本篇文章希望能通过简单明了的文字及图文介绍,对我们设计响应式网站时经常会出现的问题进行清晰的说明。

很多人会对响应式布局和自适应式布局产生混淆,确实他们的原理是非常相似的,都是检测设备,根据不同的设备采用不同的 css。
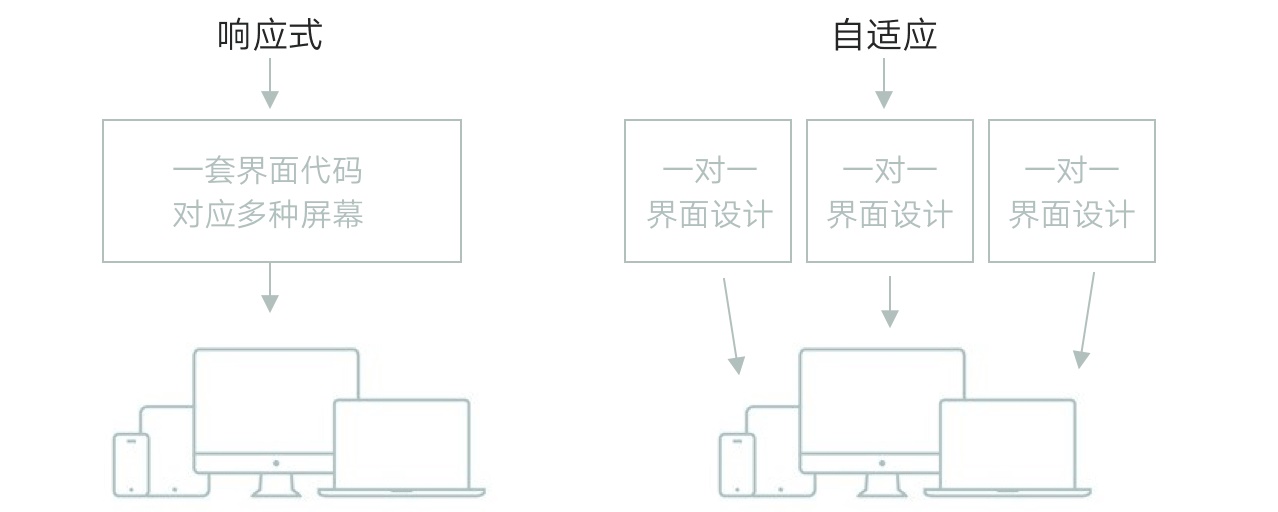
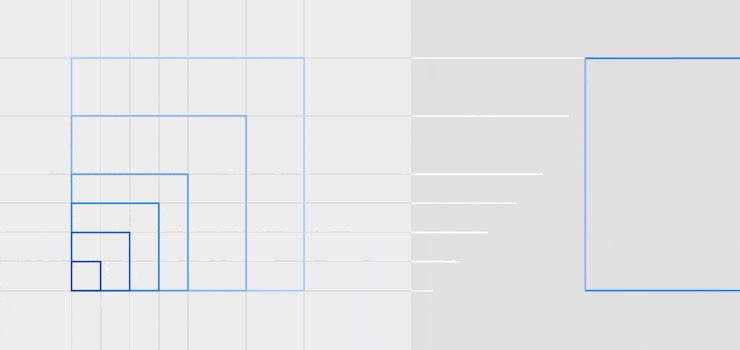
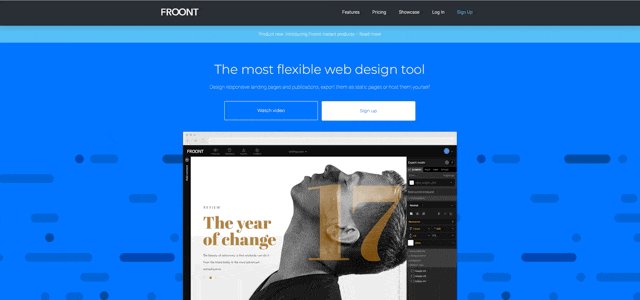
