
上集我们主要讲的是以网格为主的网页设计类型,这一集我们继续配合画册去理解,那些变化性大一点的网页设计类型。在这里我要重复说一下,网页各个类型几乎都是在网格的基础上进行的,接下来要讨论的网页形式,同样也是建立在网格的基础上,只不过相较于之前讲的四种网页版式类型,变化性大了一些,这里所说的画册,也并不仅仅局限于画册,而是包含了书籍杂志等纸质印刷品。这里呢,小伙伴要注意了。

先来看一下,书籍和显示器两个媒介之间的关系。在信息时代之前,书籍等纸质印刷品,一直作为人类传播信息的唯一载体被使用了上千年。

而进入信息时代以后呢,显示器这种全新的信息载体,就开始慢慢地进入到了人类的生活中。

也就是说,信息时代的到来,使信息的载体慢慢地从纸质的书籍,转移到了以显示器为主的设备上了,同样,在设计也相应的继承了前者的特征。正因为如此,它可以帮助我们更好地去理解网页设计的相关类型。

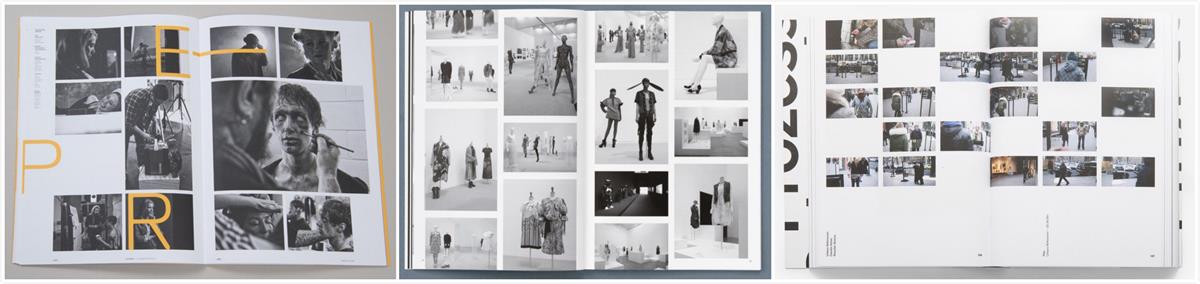
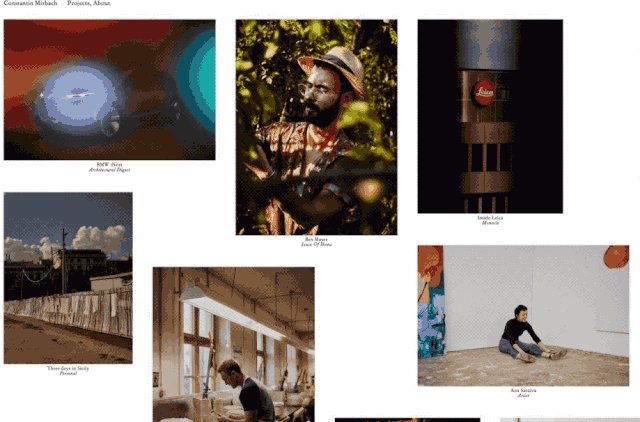
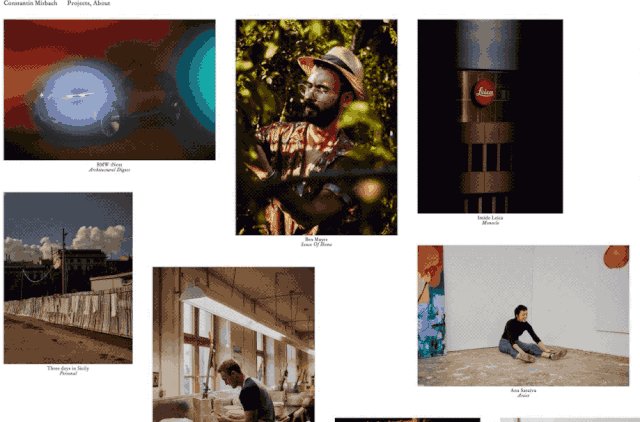
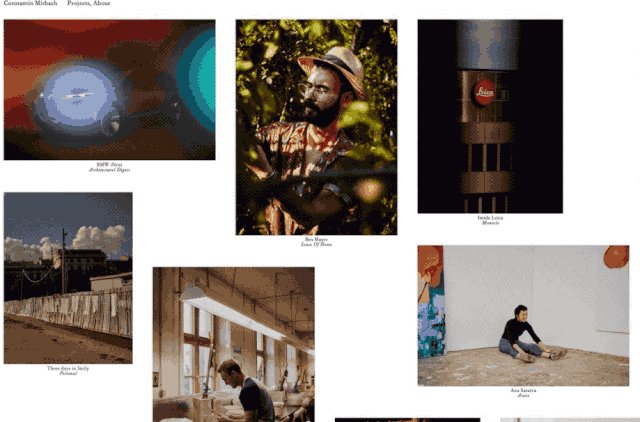
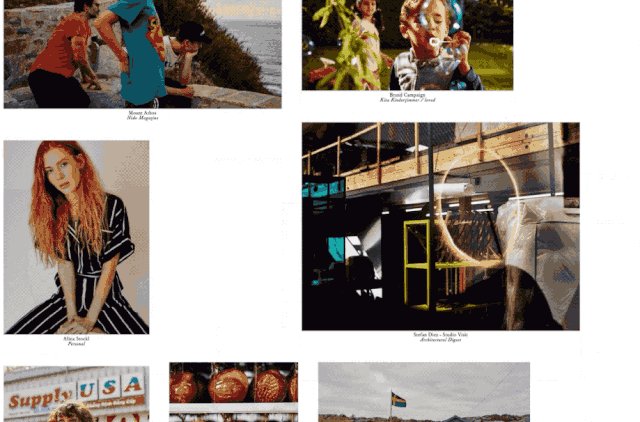
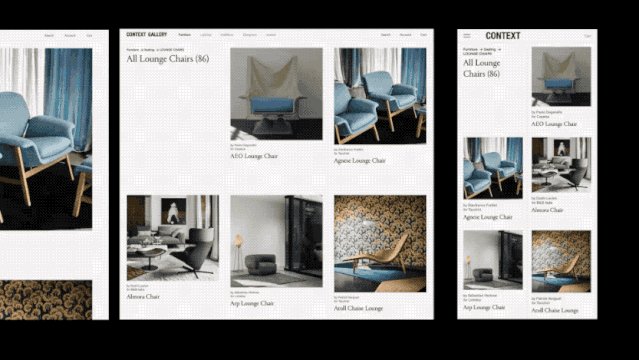
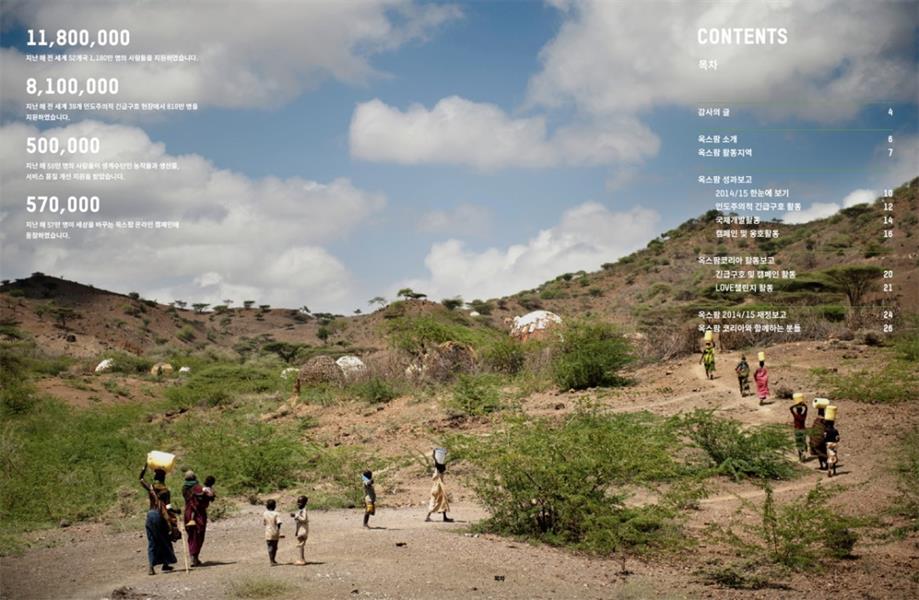
想要理解这个概念,就要先来看几张以图片为主的画册编排。使用这种排版方式就会让这个图片数量很多的画册,保持版面整洁。那么这种画册形式和网页有什么关联性呢?

