当我们想要学习网页设计的时候,我们通常会问去哪里找好的网页设计作品,尤其是当我们刚刚踏入这个领域的时候,怎么去快速的区分和识别网页设计的不同类型?
这就很考验你快速寻找资料的能力,很多小伙伴就会去买一些关于网页设计的书,但是,因为书籍的特性,它没有办法实时更新,并且资料的数量有限。
这个时候,有没有什么途径,可以让我们”多快好省”的学习到网页设计的知识并且可以快速的入门呢?想必大家也都猜到了,这个答案肯定是有滴,那就是我们可以通过看大量的画册资料,来进行学习。本文分为上下两篇。我们先来着重介绍以网格为基础的网页,是如何通过画册来学习!

先来看一下,画册和网页设计的一些区别。

我们在观看一本画册的时候,当然,这个画册的范围是包括书籍,杂志在内的印刷刊物的。阅读顺序基本上都是横向的从A 到 B 的。

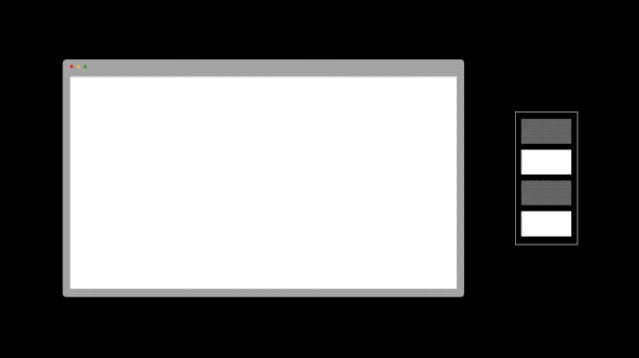
而浏览网页的时候,从 A 到 B 的阅读状态,从横向的阅读,转变成了纵向的。

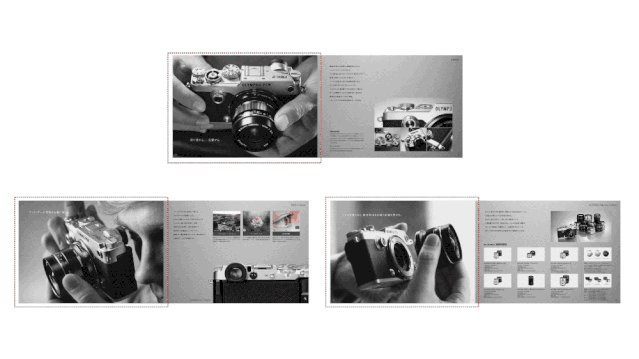
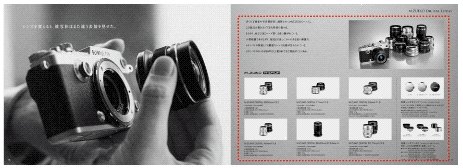
当我们拿起一本画册的时候,如果我们可以消除,画册上的中线的时候,我们看一下会发生什么!

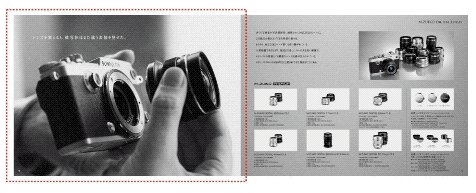
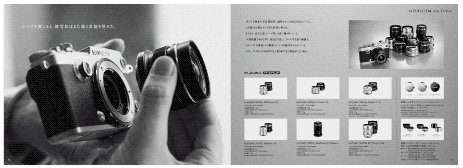
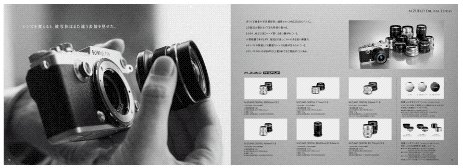
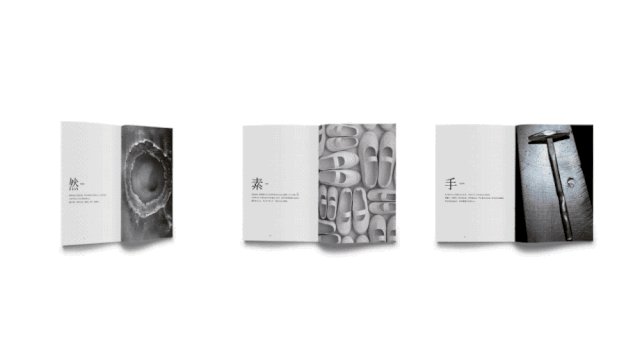
这是一个关于相机的画册,一共是 3 组。消除掉这个画册的中线,让他们变成一张平滑的图片。



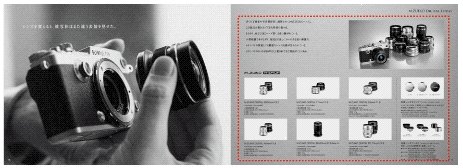
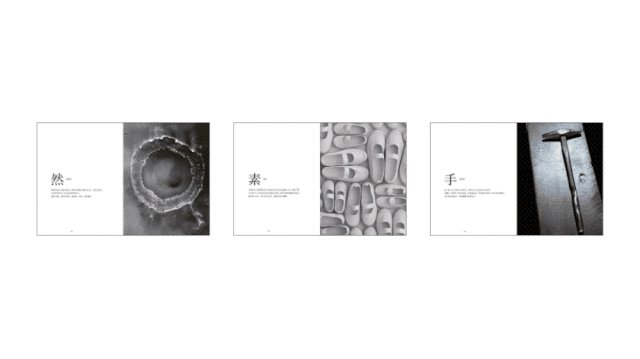
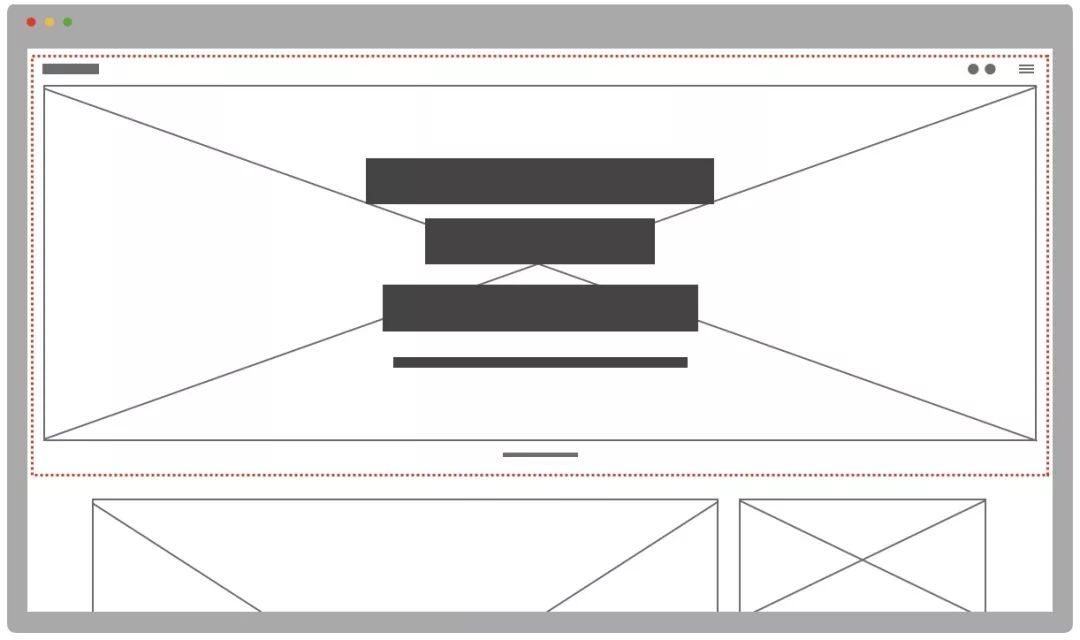
取出这三张页面的主图来。如果我们就这样,不改变形态,将他们加入一个网页中会怎么样呢?