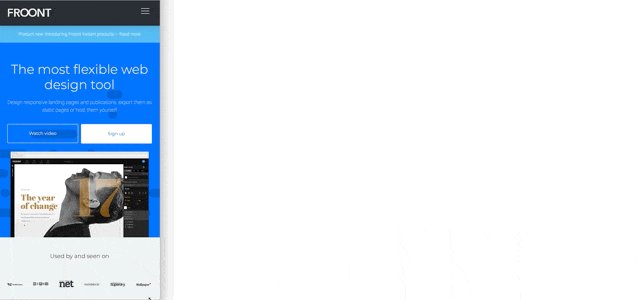
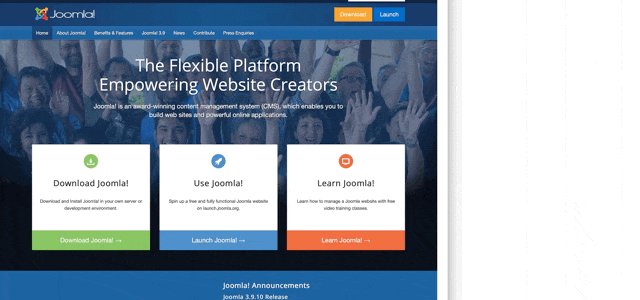
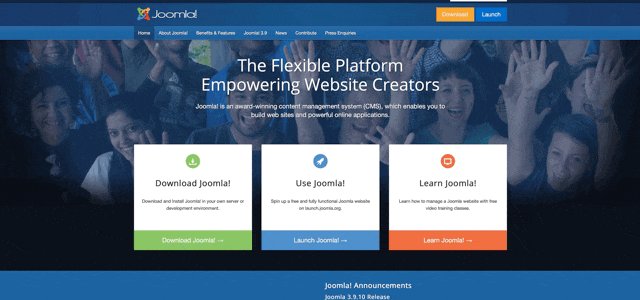
至于他们的区别,有个很简单的方法:同一个页面在不同尺寸的屏幕上访问时,看网址是否一样,只有一个网址为响应式,有多个不同的网址为自适应。另外的区分点是:是否需要一对一的设计界面,是则为自适应。例如下图:

△ 响应式与自适应的区别
如果页面功能不多,用户交互少,不需要经常升级,响应式设计从运营的难易和维护的便利性考虑会更好,只要搞定网页端,其他的也都搞定了。如果从页面个性化多功能方面考虑,自适应设计更合适,因为这样可以更好地为用户提供功能全面,体验更好的界面。例如功能复杂、用户交互频繁的网站、电商类网站,用户量较大的网站选择自适应更合适。

响应式可以响应的前提有两点:
这两点也是栅格系统本身的典型特点,所以利用栅格系统进行响应式的设计是顺理成章的,也比较高效快捷,所以响应式与栅格化天生一对好搭档。
网格是创建一个设计精良网站的关键。在《秩序之美-网页中的网格设计》一书中,他解释成功设计的目的是「在混沌中创造秩序」。现在比较流行的 8 点栅格,就是结合基准网格(8pt)和纵向栅格进行设计的。


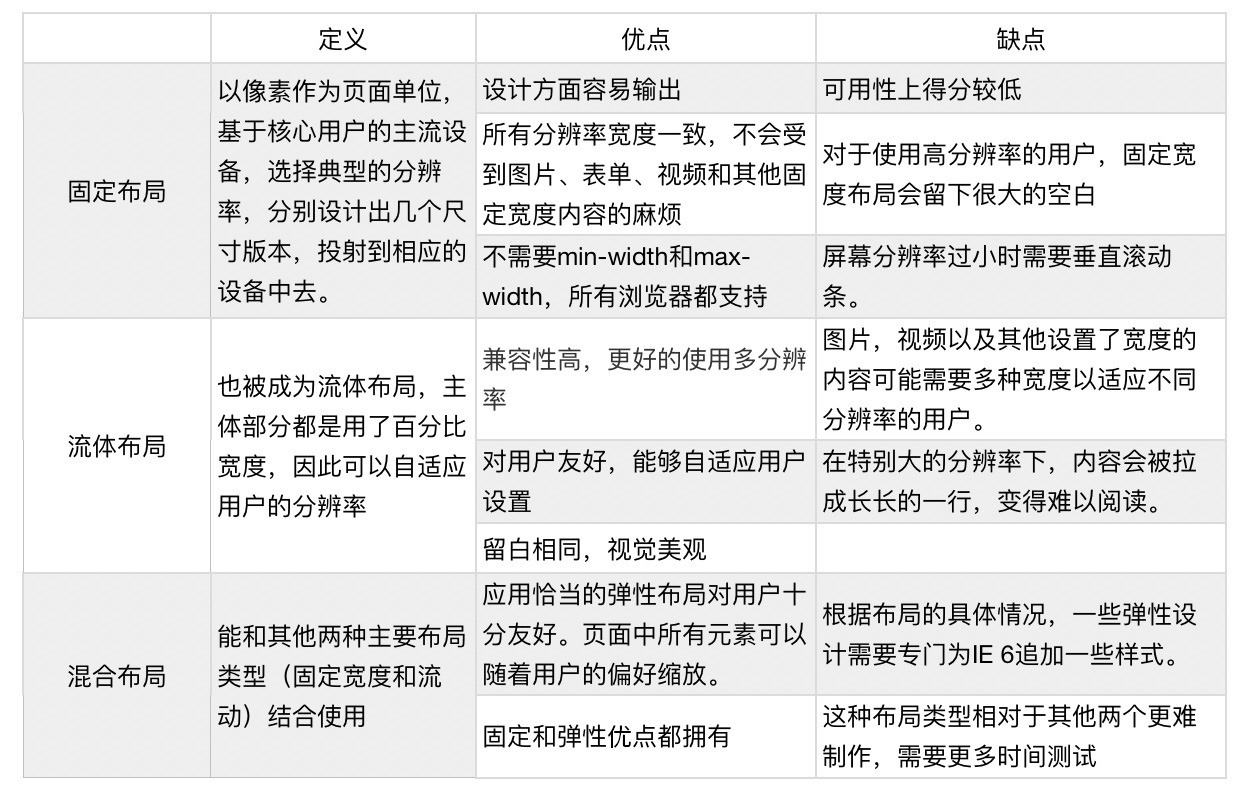
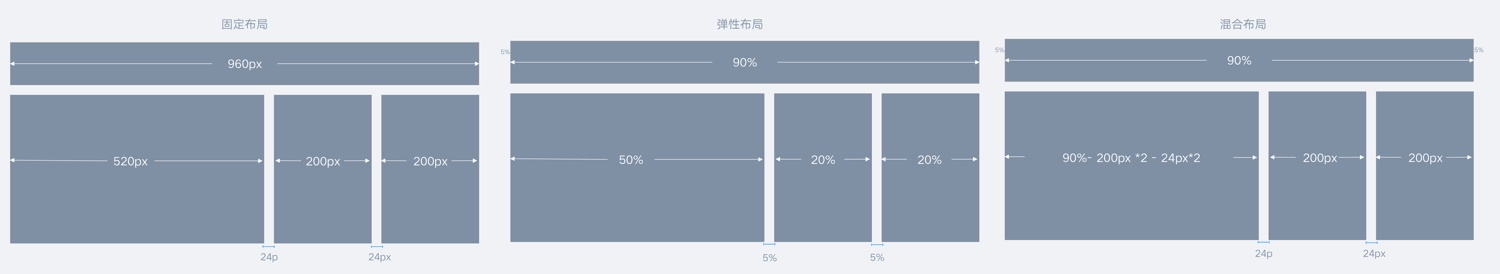
A:包括固定布局、流体布局、混合布局、响应式布局。


