等。重复有助于整体的架构安排,也可以强化一致性。在网页设计中,往往大量地出现重复类型的设计。

老样子,我们提取线框进行观察。

这里的文字是一个没有对齐的状态,我们在观看的时候,就感觉十分凌乱。

只需要稍微调整一下,让他们向右对齐,是不是在视觉上就整齐了很多

这样在我们浏览网页的时候,信息就可以很好地传递出来了。

右侧这个部分其实就是在不断重复的过程。
最后一个原则就是相近。版面上相关联的项目要进行分组,这样原来零散的项目就会变成一个整体,可以将不同的信息区分开。减少杂乱,让用户清楚地了解整个网页的架构。

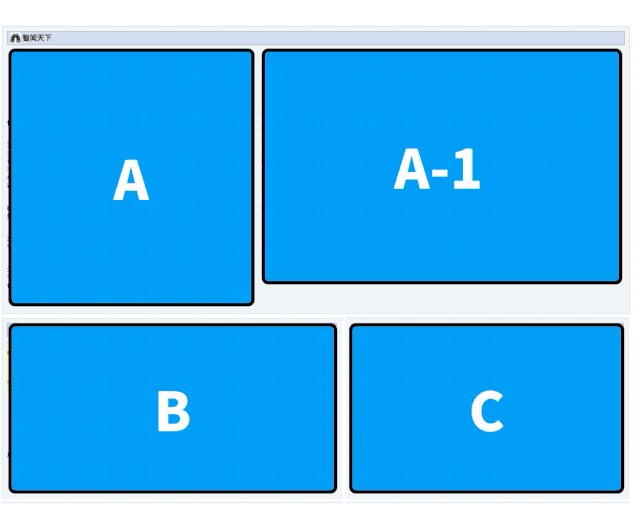
按照这个网页架构,对其重新进行了标记,我们会发现,原来的网页中,明明是重要的 A 部分,占比竟然小于 A1 这个部分,这个架构明显是有问题的。

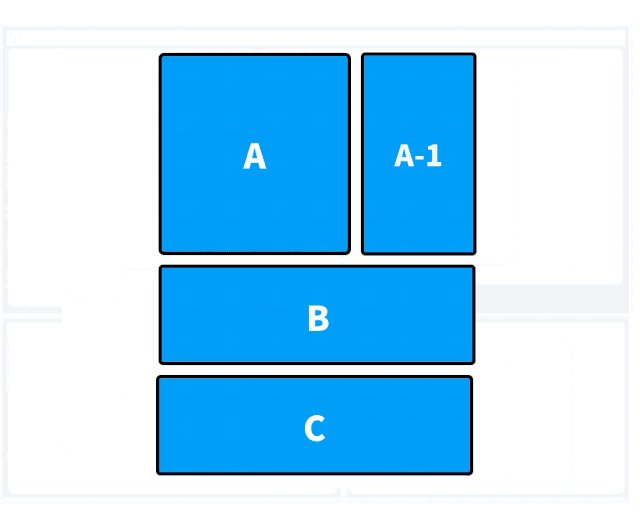
重新调整后,突出了A 与 A1 的信息的层级,下方 B 与 C 上下排列 这样更适合用户的浏览习惯。根据相近的原则,不同的信息模块,距离要远一些。让用户浏览的时候,视觉是一个「F」型。

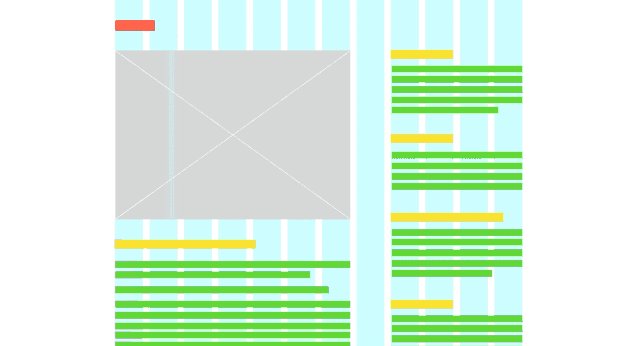
首先绘制版面网格。

这个网格的可视范围是 1200px。

根据网格置入图片和线框图,观察效果。

根据线框图添加文字,整体的信息变得清晰明了。添加横线区分信息,信息层级就凸显出来了。

放大的观察一下。

接着添加按钮的部分。这里按钮使用的线框转实色的动效,可以非常容易地让用户进行操作。

而右排的文字则是使用,加下划线的动效,方便用户点击跳转页面。

这里也是继续前面的步骤,将我们编排好的文字置入,网页中的按钮的形式大小以及字号的大小对比,依然是依照重复的原则,增加网页的整体性。

置入最后一个部分的内容,整个网页的框架就已经做好了。

置入图片后和原来的网站进行对比,信息的有效传递性大大的提升。根据我们前面的原则,原来的网页也就不会在用户的选择范围内了。

一个网页设计师在工作的过程中,应该多去以一个用户的心态去设计和调试自己的网页,可以大大的提高自己的网页的实用性。如果很难做到去主观化,可以邀请几个用户进行实际操作,进行可用性的实验,同样也可以很好地理解用户的思维习惯。
总结起来就是,网页设计是以用户为主体的设计。在设计的过程中,牢记 CRAP 的设计原则,这样会让你的网页,在不出现大的错误的同时,还能提升信息的有效传递性,留住更多的用户的群体。
2023-12-22
2022-08-23
2023-06-09
2024-09-02
2023-04-29
2023-05-13
2022-06-13
2023-04-23
2023-05-07
2024-02-21