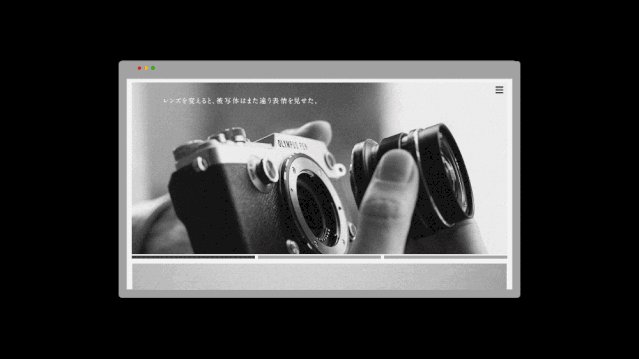
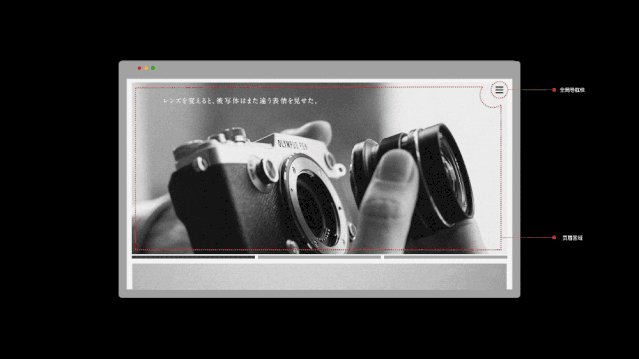
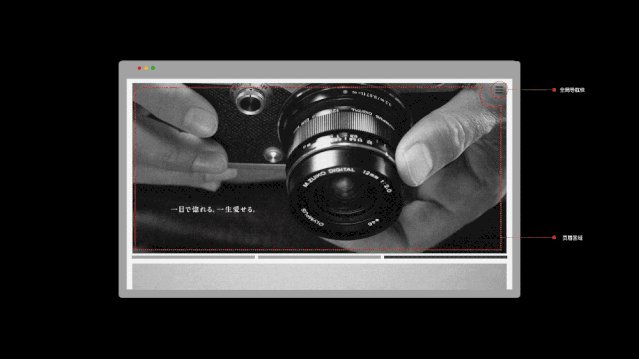
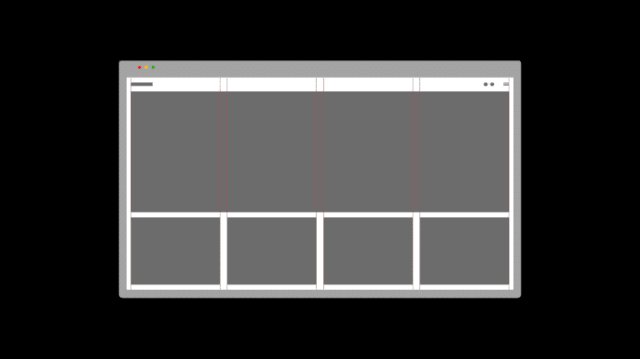
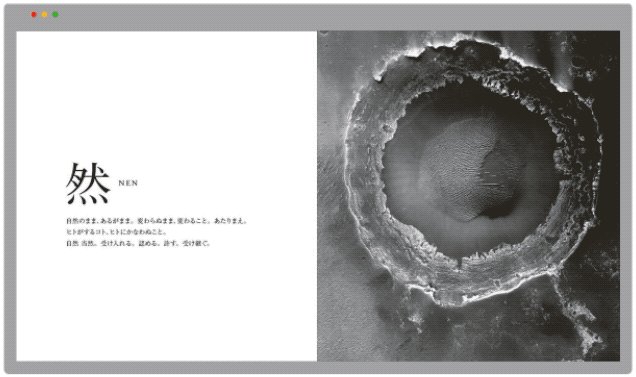
这样把它加入了一个网页中,将他做成网页中的页眉区域,并且添加一个全局导航栏。



接着来将这本画册剩下的区域,同样不改变形式,放置进网页中。

在改变画册中的各个元素的位置之后,这就变成了一个关于产品展示的网页。小伙伴们是不是很容易就发现了,网页和画册存在着一定的关联呢?
那么不论是网页设计还是画册的设计,都是离不开网格的辅助的。我们趁热打铁来看看,网页的网格型版式。

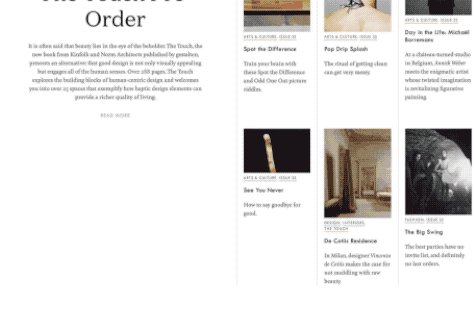
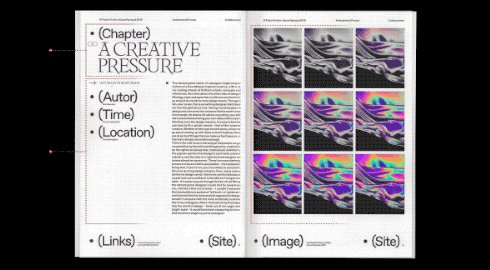
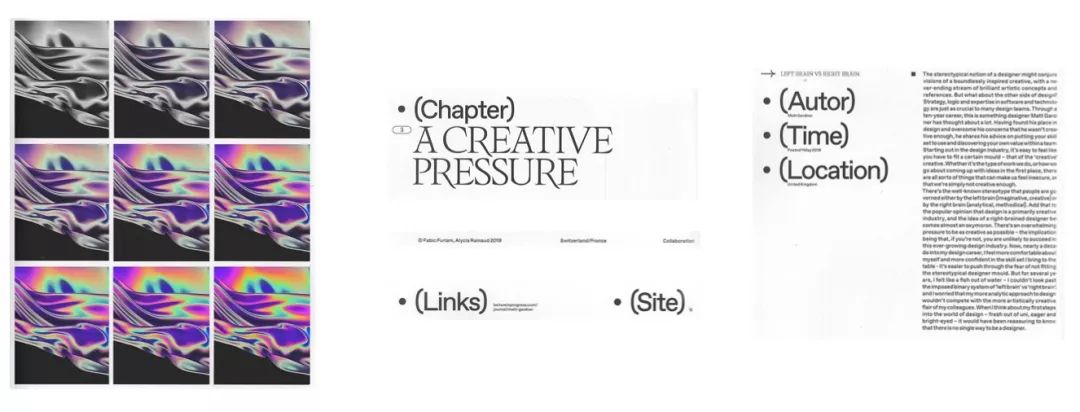
看这本画册就会发现,它是严格的按照三栏式网格的模式进行设计,内容信息简洁明了。

