随着网络传输速度的提升,视频在网页中的应用越来越多,也越来越广泛,带宽和流量对于网页视频的限制已经不再像5年前那么明显。而移动端设备的性能的提升,在移动端网页中使用视频也并不显得吃力。所以,今天我们常常能在不同的网页中看到各种不同功用的视频。
常言道一图胜千言,而视频比起图片所能承载的信息量更大。如果能够有效的使用视频,它对于用户的吸引力会非常明显——它可以更好的传递情绪,更加富有表现力,能让用户更容易“感受”到你想要传递的信息。不过,相比于其他元素,视频都比较“重”的媒体,使用的时候要谨慎。
今天这篇文章,我们来聊聊网页设计中视频的运用技巧。
无论是在网站还是APP当中,用户查看视频的方式千差万别,并没有一套完全标准化的规程。有些用户喜欢立刻查看视频,有些用户则喜欢先查看周围的文本和其他的信息,而且有的用户希望能够掌控视频的播放与否,有些则完全不在意。从这个角度上来说,如果视频自动播放,其实是无法确保用户能够即时查看的。因此,如果用户无法直接访问内容,或者单纯的不想查看内容的时候,应该以某种方式提醒用户。
小贴士:至少保证视频中所包含的重要信息,以文字或者图片这样的静态媒体的形式呈现出来。
在默认情况下,最好将音量设置为静音,并且可以通过设置打开。
当用户打开网页的时候,并不喜欢这种未经许可就自动播放的行为,因为外放的声音常常会让人惊愕。那些受此影响或者不想查看视频的用户,需要花费额外的声音来关闭外放的声音,或者暂停播放,这些超出用户预期的情况会打断用户正在做的事情,让他们无法专注。忙乱之间,有的用户能找到关闭音频或者视频的办法,而有的用户则会干脆关闭页面或者APP,它给用户带来的负面影响是非常明显的。

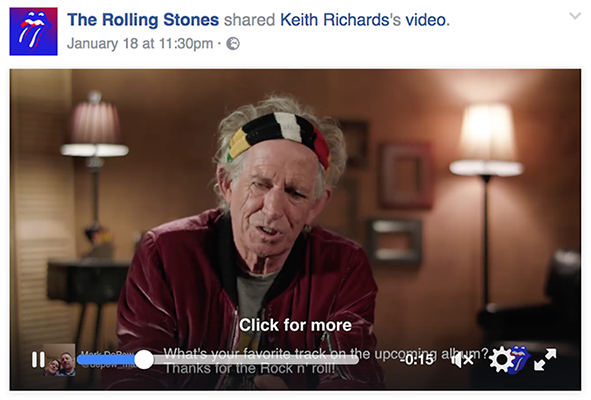
Facebook 的视频同样被设置为自动播放,但是音频并没有默认外放,而是保持关闭状态,当用户决定查看视频的时候,可以选择音频外放。
视频的表现力是非常突出的,冗长的介绍不如直接而富有冲击力的视觉呈现。
融入网页的视频,通常不会太长,直观而清晰的开头是非常重要的。网站如果本身不是Youtube 这种视频平台的话,用户在此看到视频的时候,通常会需要快速了解它所要呈现的内容,了解其中的价值,否则他们会立刻转向网站其他地方,寻求更加直观可见的内容。想要留住用户,就需要让视频给用户留下好的第一印象,抓住人们的注意力,让他们尽可能留下来,将更多的时间花费在这里。
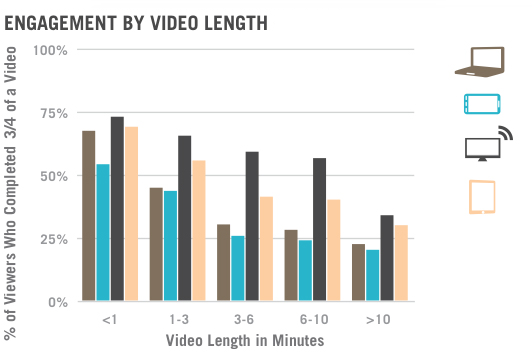
在网页中所使用的视频和电影的逻辑并不同,短小精悍的视频更符合网页的使用场景和用户的心理需求。许多优秀的网页设计实例中,视频大都是选择是精悍绵密的剪辑。用户无法像查看文字内容一样一目十行,快速了解信息,同时他们在浏览网页的时候并不会像在视频平台上那样静候剧情推进,不同的场景和需求促使他们希望在网页中更快获取信息,所以,即使几秒的等待也会让用户无法忍受。