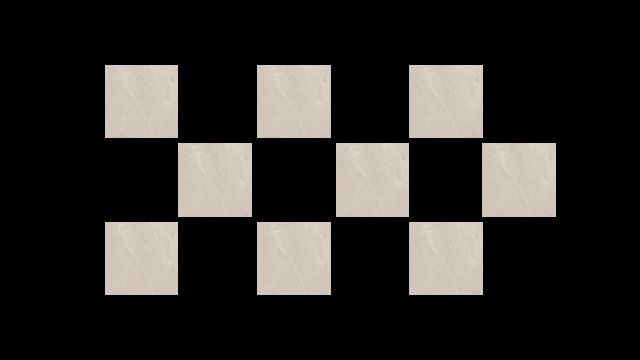
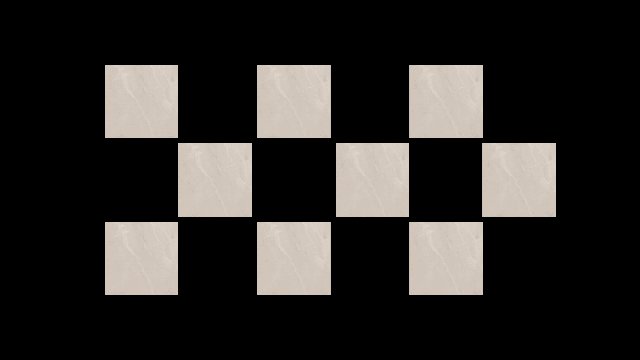
在讲关联性之前,我们先联想一下,图片的摆放就像我们家地上的瓷砖,一块接一块进行摆放的。大部分时候形态各异。是不是很像上面浏览的画册图片。

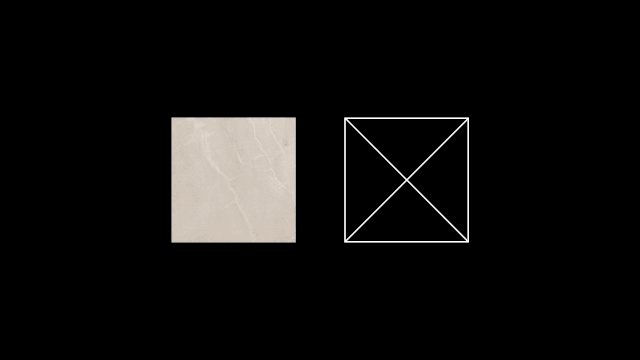
取出一块瓷砖形式来,把它转化成一个线框的模式。进一步,把这个线框,添加上文字,它就变成了我们接下来要讲的网页形式的基本组成部分。从中我们就能看到他们的关联性。
这个网页形式就叫做卡片/瓷砖型版式,这种版式的特点就是「信息清晰且易识别,具有高兼容性」。

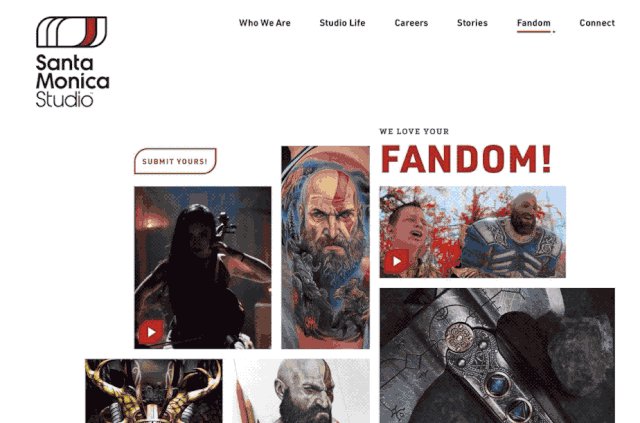
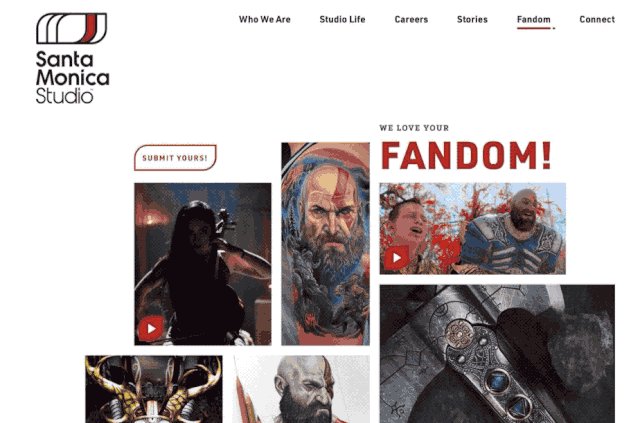
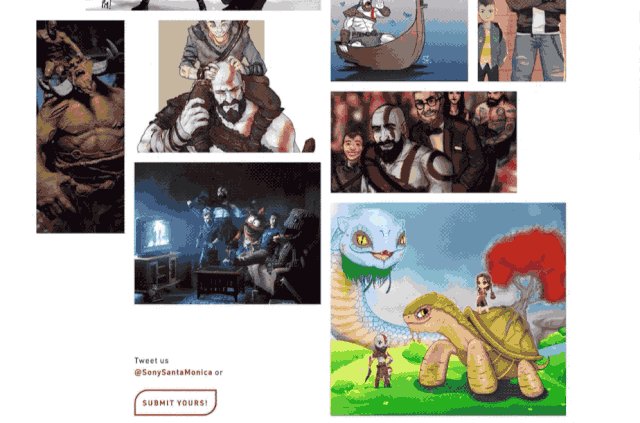
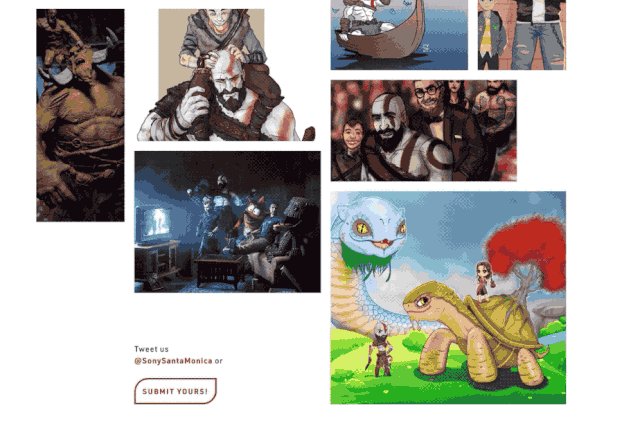
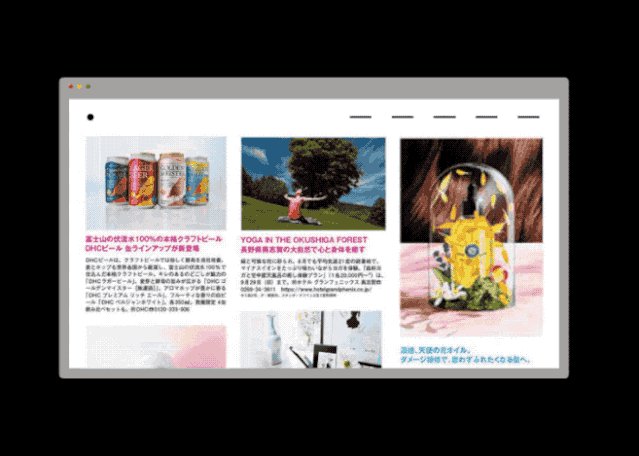
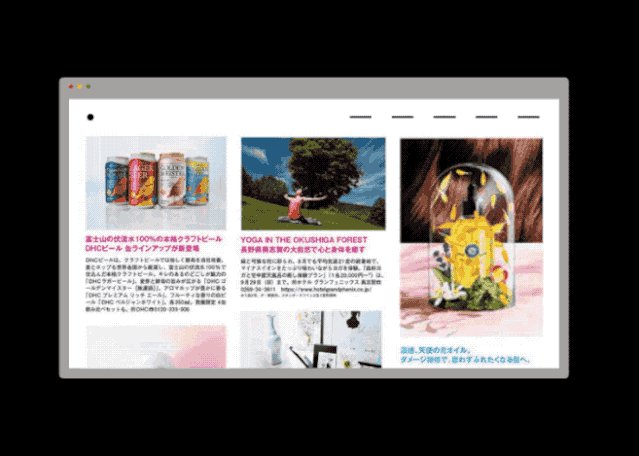
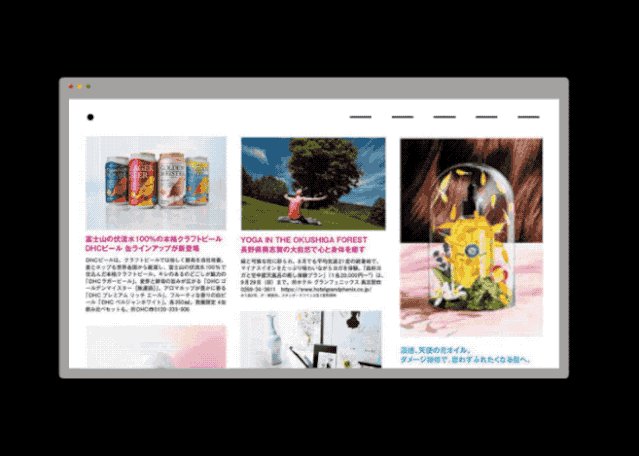
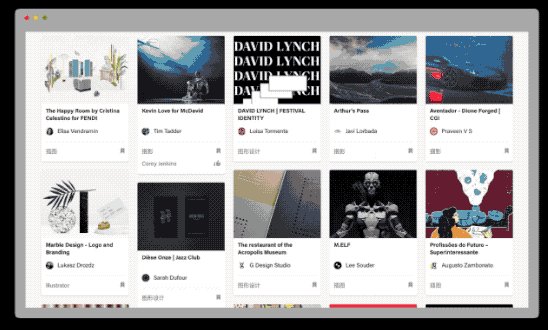
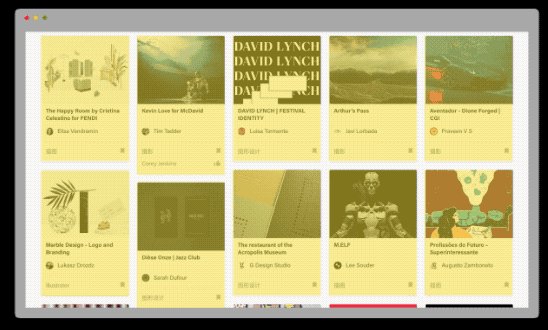
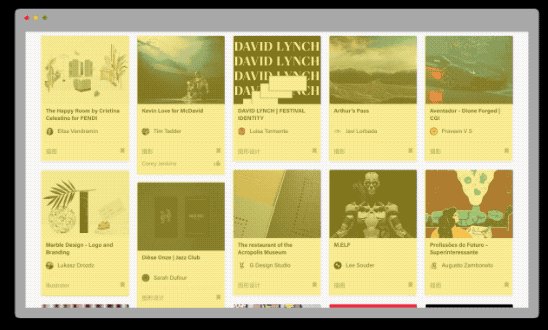
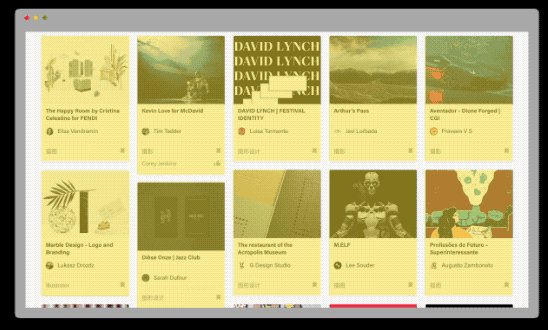
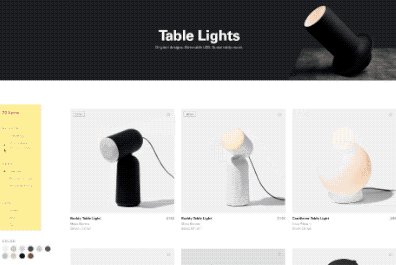
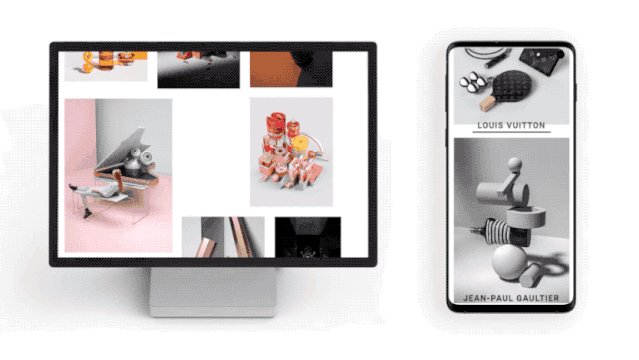
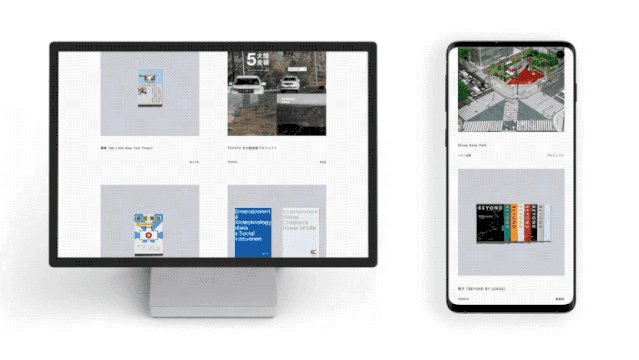
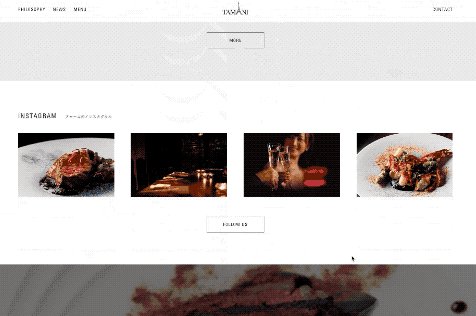
记住前面的瓷砖概念,接着来看几个卡片瓷砖式网页的例子。这个网页就是把不同风格的图片,像瓷砖一样地拼接在一起,不但不影响美观,还提升了识别度。