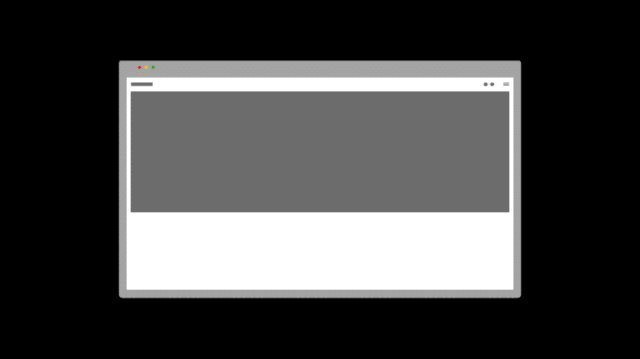
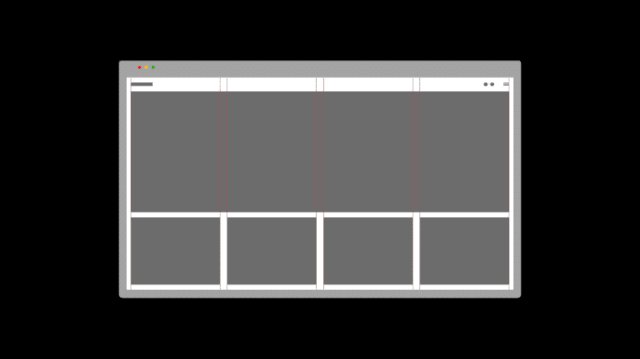
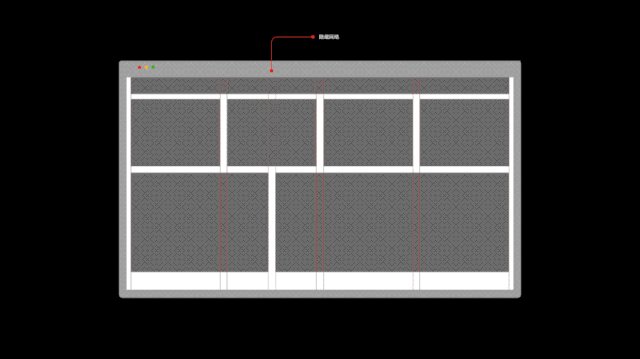
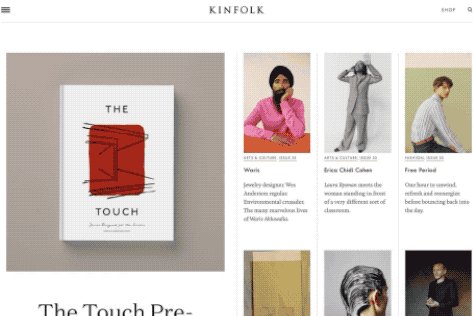
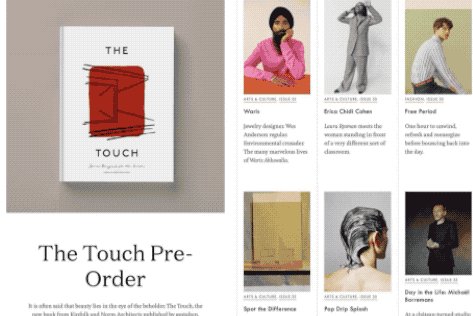
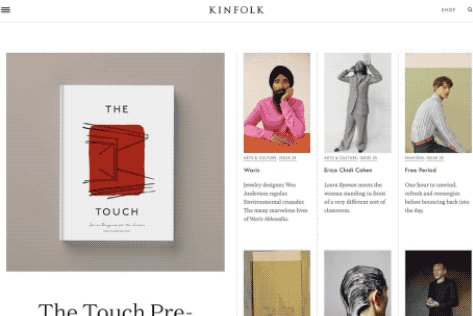
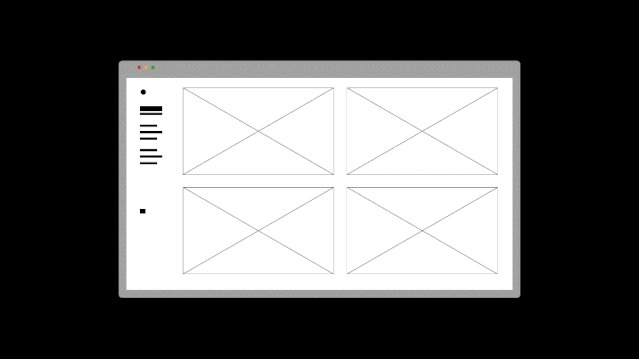
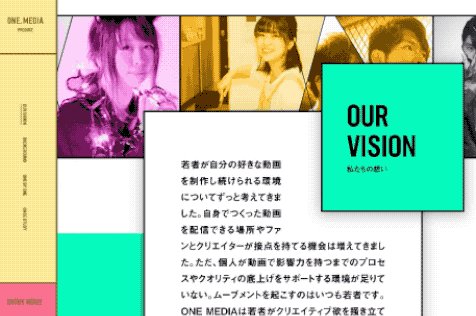
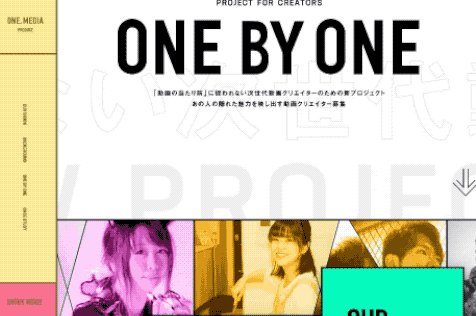
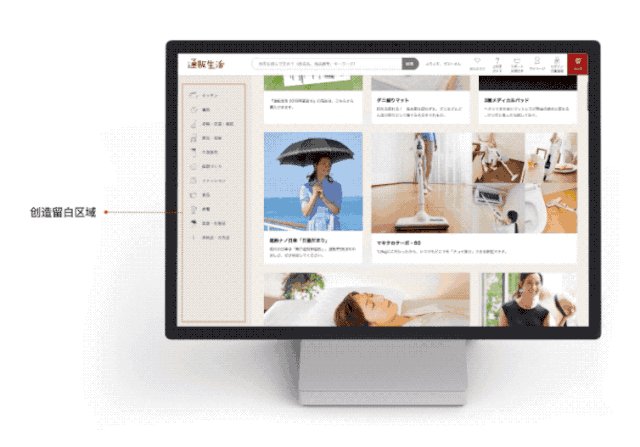
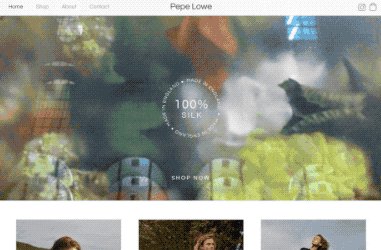
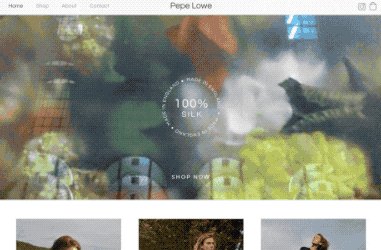
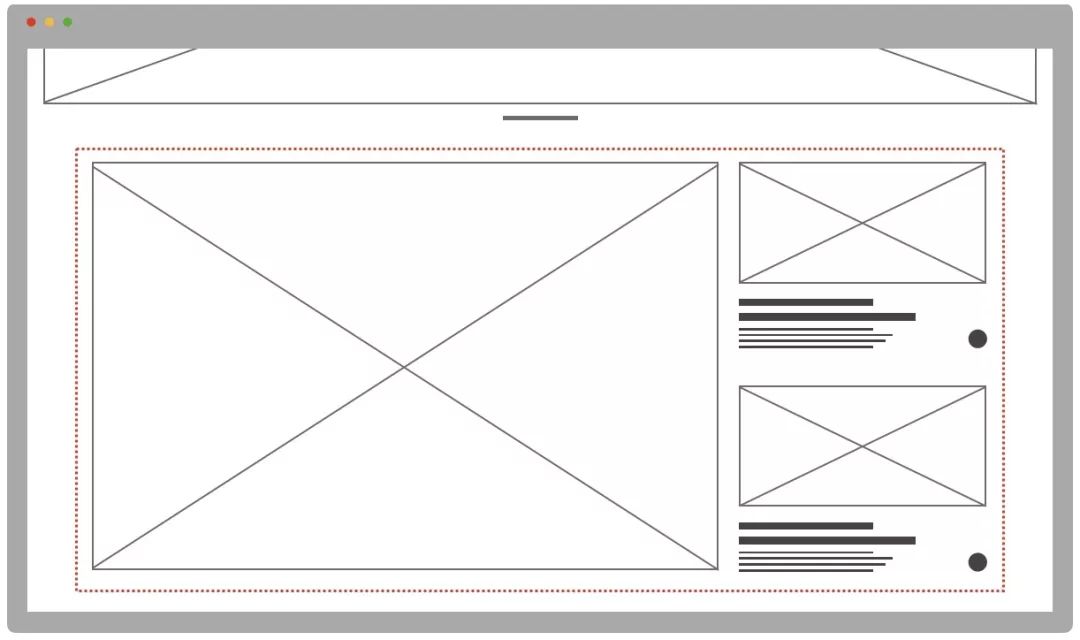
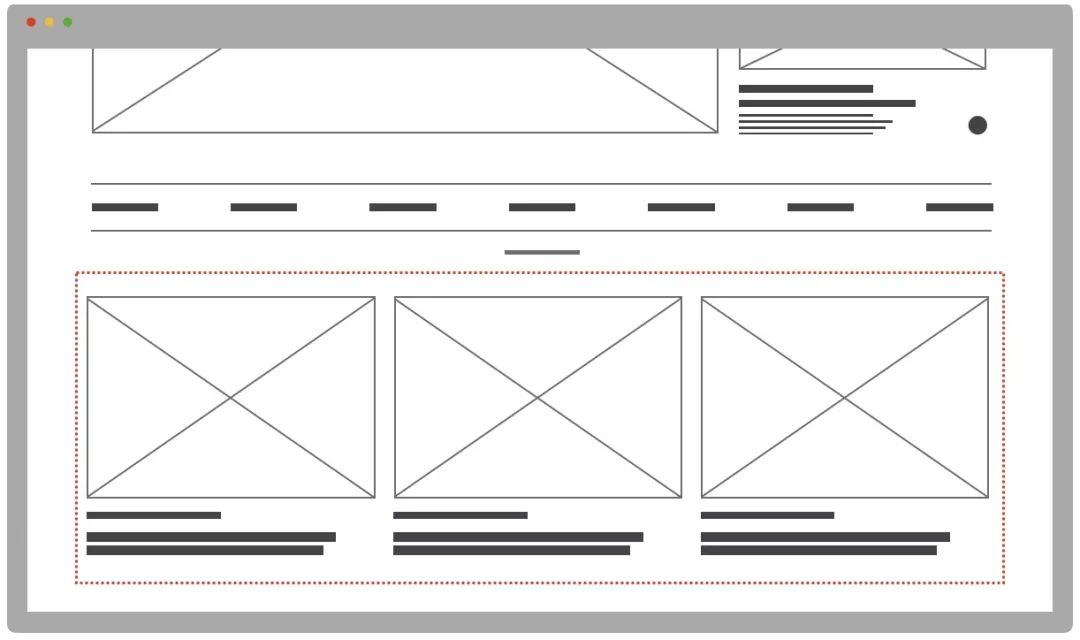
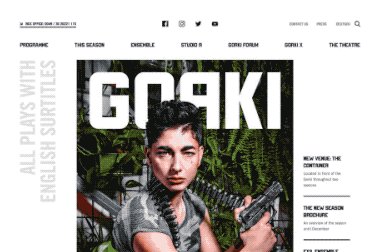
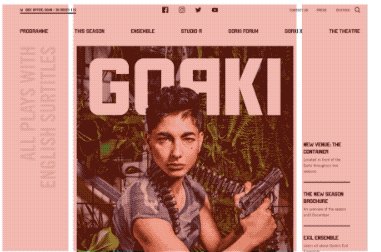
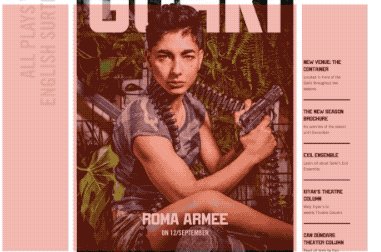
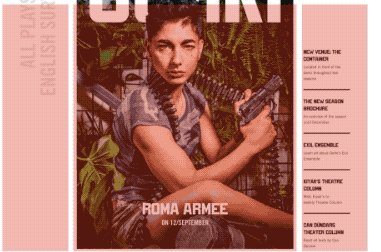
日常浏览网页时,会经常看到和画册类似,以网格的形式编排网页。这个网页也就可以理解为是一个四栏型的网格。