布局响应式时,模块结构如何变化呢?简单介绍几种常见的变化形式。
布局不变,模块内容左右伸缩

这个页面的响应效果比较简单,等比缩放就好。
布局不变,模块内容换行平铺

有的时候为了节省页面空间,将模块进行了平铺设计。
布局不变,模块内容增加减少

这是最常见的响应效果。
布局改变,模块位置变换

本身为左右布局的页面,发生响应时左边的导航挪到了上部,位置发生了变化。
布局改变,模块内容数量改变

这是一个比较特殊的灵活布局的网站,发生响应时,模块进行了隐藏删减处理。

这里有一个新名词,媒体查询(media query),其实是实现断点的一种方法,是前端工程师用简单的方法,来获取不同设备的特征,例如设备的宽度/高度,窗口的宽度/高度,设备的手持方向,分辨率等。
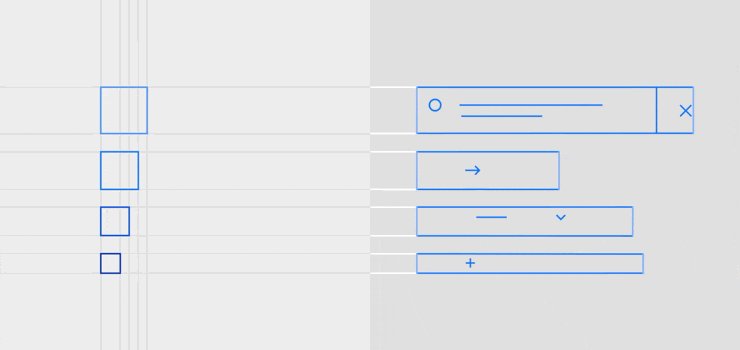
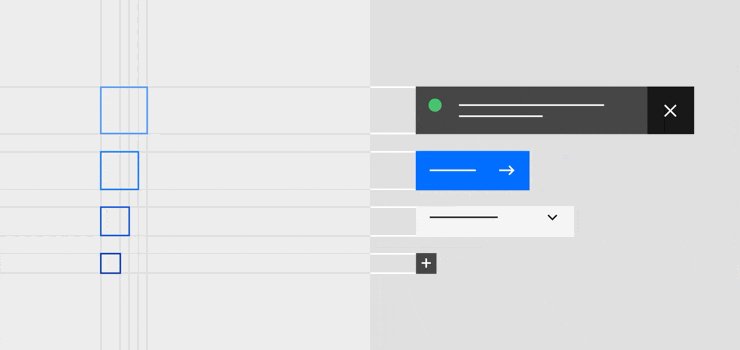
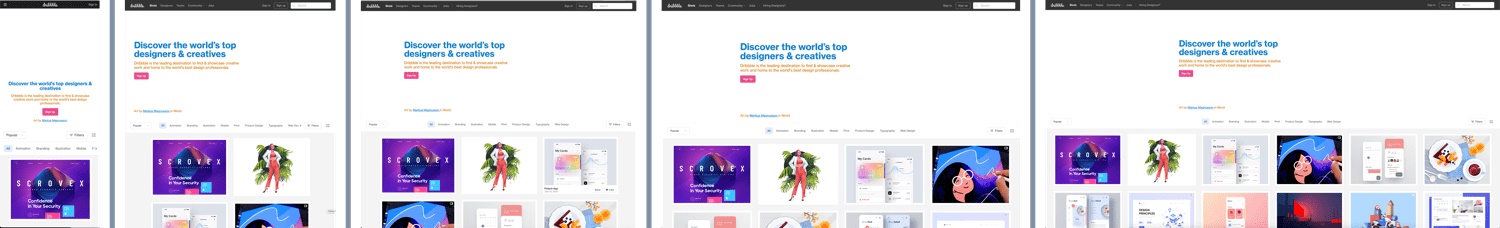
这里又一个名词来了:断点,用浏览器打开一个响应式网站,检查元素,右上角会显示视窗当前的分辨率,慢慢缩小视窗的宽度,找到页面布局的变化点,就是我们上面说到的断点或者次断点。

△ 上图中每条线代表一个断点
断点的设置一定是基于页面具体内容,并参考网站用户的设备分辨率数据。设计过程中在一定区间内拉升或压缩,已经无法用相同的布局内容时,必须改变内容展现方式时,而产生的关键尺寸的节点。
需要注意的是,在选择断点时,不应选择将断点设置为与某些常见设备宽度相同,而是应该确保常见设备宽度能够很简单地落入到某一设计范围之内。可以在各类设备上对设计进行测试并以此来调整断点。
那么完全不考虑设备吗?不是的,设备仍然很重要,只是不应首先考虑它们。在一开始最好是不要只考虑页面设计在特定设备上的显示效果,而是应该从更通用的访问设备,比如手机尺寸、平板电脑尺寸及桌面显示器尺寸去考虑它。
当你的产品做成响应式设计的时候,可能会遇到图标在适应屏幕尺寸的时候拉伸或挤压变形导致模糊,这个时候可以将图标做成字体。
它的优点在于:
设计稿要怎么设计,要做几套?
设计几套取决于这个网站你会设置几个断点,而设置多少个断点,由网站的内容决定,设计师需要根据网站的实际内容找到合适的断点,设法避免列间空白太宽或太窄的情况。
本文转自:https://www.uisdc.com/responsive-design-science
2023-11-24
2023-09-02
2024-07-14
2023-08-31
2024-06-07
2024-09-11
2024-05-18
2023-05-01
2024-02-29
2023-06-08