这个网页则是用了这个形式,让这个页面充满了精致感,并且有一定的故事性。这种类型的网页很适合,去展示大量的图片,但是,前提是图片的质量一定要高。

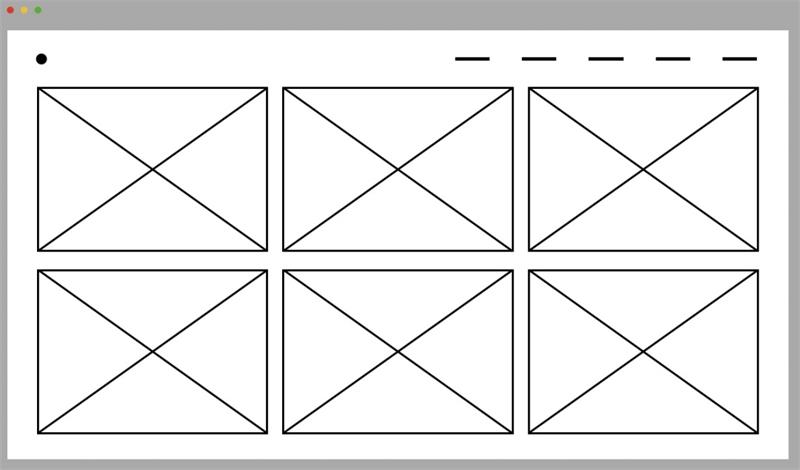
这是卡片瓷砖型版式的最基本组成形式,就像我们家的瓷砖一样,一块接一块整整齐齐。

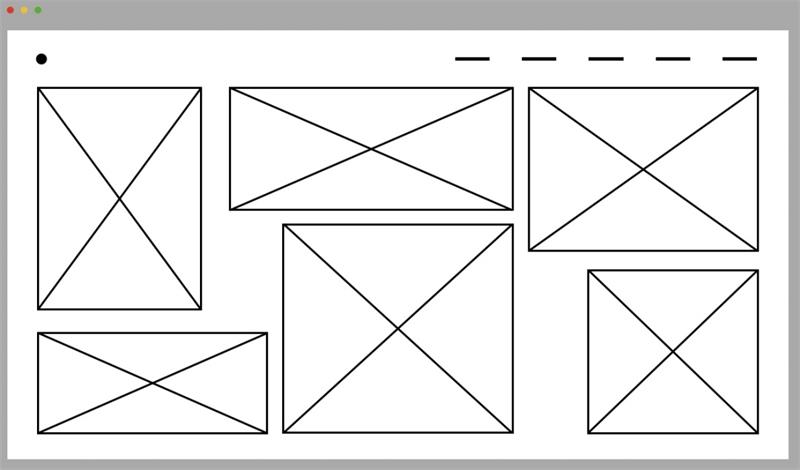
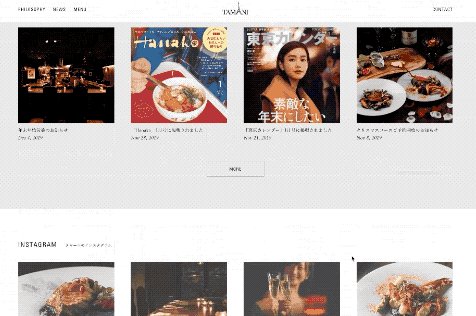
这种类型的网页版式,只需要,改变一下它们单元型的大小,整个版面就会产生不一样的效果。

在这里我们的变化型一步一步的提升,逐渐就会变得像我们开头看到的那几个画册的版式一样。这是因为它们的底层逻辑都是互通的。

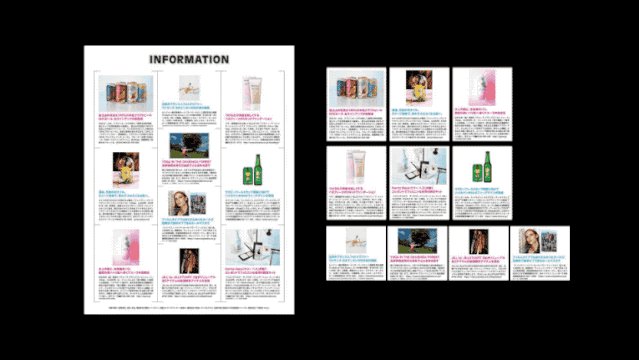
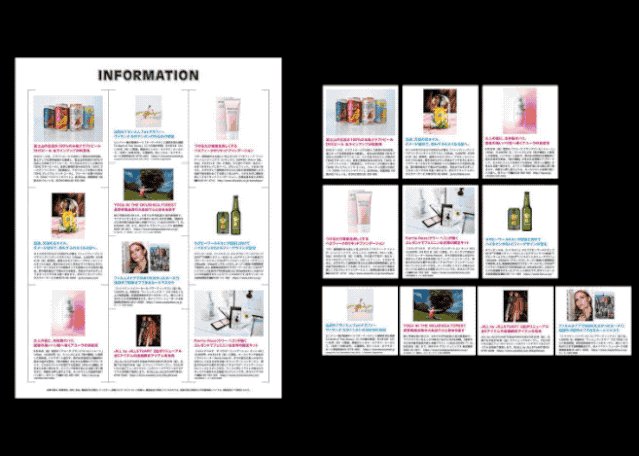
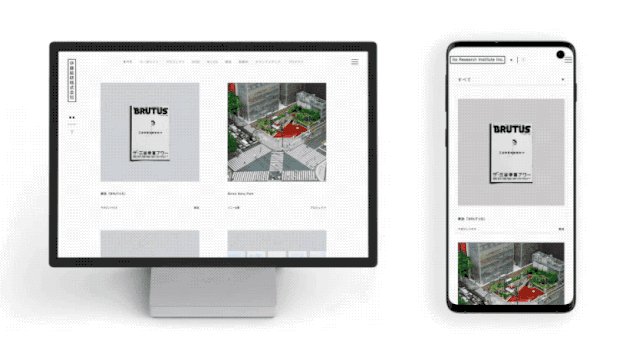
趁热打铁,继续来看一下这个杂志,加深一下对这种网页类型的印象。