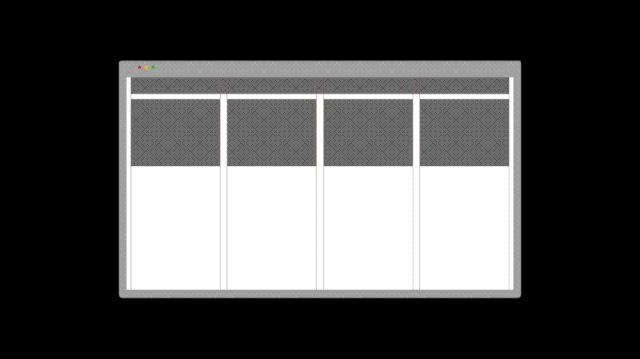
当然,网页中也会包含着隐藏网格的存在。和我们平日中的看的画册内容很相似。

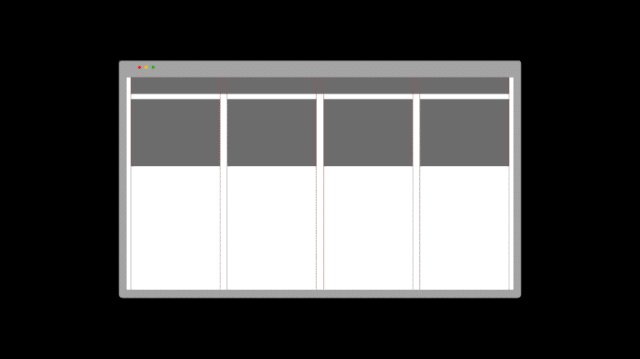
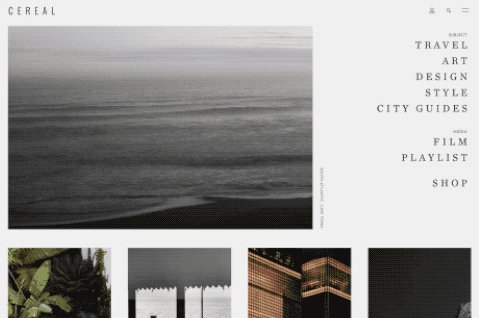
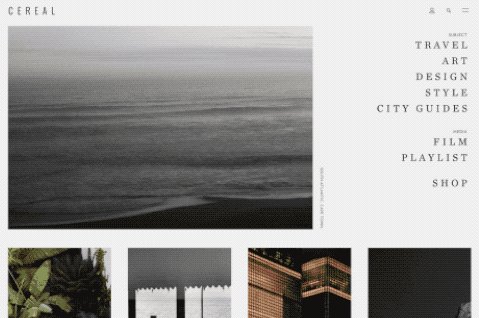
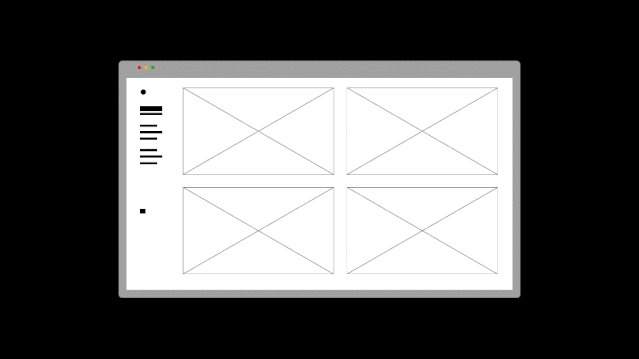
继续来看几个网页的实例,加深一下理解。这个网页就是类似上面所说的四栏型的网页模式。

而这个关于儿童的网站中,同样也是采用了相同的模式进行设计。
1. 整齐美观的展示大量信息
网格型网页的优点就是,可以整齐美观的展示大量的信息,这一点基本上和我们平日看到的画册属性一致。

这个网页,就能看出来它整齐的展示了大量信息的属性。
现在,我们开始隐隐约约有了一个,画册好像和网页有一定关联的意识。因为在设计的时候,不论是网页设计师还是平面设计师,都离不开网格的加持。就好像你打怪,少不了红蓝 buff 的加持一样。
那么你可能会说,那是网格型的网页才和画册有这么大的关联,其他类型的网页还能有这么大关联么,别急,这一期我们一个一个来,帮你弄清楚他们之间的联系。

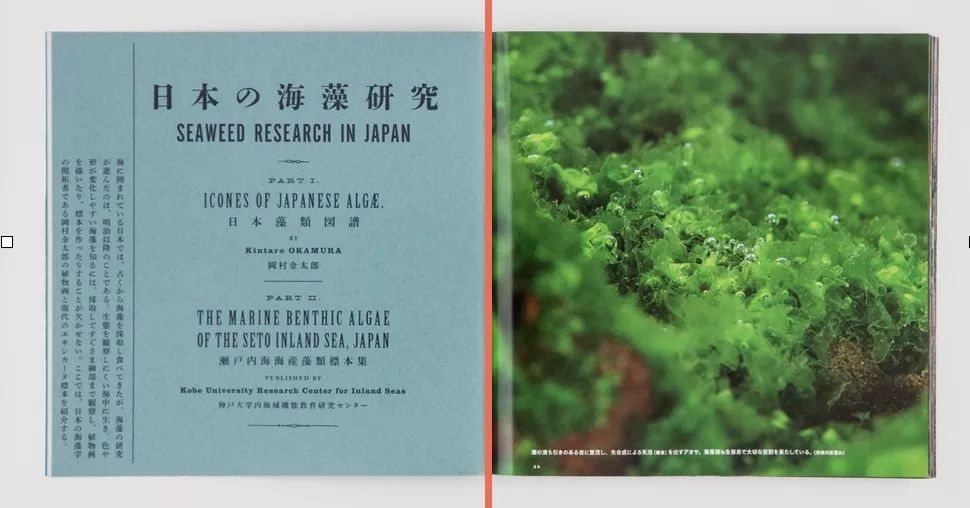
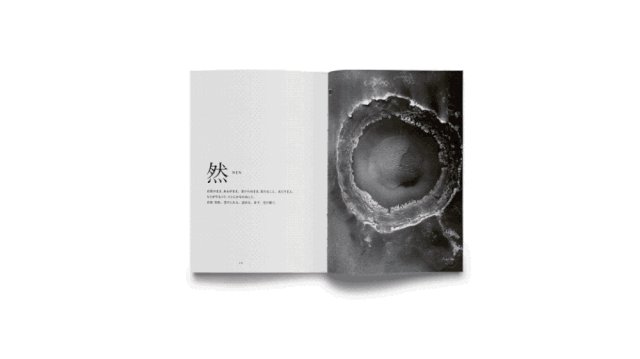
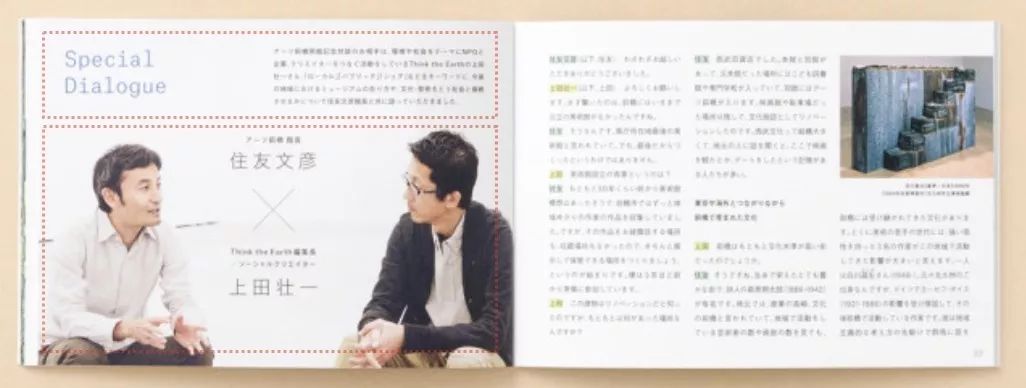
在我们观看画册的时候,其实中间的装订线,分割了这本画册。让他们两面都展示着不同类型的信息。

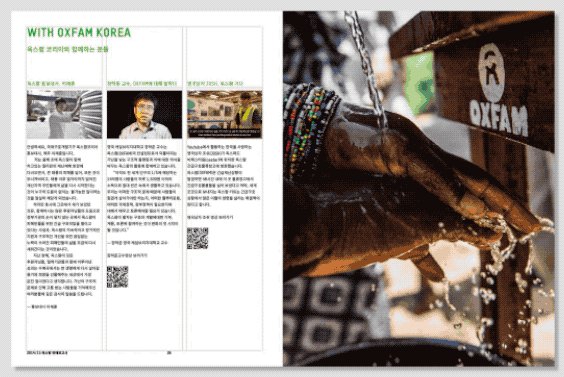
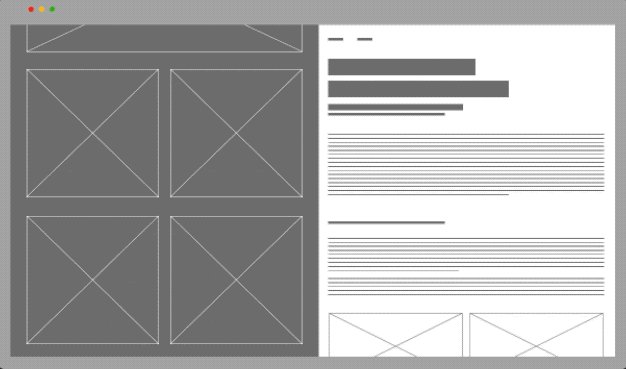
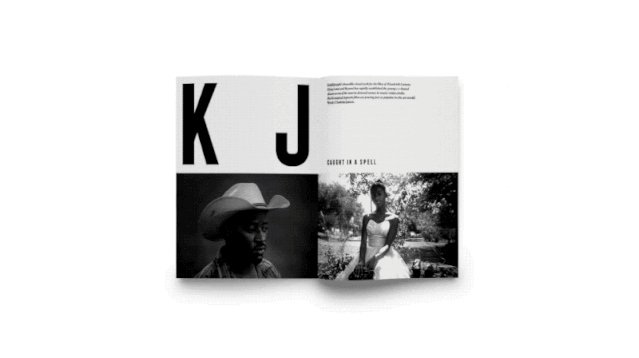
同理,这个展开后类似网页的画册,装订线将它们分开,它的左右面展示着完全不同的信息。