小贴士:信息集中而又短小的视频更容易引起访客的注意力。
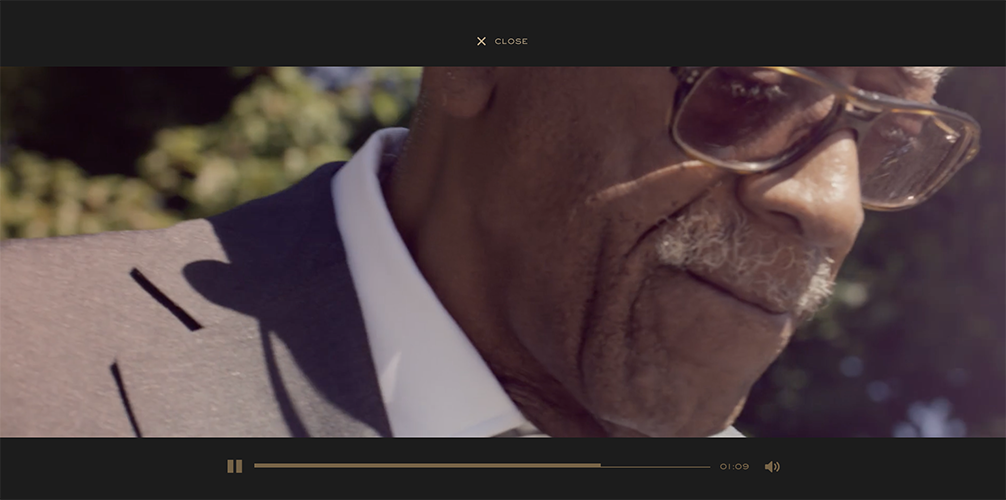
让用户来决定如何查看视频、何时播放视频才能让视频内容真正为用户所用。用户应当能够对他们所查看的视频进行完全控制,无论是播放和暂停,还是音量的大小,都应该在用户的掌控范畴以内。当然,控制权的大小和设计的目的是有关系的,和视频在整个设计中的角色也有关系。有些视频是作为视频背景而存在,重在营造氛围,通常也不会有外放的声音,很多时候并不会给用户以较高的控制权,但是这样也不会有太大的问题。

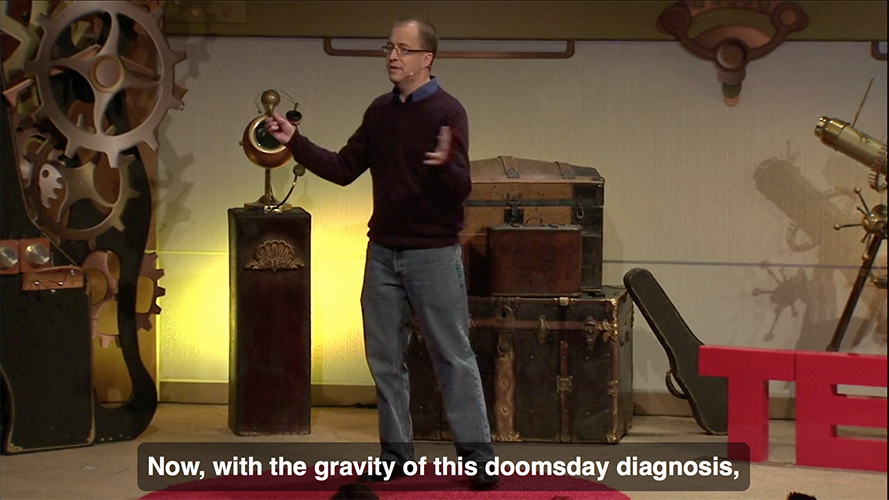
为用户提供多种不同获取内容的方式,提升网页内容本身的可访问性。对于无法查看或者无法听到视频内容的用户而言,辅助性的字幕和完整的文本内容是不错的补充方案。比如TED的视频就涵盖了字幕和文本内容,兼顾到了许多有访问性问题的用户。

小贴士:将相关的文本内容放在靠近视频的地方,便于用户获取信息。
作为网页的设计者,有必要考虑一下用户看完视频之后后续能做什么。实际上,许多网站的设计者并没有深入的思考这样的问题,使得视频最终仅仅只是作为单纯的内容而存在,当用户看完之后,并不会提供后续操作的可能性。实际上,当用户看完视频之后,你可以引导他们查看更多的内容,甚至将它融入到整个网页的信息流当中,让内容活起来。最常见的处理方法,就是推荐相关的视频。

视频作为富媒体而存在,会在网页和APP中越来越多的呈现,它的玩法众多,用户在体验和设计上的需求也千变万化。如何让视频更加贴合使用场景,让用户积极参与,还能灵活地同其他内容联动起来,都是设计师需要思考的问题。
2022-11-09
2022-11-04
2022-06-14
2022-05-18
2022-04-12
2024-01-23
2022-04-12
2022-04-12
2022-06-22
2022-09-02