把里面的每一个单元型都提取出来了,我们修改一下形式,你就会发现其实它们可以很自如地应用在卡片/瓷砖型版式的网页中。

在不改变它们的单元型只改变位置和大小的原则下,把它置入到了网页中,是不是立刻就能发现它们直接的关联性了。

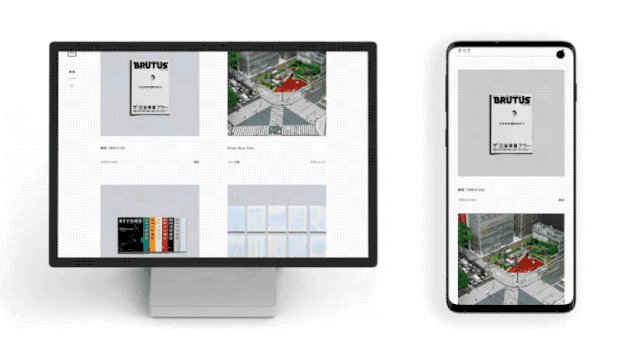
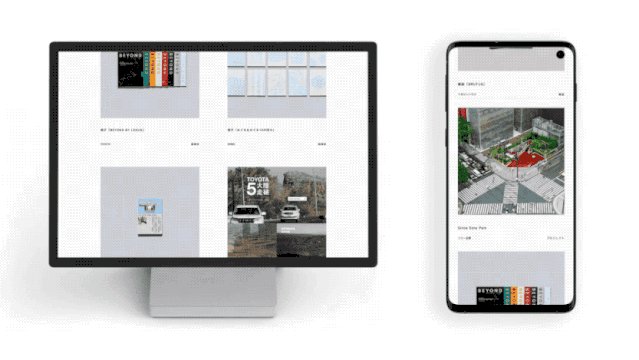
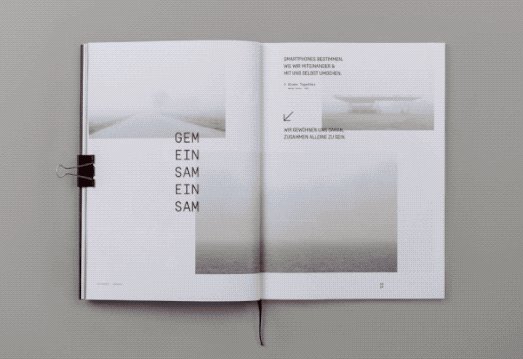
我们再继续看一个画册的内容,还是先提取这个画册的文字组,提取出来观察一下。

单独提取出来了它们的单元型,观察一下,是不是很容易就看出来,这些文字组,它们就像一个个瓷砖。这也是我们可以借鉴学习的地方。

置入到网页中,就立刻变成了一个完整的卡片瓷砖型版式的网页了。这里要注意,这种类型的网页,对单个单元型的编排要求很高。在编排的时候应该先编排出来高质量的单元型,再作用于网页中。
1. 可以根据窗口尺寸进行调节

这种类型的网页,它的内容就像瓷砖一样,可以随时根据窗口的尺寸进行调节。不同的窗口尺寸,并不会破坏它的网页原有的感觉。
2. 让不同的信息之间有清晰的区分

单元型与单元型之间,有明显的区分。在我们日常浏览网页的时候会经常见到,可以把不同类型的信息,清晰明确地传递出来。
3. 信息之间可以方便地更改位置

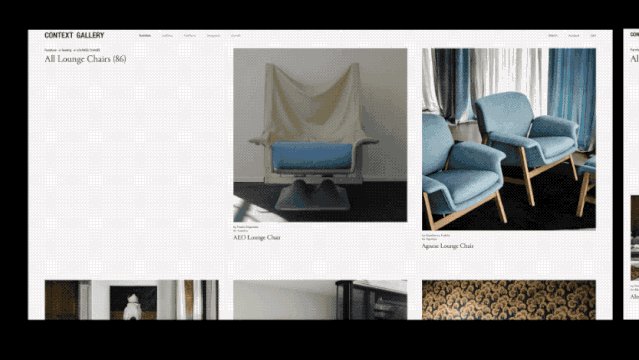
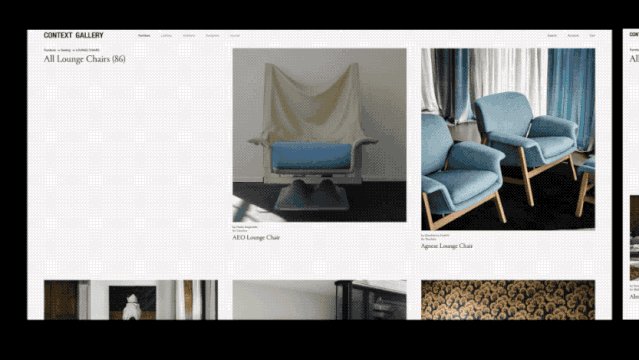
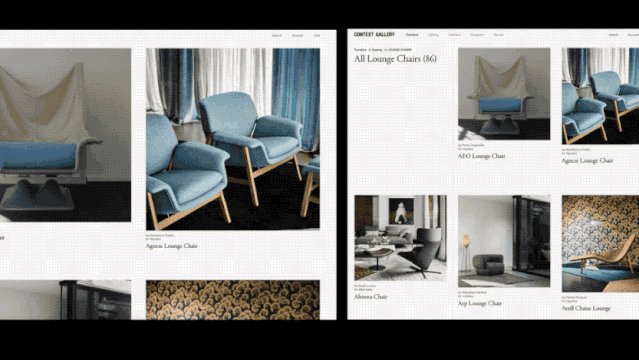
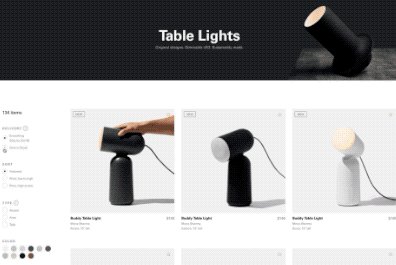
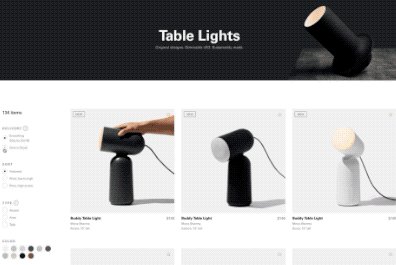
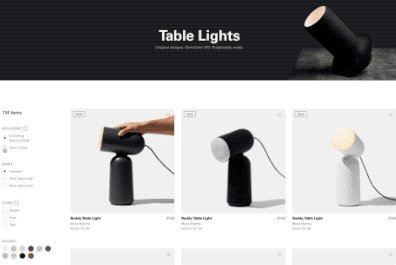
浏览这种类型的网页,可以根据需求去更改网页内容的排序,并不影响这个信息的传达。在这个灯具的网站中,我们修改它的排序规则,更加方便用户查找自己想要的信息。
4. 同时适合电脑/手机端


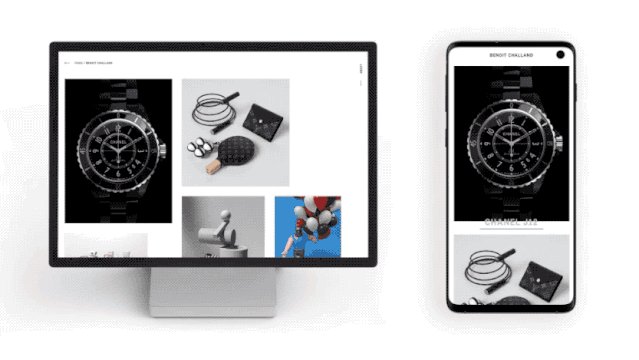
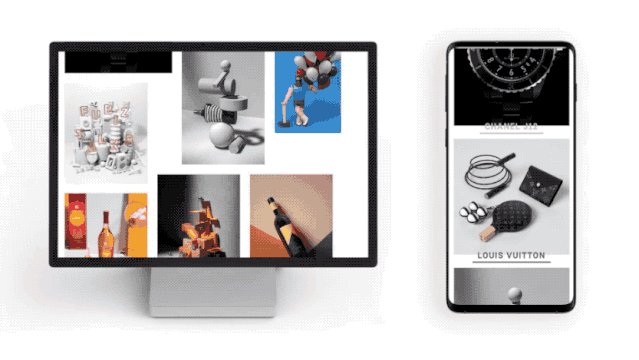
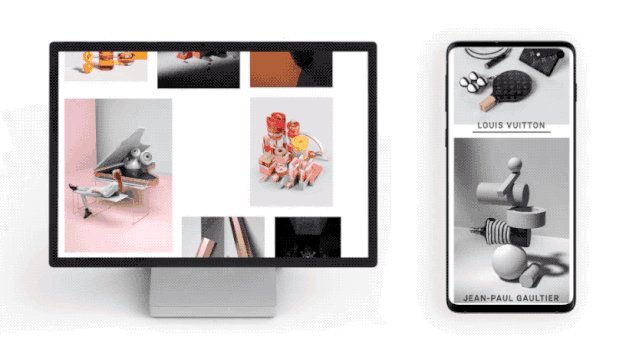
由于瓷砖的拼接特性,让这种类型的网页,非常适合在电脑端和手机端同时浏览。在手机端和电脑端浏览切换的时候,只需要更改图片位置就可以实现,可以说是非常的简便。
大家在做卡片瓷砖型版式的时候,就可以想象自己是在贴瓷砖,再去结合上面我介绍过的画册类型,就可以很轻松地设计出一个好的卡片瓷砖型的网页了。
我们来看一下什么是脱离网格型版式的网页,注意,这里的脱离网格并不是完全不使用网格了,而是在网格的基础上去增加一些变化型的内容。就好像你习武,最后变成一个高手,但是你不可能扔下一开始练的拳法吧,只不过是在原有拳法的基础上,更加灵活的去运用了而已。网格依然是网页设计中的基础部分。