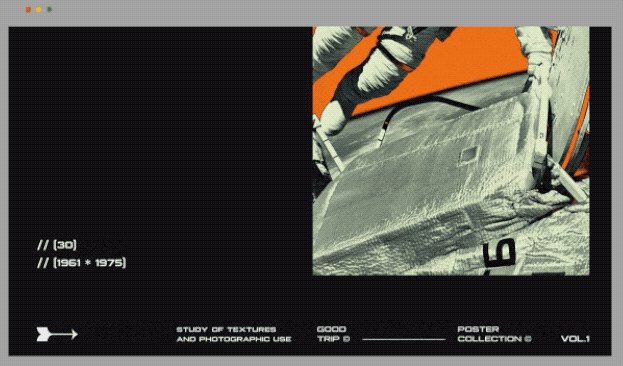
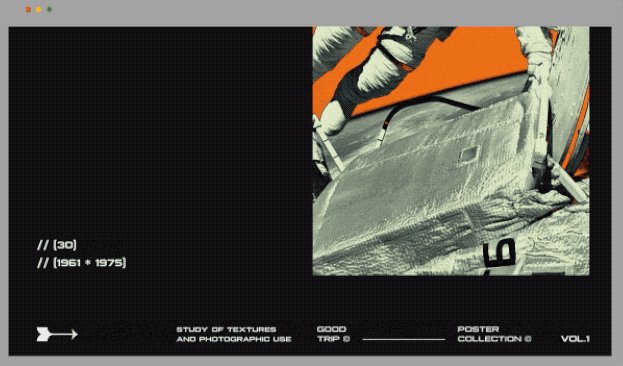
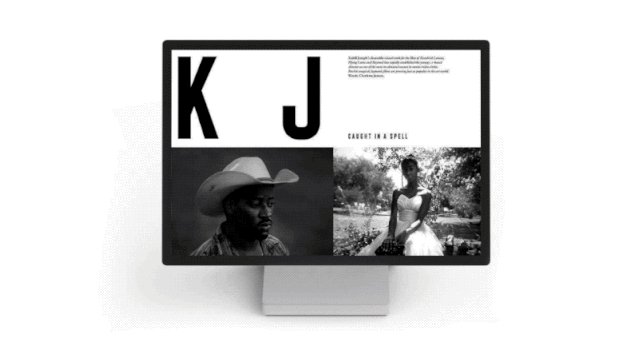
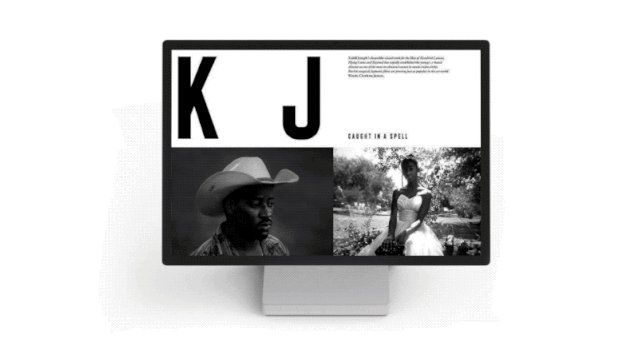
其实在网页中也经常会看到这种类型,这种类型的网页就是双专栏型版式。
但要注意,它只是这种类型网页的种类之一。它的左右就像画册一样,被中线一分为二,同时展示着不同的信息。

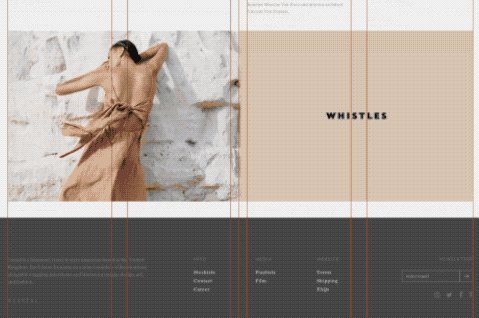
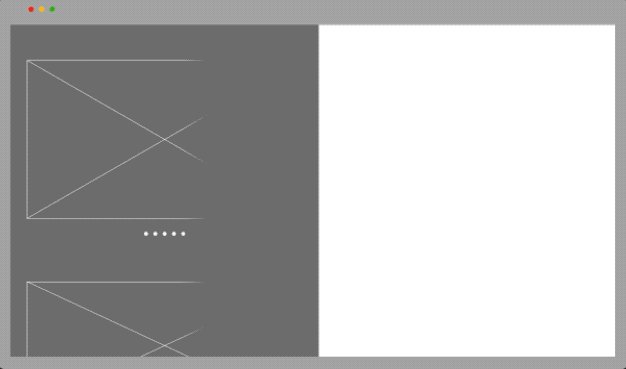
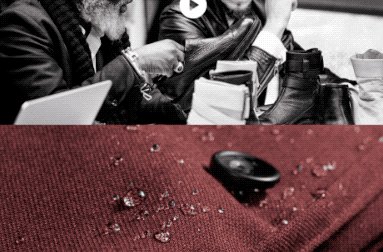
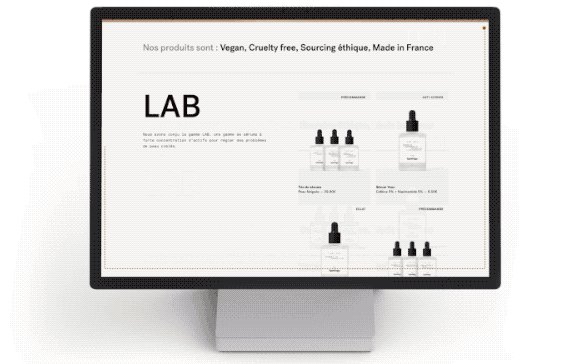
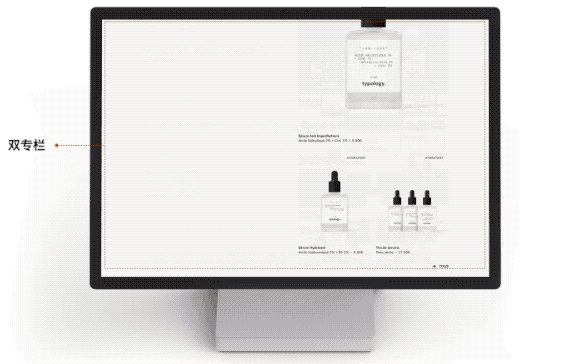
分析一下这种类型网页的基础结构。通常就是明显的一条中线,将画面一分为二。在这里,设置左面放置展示图片,右面展示文字信息。
在我们滑动的过程中,网页就给我们展示了完全不同信息的内容,而我们可以快速的接收。

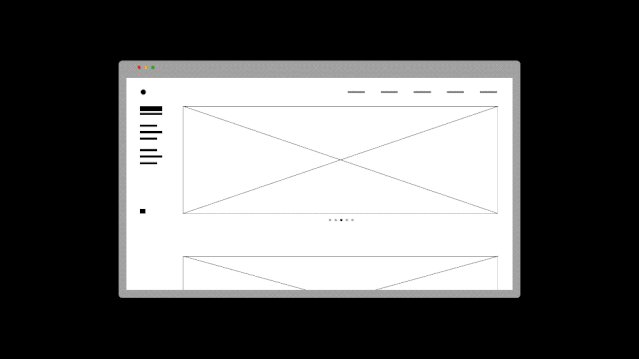
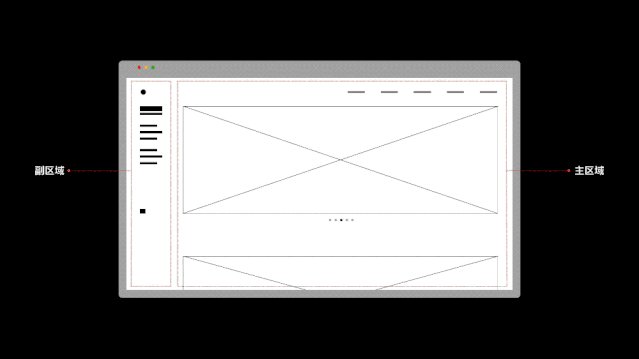
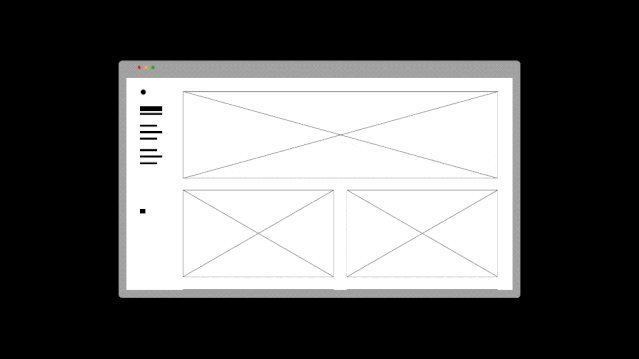
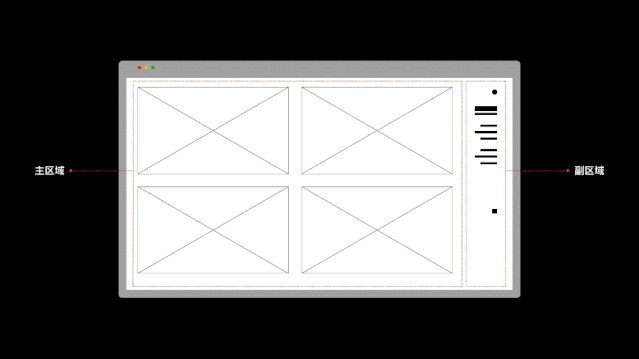
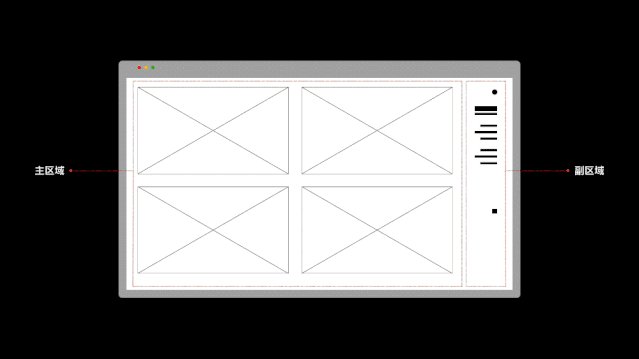
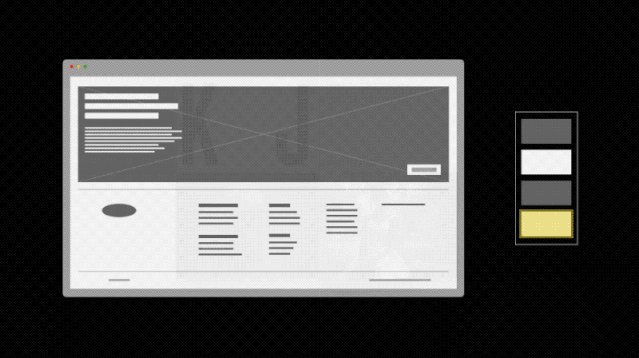
除了上面的极具特点的双专栏型版式外,在浏览网页中还会见到这样的网页形式,它同样也是双专栏型版式。这里就分为主副区域,通常副区域放置导航栏。