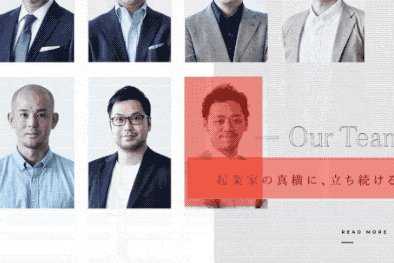
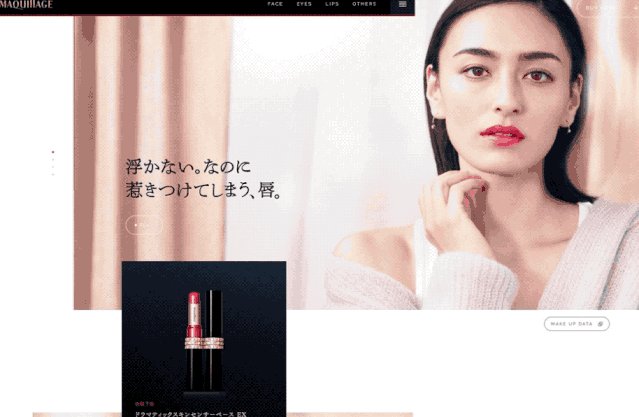
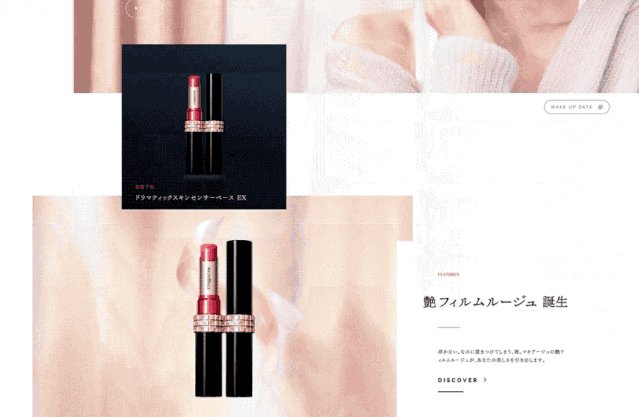
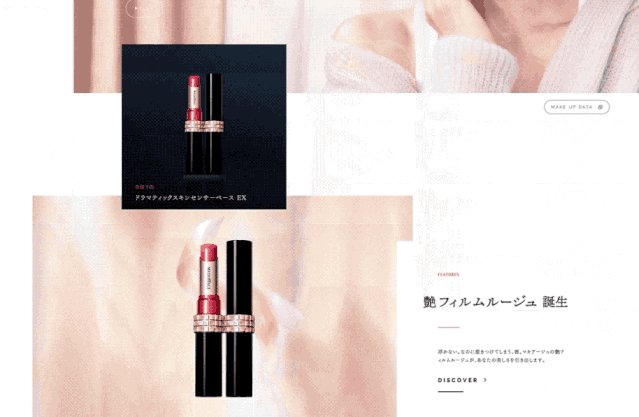
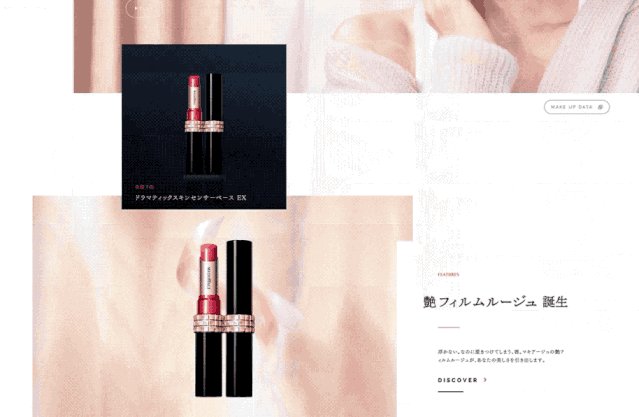
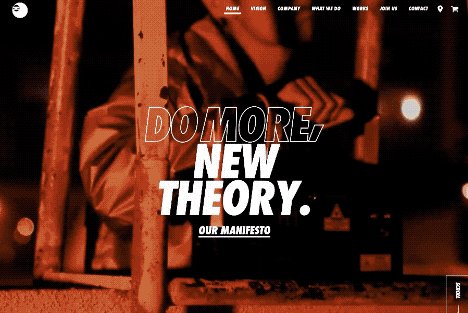
先来看一下这张脱离网格型的网页,整体传递出来的是一种,活泼动感的感觉。

而与之相比的网格型版式,则是传递出来的是稳定整齐的感觉,这就要求我们在设计网页之前,先弄清楚我们设计,需要传递出产品的什么气质。

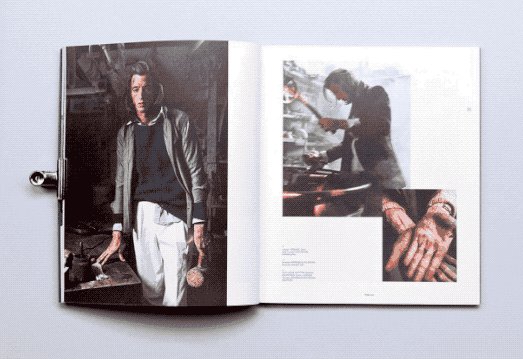
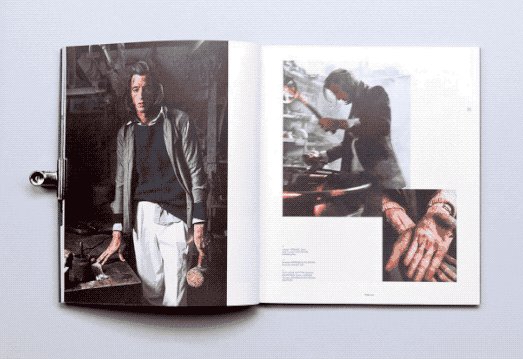
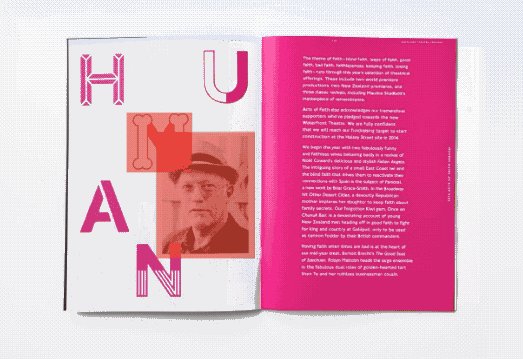
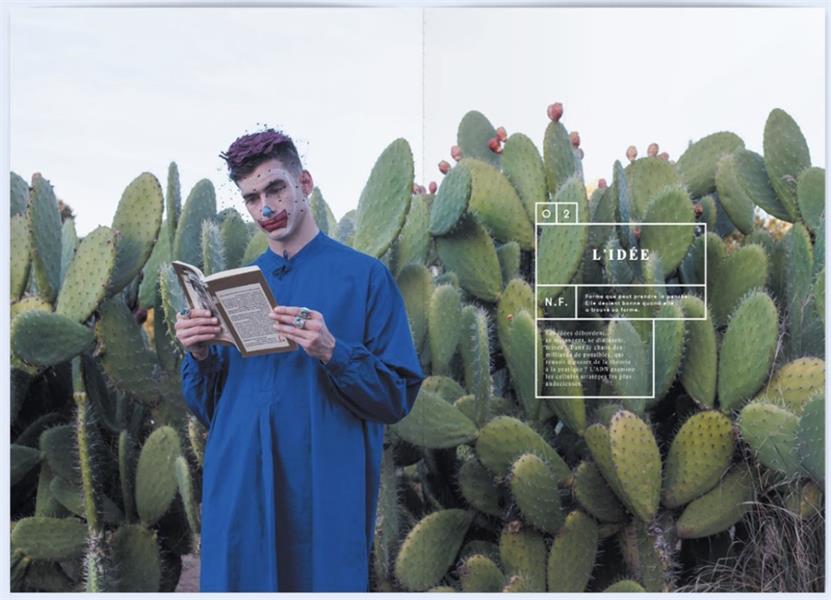
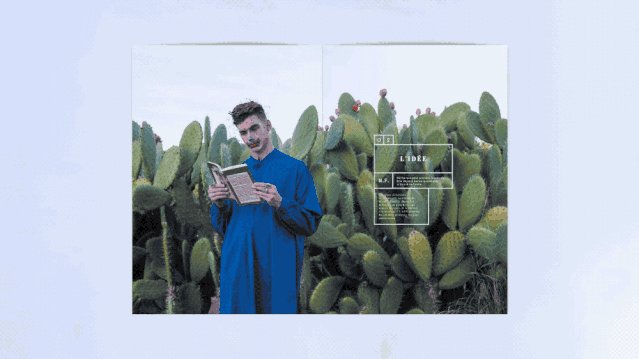
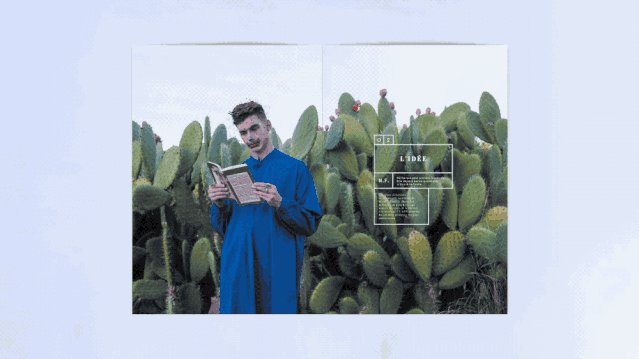
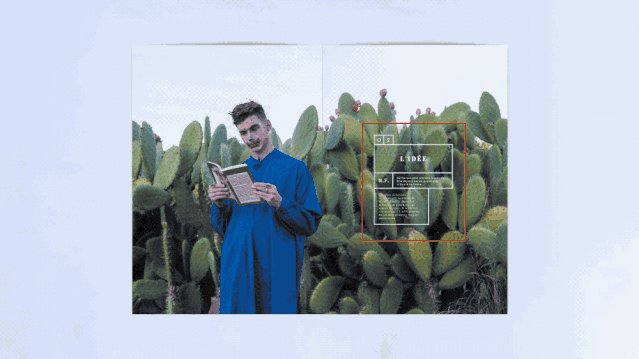
还是老样子,我们先来看看相关的画册。关联刚才看到的网页截图,这个是不是就很清楚的可以看出来,它脱离网格的特质啦。红色的部分是我标注的细节。

汇总重新观察一下,上面几张画册的重点部分是什么,那就是会有叠压的感觉。这里只是一个细节,而脱离网格型的版式,往往就是大量的图片和文字的相互叠压,组合在一起。

来看一下这个食品类的网页,这里可以明显地看出来,这个网页中存在大量的图片与文字的叠压情况。这也提升了整个网页的观感,增加精致度。

添加了叠压以后,让本来会严肃的页面,增加很多的活力进去,不会让整个网页过于的死板。

这里大家肯定都是已经明白了,它的特点都有哪一些了。最直观的就是,文字布置在图片上。有的时候图片上叠字会影响识别度,在文字下方添加一个色块,可以很好的提升文字的识别度。

除了文字和图片的相互叠压,还有图片和图片,以及图片和色块的互相叠压的形式,这个网页中也是很常见的。

就是我们前面画册的类型,图片与图案的相互叠加。其实本质上就是为了突破网格型的种种限制,让版面变的更加地活泼有趣。

通过一个化妆品的小案例,让大家理解一下,网格在脱离网格型版式的网页中的作用。接到文案的第一件事情,就是对信息进行分类,区分它们的优先级别。
这里我已经把文字组编辑好了,网页中要讲究比例间距的原则,这里我就是以按钮的高度为依据。

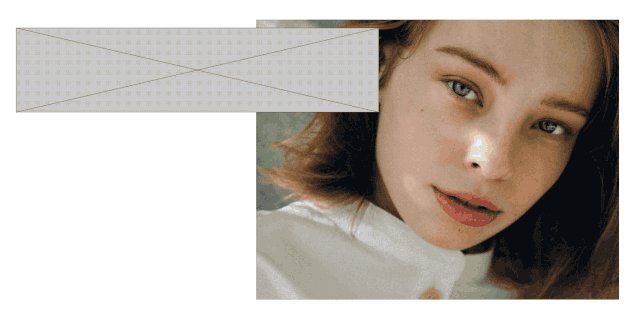
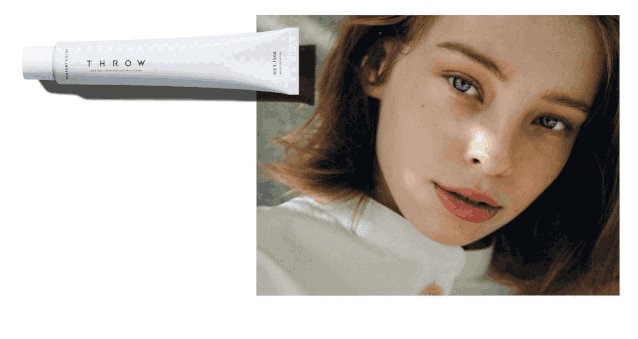
根据脱离网格型版式的特点,一开始就设计了一个叠压的效果。

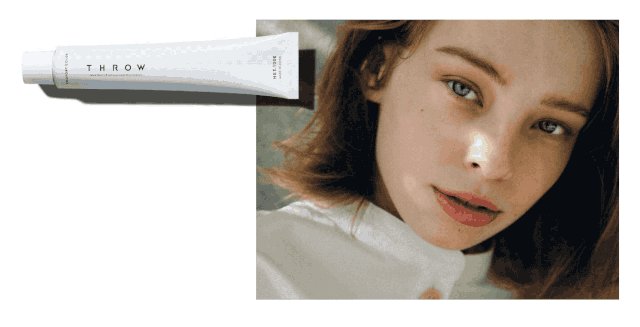
置入我们要介绍的产品图片,让他们有一个明显的叠加效果。

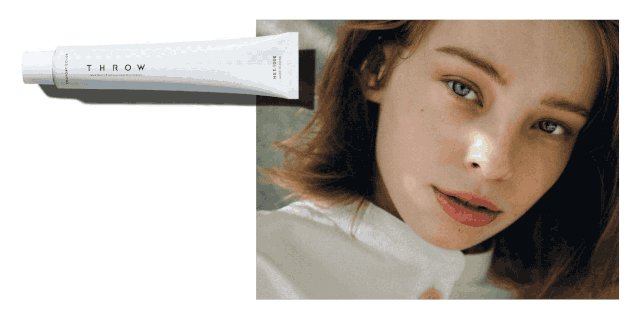
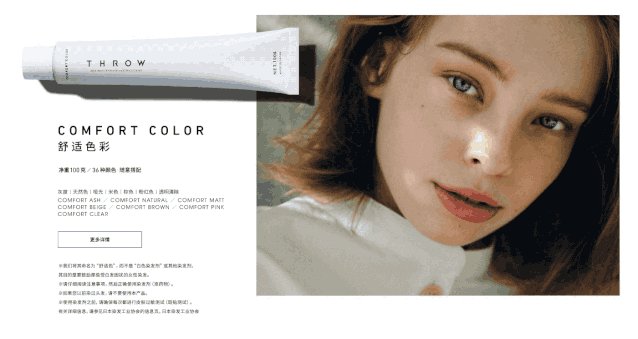
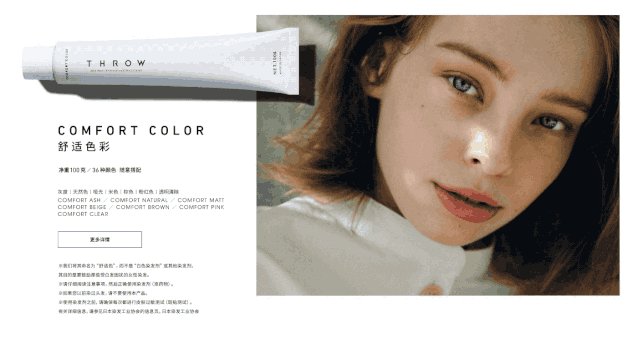
最后置入我们已经做好的文字组,这个小的组合就完成了,接着我们来看看网格在这个网页中的作用是什么。

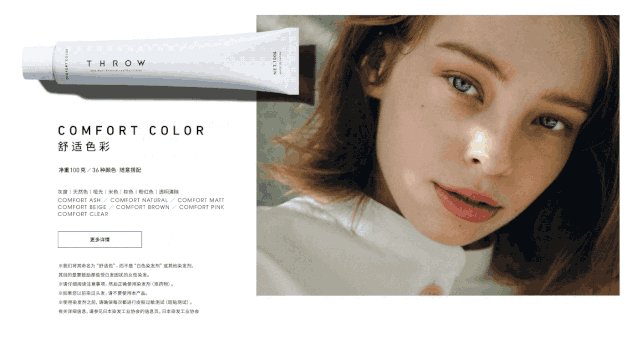
把它置入到了一个网页的尺寸当中,现在我们看到这是一个 8 栏加隐藏网格的形式,网格在网页中同样起到了重要的作用,我们一定要记住这一点。