这里主副区域并没有明确的规定,它们也可以相互调转位置。

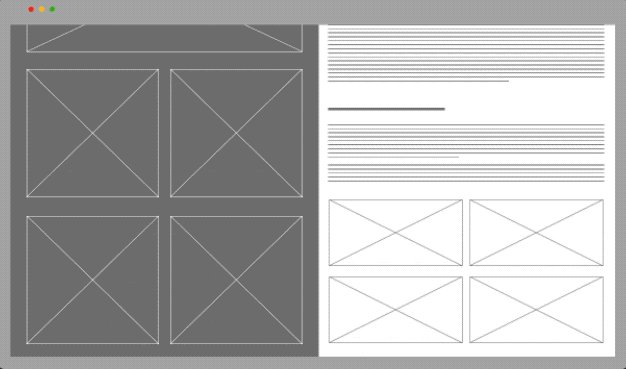
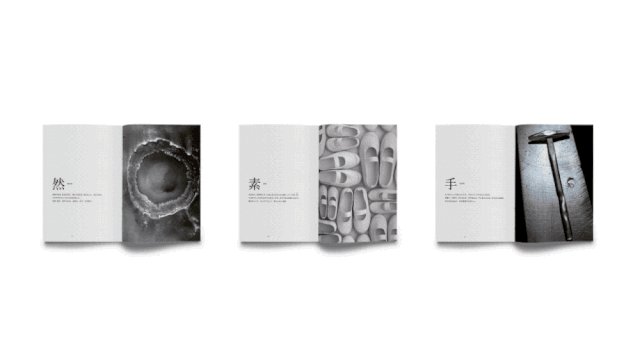
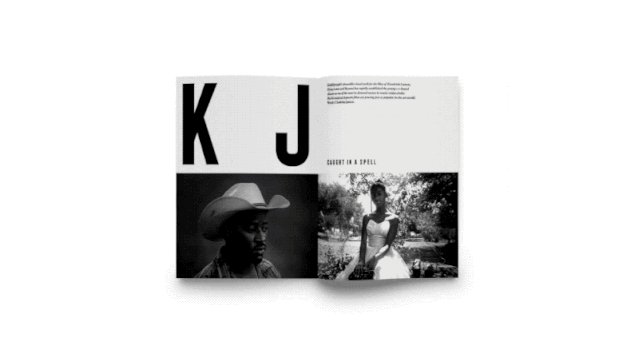
继续利用画册的形式,加深大家的对网页形式的理解。这里的一组画册,我们让他们再一次变回图片的形态。

这个模式就是双专栏型版式的第一种形态。通过画册可以更好的加深我们的理解。

这个画册我们重新改成图片的形式,提取它的元素,将它重新组合成一个双专栏型版式的网页。

完整的双专栏型版式就完成啦,大家也理解它和画册关联了吧。我们,接下来看看它的特点都有哪一些吧!
1. 对比两种要素的分屏式布局

既然可以同时传达出两种截然不同的信息,也可以以此来设计出完全不同风格的分屏式布局。
2. 固定在两侧的导航栏

通常导航栏都是会固定在两侧,在浏览网页的时候方便跳转。这个网页就是将导航栏固定在左侧。

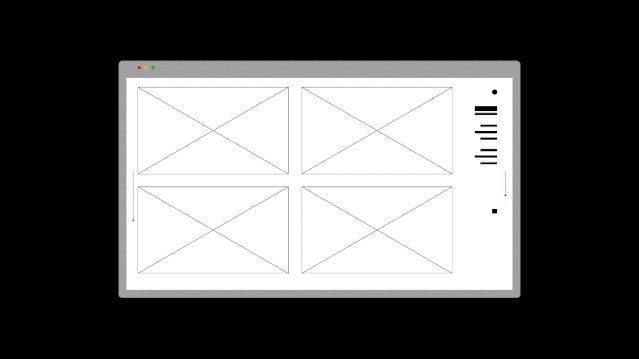
这是将导航栏固定在右侧,它们都是不随着画面的滚动而滚动的。
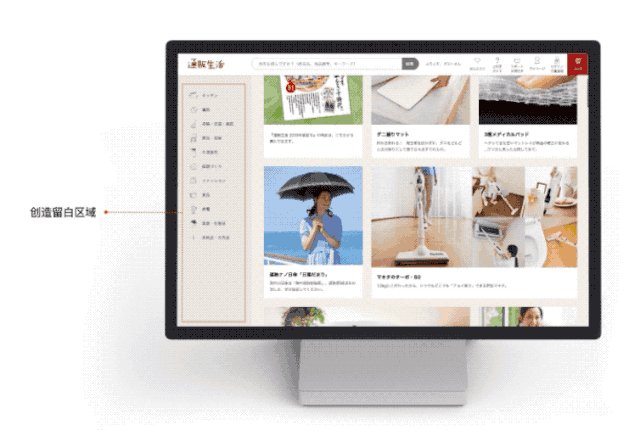
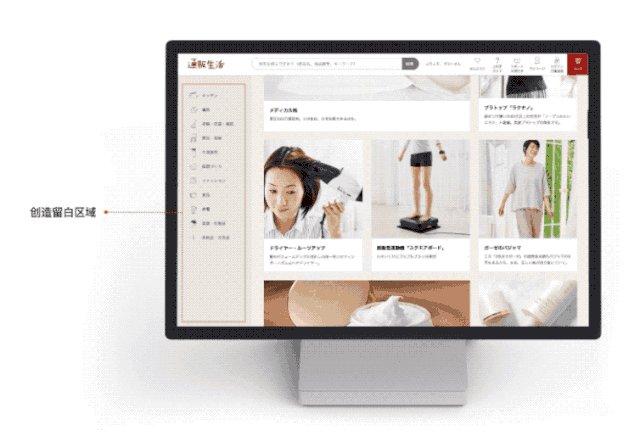
3. 为画面创造留白

由于导航栏是你想用它的时候,它就出现,你不想用它的时候,几乎你就会礼貌性将它无视,是不是像极了爱情呢?所以在画面中呢,它可以适当的创造一些留白出来。
4. 页面右侧补充信息

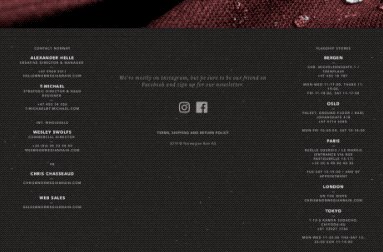
除了可以用作导航栏,还可以用来补充信息。这个网页就是将联系方式方式添加在了右侧,作为补充信息。
通过画册我们了解双专栏型版式的内容,以后我们再看到类似的画册的时候,就可以快速的补充网页设计的资料库,这也就是我们常说的触类旁通。
更何况,我们都是泛属于版式设计这个大框架内,小伙伴们学习的时候一定不要局限于只看工作需要的那一个范畴的资料。我们接着来通过画册学习下一个网页类型。

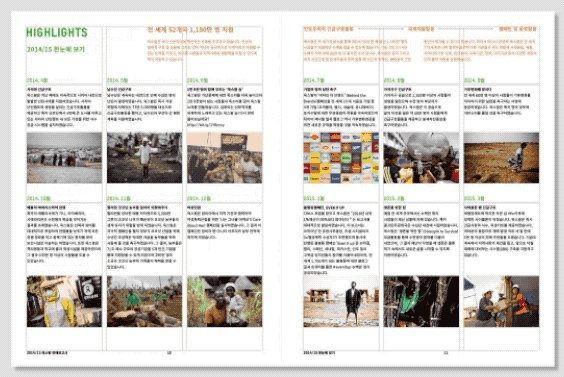
还是老规矩先看画册,再看网页。这个画册中,我们主要看左侧这个部分,你会发现其实它们是分为两个模块的,而本质上这两个模块是通栏。