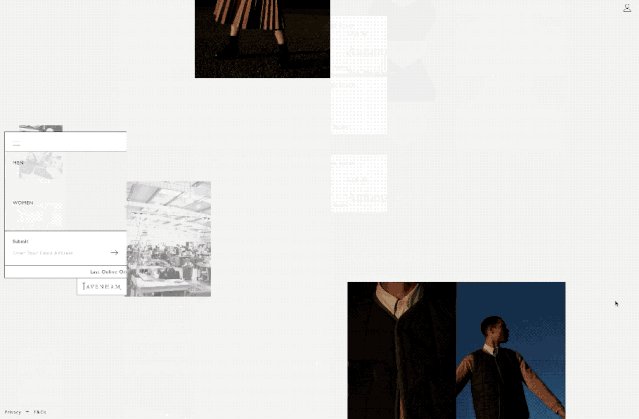
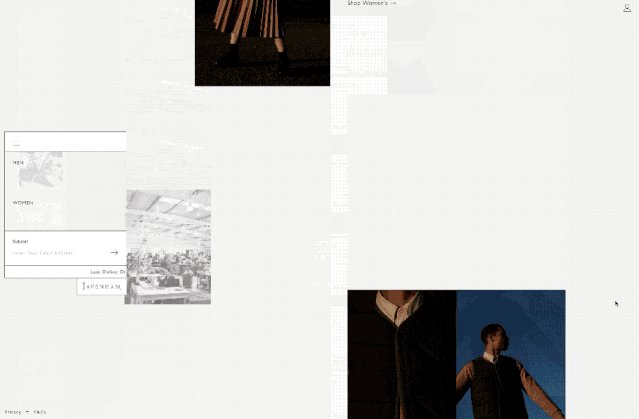
模拟一下页面的滑动,就可以看出脱离网格型的网页,传递出来活泼的气质。
1. 利用留白和叠加构图,展现漂浮效果

更自由的脱离网格型版式,可以合理地利用留白和叠加的构图,去展示一些漂浮的效果。这个饮品的网站,就利用了文字的叠加形式,形成一定的悬浮效果,让整个网页变的更加有趣和精致。
2. 着重表现图像的简约设计

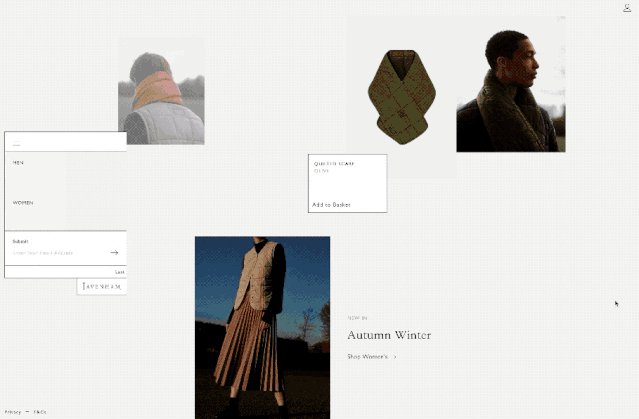
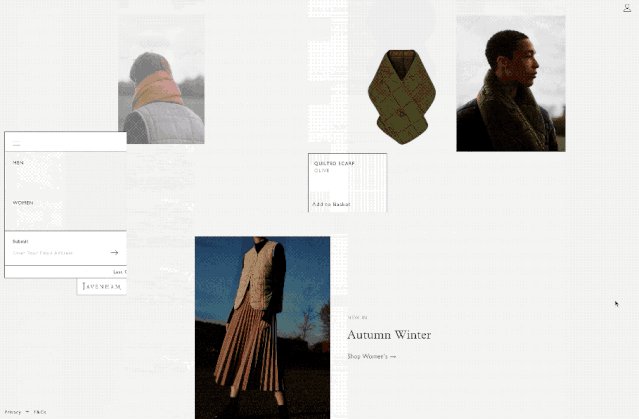
这样类型的网页,可以更好地利用图像去做一些简约的设计。这个服装的网站,就是利用了叠加和大留白的方式,传递出了一种简约时尚的感觉。
3. 照片与图框叠加出不规则的美感

图片和图框的叠加,本质上是比正方形或长方形的图片,更加具有不规则的美感。化妆品类的网站,使用这种不规则的形式,传递出了高级和精致的美感。
那么可能会有同学会问,是不是所有的网页设计都是按照网格进行的呢。这个不是绝对的,因为有一种类型是自由型版式,这个就是完全的随心所欲的设计了,就好像我们在一些画册中,完全找不到它有什么设计规则一样。
这个就像你练功,打通任督二脉,你的手法既像招式又不像招式一样。大家只需要知道有这种形式的存在就可以了,我就不细讲了。接下来我们要学习的网页,是我们在日常浏览画册和网页中最常见的形式之一,掌握了前面这么多网页的形式,再来看这个形式接受起来就会更加地容易。

这里我特意去掉了书籍的效果,是不是就很像一张网页的展开呢?

这里也是同理,只不过是缺少了一些网页的基本组件,添加上去就会变的和网页几乎一致。

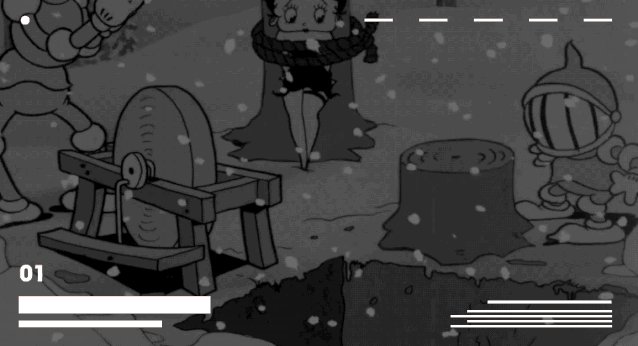
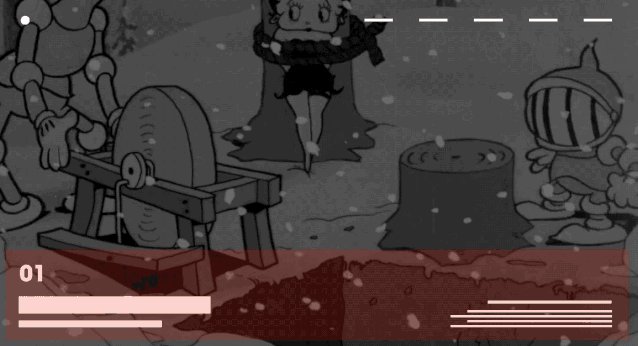
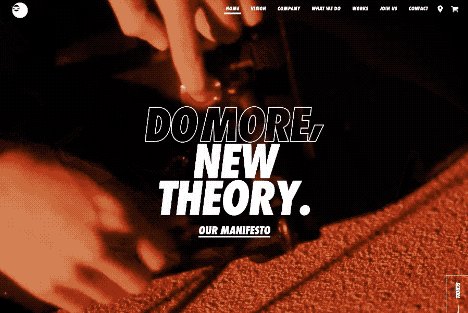
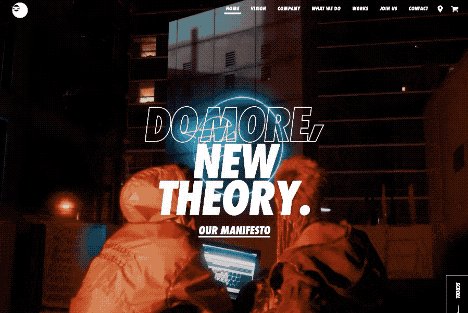
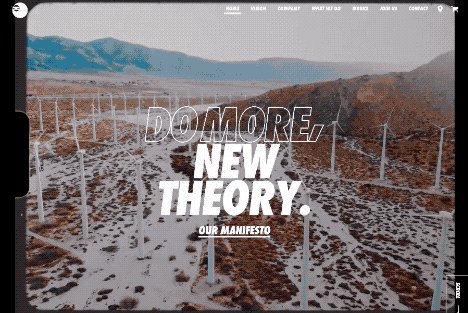
我们用一个小动画的形式,就可以轻松地理解,这种网页类型的形式了。背景保持不变,下方的信息切换,而且整个网页始终保持在这一个画面中。

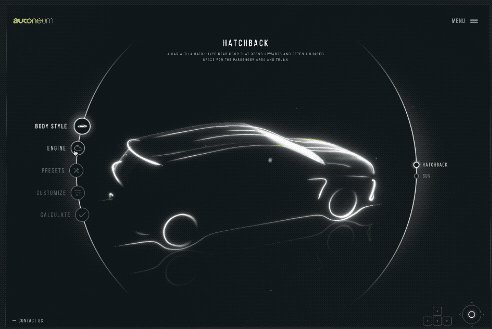
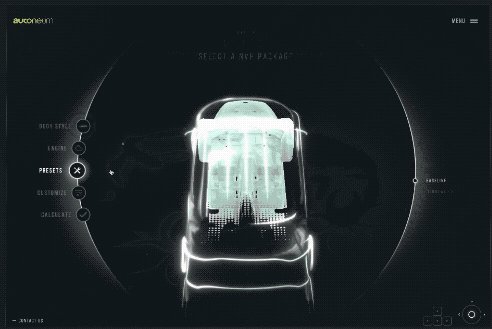
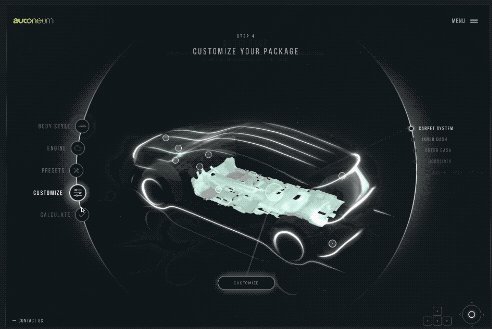
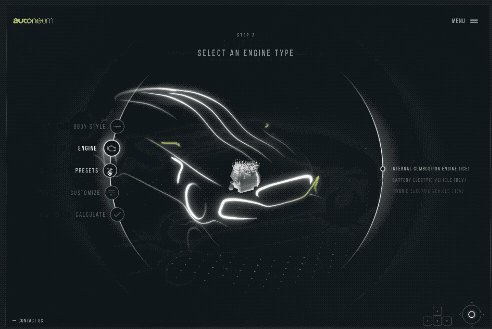
这个汽车的网站,就通过全屏型版式的形式,很好地展示了汽车各个信息,并且具有很强的互动性。