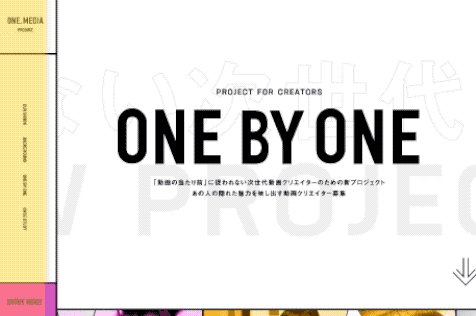
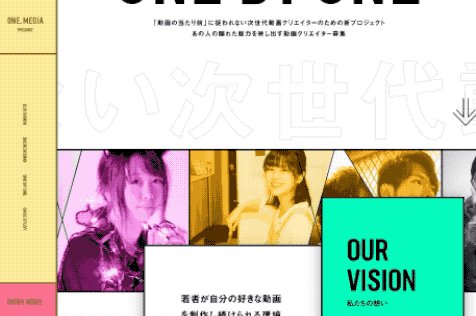
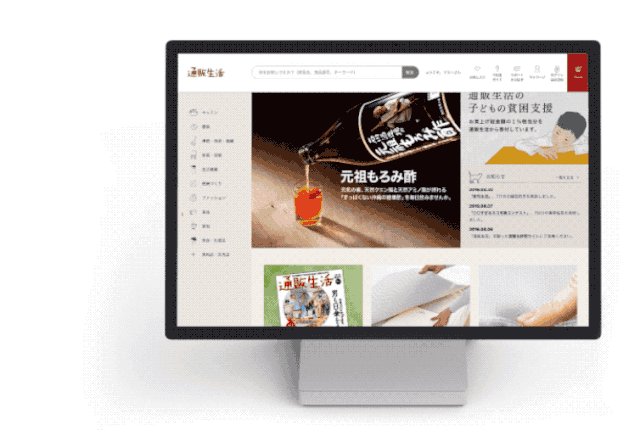
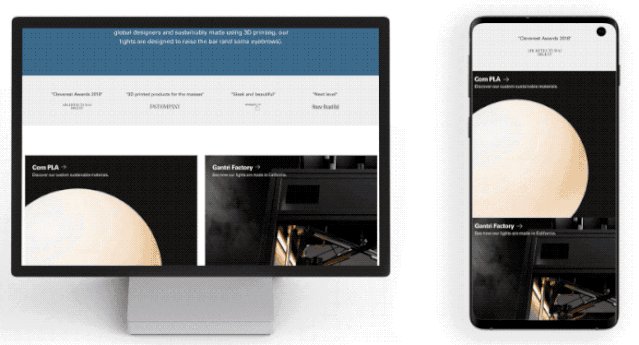
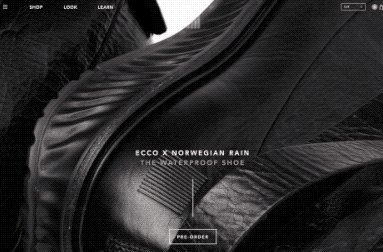
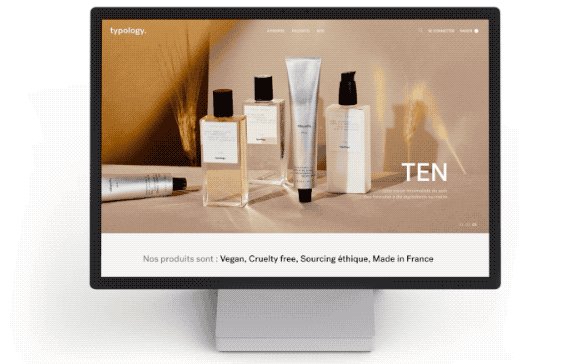
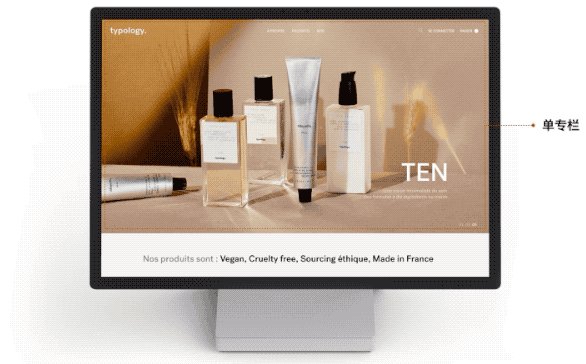
来看一下单专栏型版式的网页是什么样子的。这里我们要注意,这里的每一个板块,都类似于上面的画册,它占着一个通栏的面积,我们可以很容易的区分它们。

而这个也就是单专栏型版式的基本结构,一个板块接着一个板块,它们之间的分割大部分情况下都是明显可见的。

将这个画册还原到图片的形态,并且将它置入在网页中,你会发现这个几乎不用改动,可见它与此类画册之间有着非常紧密的关联性。

看看其他类型的画册,也可以借鉴做成单专栏型版式的网页。将它们还原成图片的形态,将它们的模块重新架构起来。

重新组合一下就可以形成一个单专栏型版式的网页。接下来我们看看它们都有哪些特点。
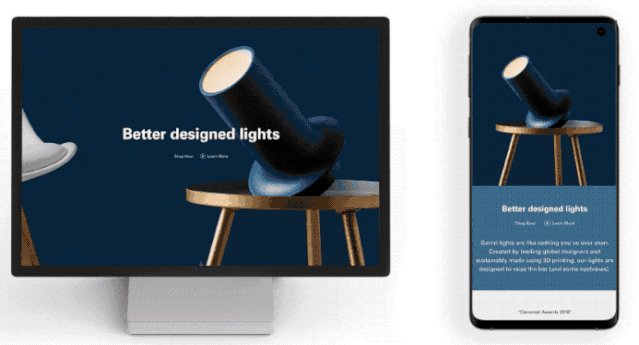
1. 最适合手机端的版式

单专栏型版式长期以来,一直被认为是最适合手机端观看的版式。
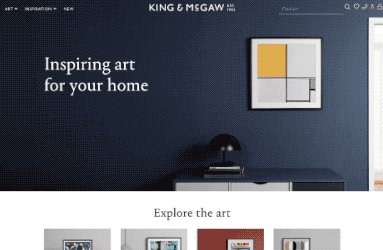
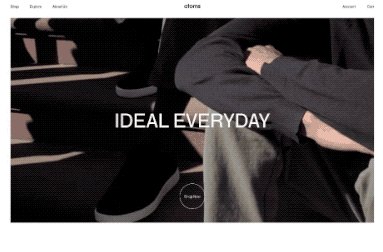
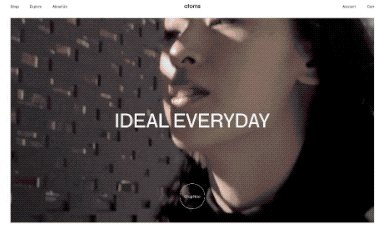
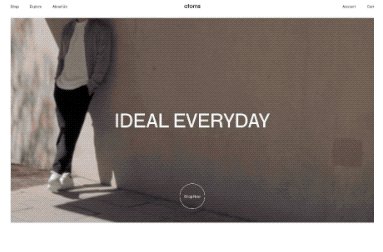
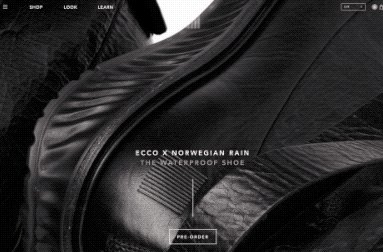
2. 快速展示主题的精髓

相比其他版式,它可以更快速的展示主题的精髓
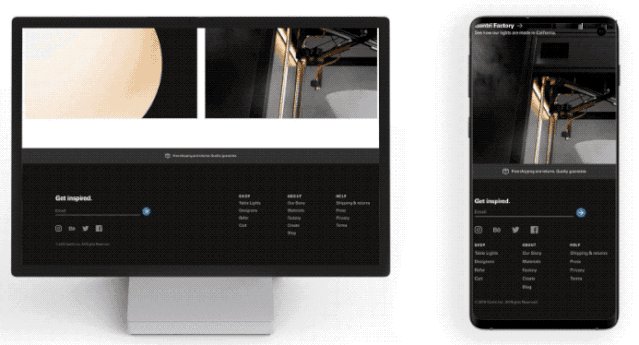
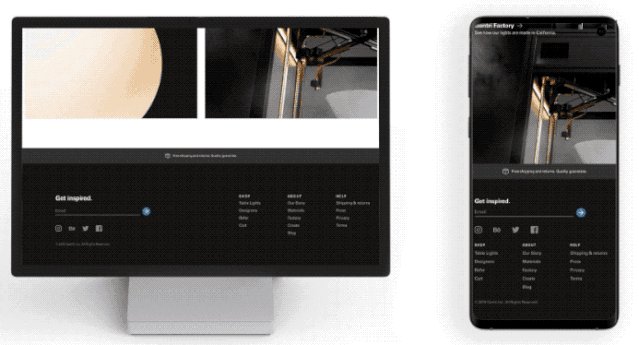
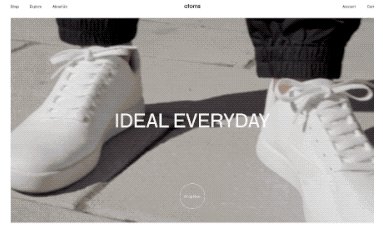
3. 展示图像的最大魅力

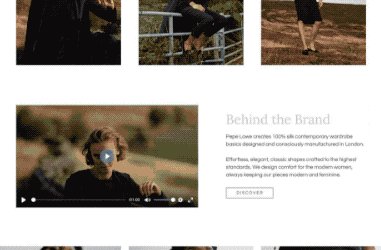
单专栏型版式,能最大限度的展示图像的魅力。添加图像后,可以更加快速和直接传递出,设计者想要传达出的气质。
4. 连贯性的内容展示

由于带有通栏的特质,在观看的这种类型的网页的时候,他可以连贯性的展示出,一组或者多组的图片或信息,具有很强的连贯性。
我们通过画册学习到了,双专栏型版式和单专栏型版式的属性和特点。又有小伙伴会问了,画册不仅仅是单栏和双栏啊。
对啦,正是因为画册里面有混合型网格的特点,才让我们设计师创造出来了,各式各样画册,网页也同样存在着,混合型网格,只不过是名字上的不同,在网页中我们称为组合型专栏版式。其实只是名字上的差异,具体是什么样子的,我们继续往下看吧。
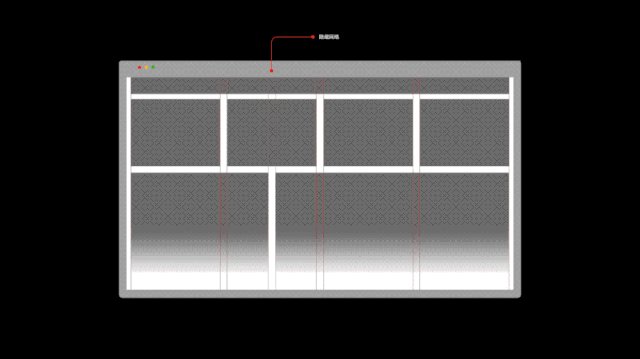
网页中还会存在双专栏以上的布局,这些都是称为组合型版式的。

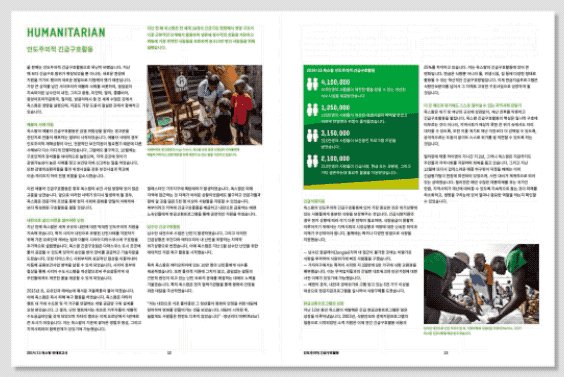
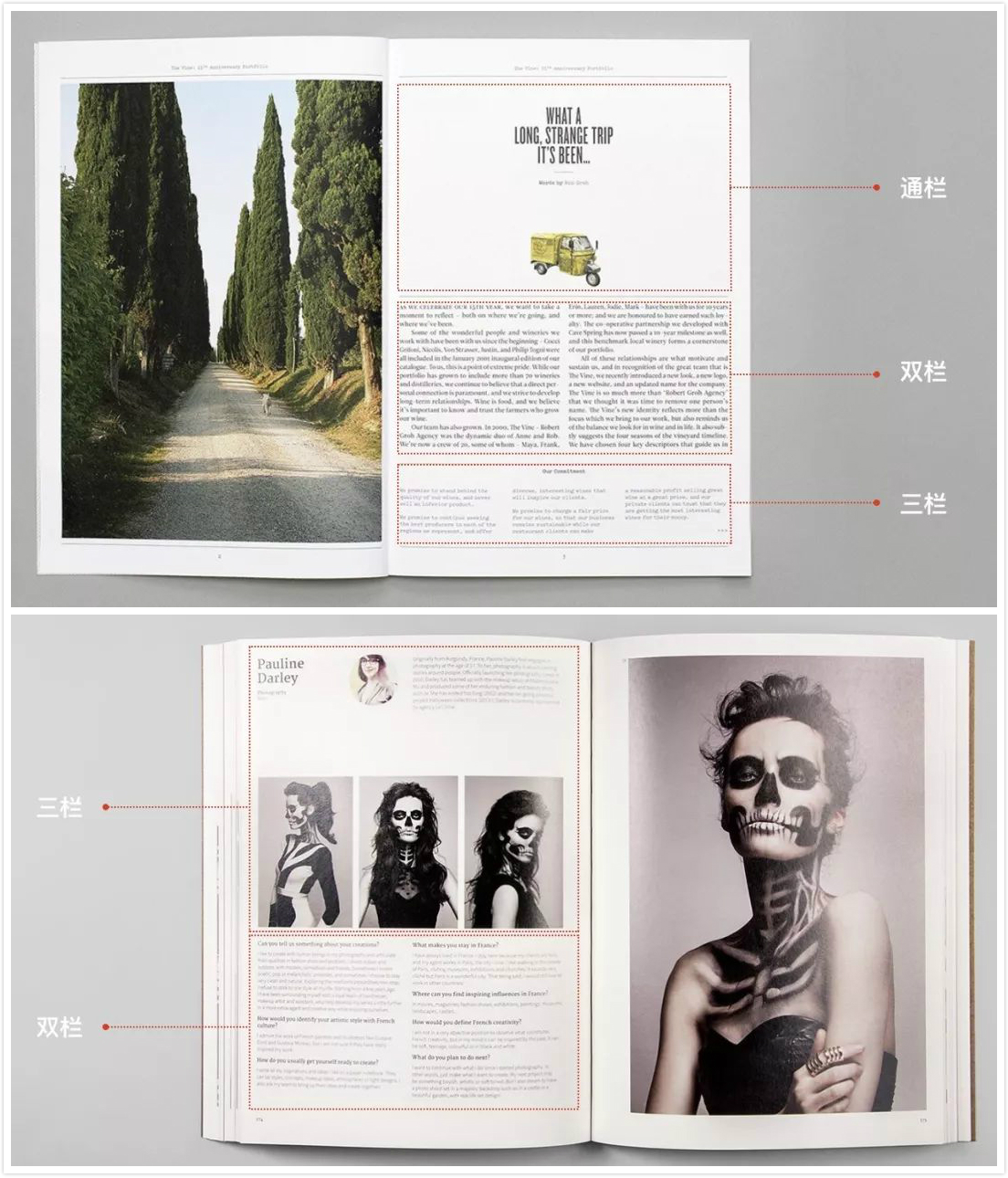
这两张画册是由通栏、双栏以及三栏组成的混合形成的版式。

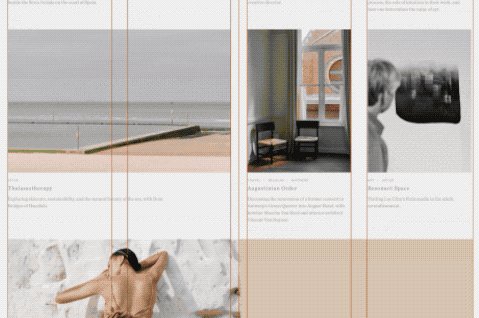
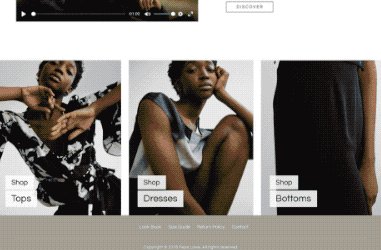
网页中也是经常会看到这样的网页。这个网页也是由不同的专栏组成。

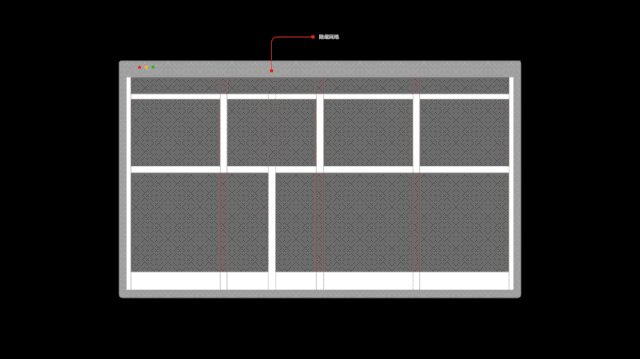
我们解构一下组合型专栏版式,先看到的是一个单专栏的模块。

向下滑动后变成了一个双专栏的模块。

继续滑动双专栏转变成为了三专栏。基本和画册的模式是类似的。接着通过画册来加深一下大家的印象。

这画册由通栏、双栏以及三栏组成。

接着这个网页的各个部分的模块拆分出来。

重新排列这个画册的内容。就可以得到一个组合型专栏版式。接下来我们看看它的特点都有哪些。
1. 双专栏的重复式构图

双专栏的重复性构图
2. 单专栏向双专栏过渡型版式

单专栏向双专栏过渡型版式,是一个较为常见的组合型专栏版式
3. 中央集中型-三专栏版式

中央集中型·三专栏版式,将主要信息集中放置在版面中心位置,两侧放置导航和装饰信息。
今天我们了解到了,如何通过画册学习网页设计。所以在手边的网页设计资料匮乏的时候,可以通过看大量的画册的作品,同样可以学好网页设计,这是因为它们的底层逻辑是互通的,都是在网格的基础上进行设计。
我们讲究的是「知难行易」,可能有小伙伴一开始在画册转换成网页的阶段比较困难,但是你现在已经明白了不同的类型的网页,都关联着哪些类型的画册,知道了这个理论。多试几次就会上手的。本篇文章到这就结束了,我们下篇见。
2022-04-12
2022-12-13
2023-04-17
2023-03-28
2024-08-10
2024-03-19
2023-06-08
2025-02-17
2022-07-27
2022-08-16