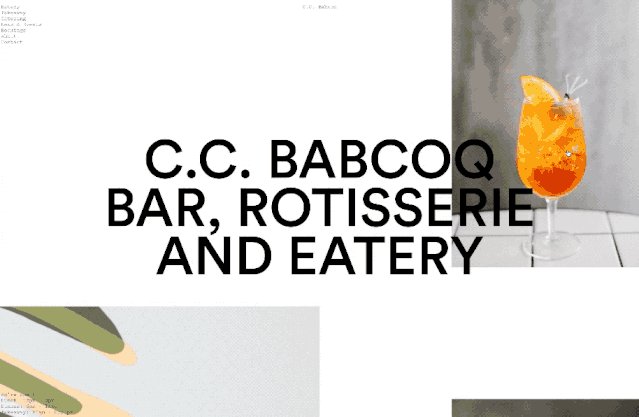
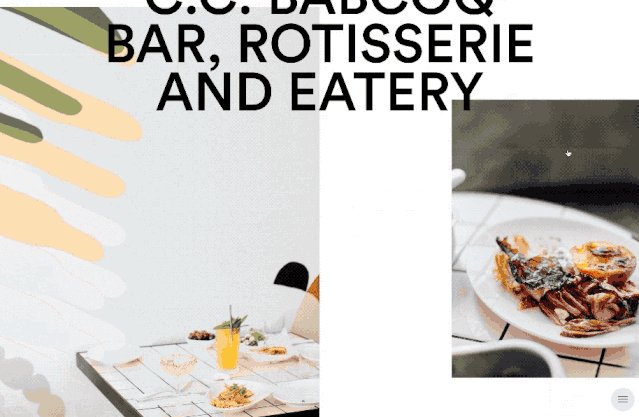
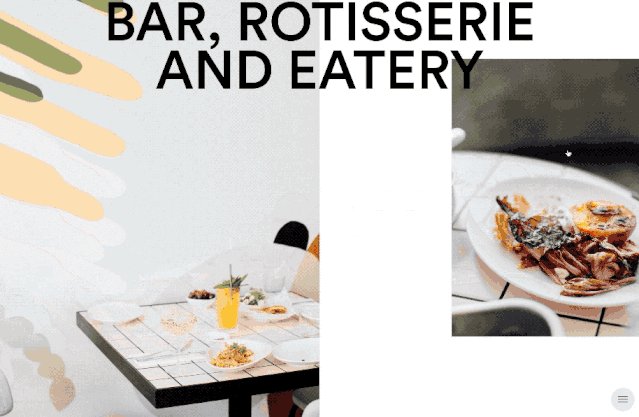
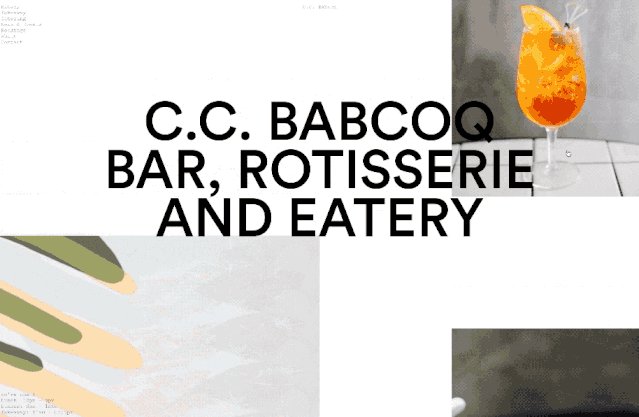
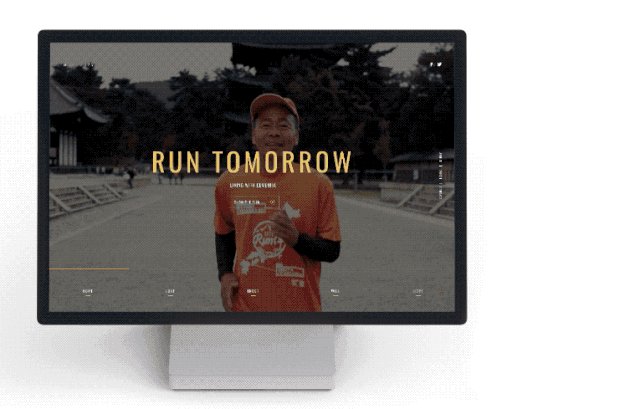
第二种形式,则是一开始为全屏显示,下滑就变成了一个组合专栏型版式了。通俗一点讲就是可以向下滑动。

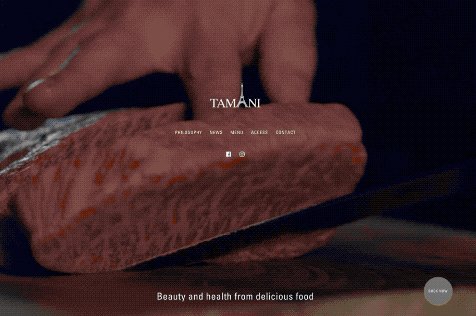
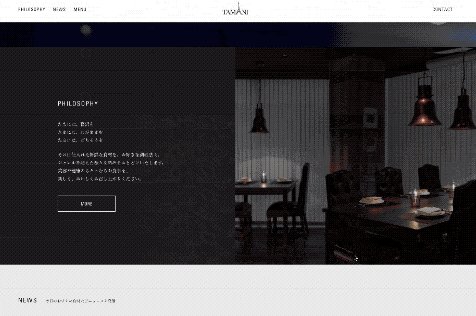
在餐饮的网站中经常可以看到这种类型的网站。

在这里我提供一个学习的思路,就是我们看在静态的画册的时候,可以试着添加一些动态的概念。想象着这个画面要是个视频效果会怎么样。

提取一下这个画册中的这个文字形式,置入到一个网页中,我们来看看效果。

一个全屏型的网页效果就出来了,所以在做这种类型的网页的时候,可以多去参考和借鉴,大图对开的画册。可以使你的设计灵感源源不绝。
1. 以全屏方式播放电影的宣传片

电影游戏类型的网站,经常就是以全屏的方式播放宣传片。这可以更好的营造气氛,吸引用户向下浏览。
2. 用幻灯片的方式展示全屏背景图片

除了放置视频,把图片用类似幻灯片的方式也同样可以。这里就要注意图片切换时的效果,本质上就是把图片连接成了一个视频的形式。
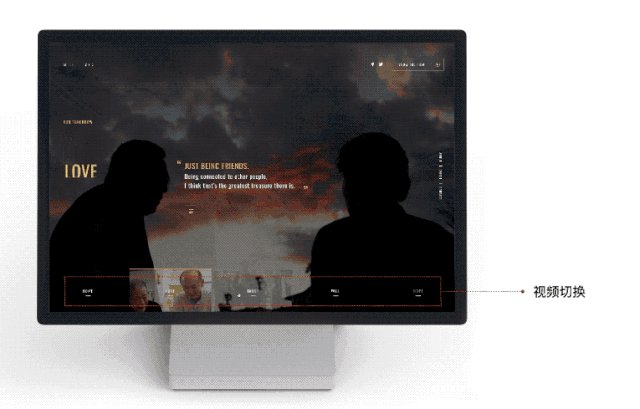
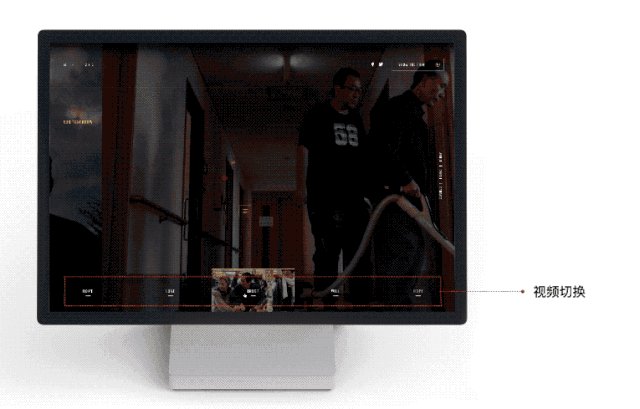
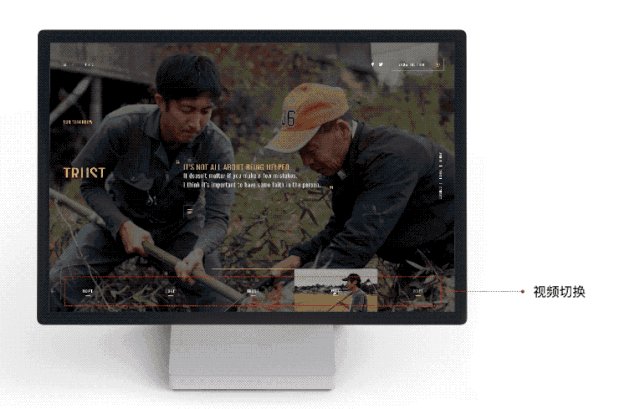
3. 在固定的画面中展示不同视频

除了图片可以像幻灯片切换,视频也是可以的,可以在固定画面中展示不同的视频。在下方设置视频切换的按钮就可以实现了,这里切换方式就可以朴素一点,毕竟视频本身信息就很多了。
4. 使用电影图片展示动态图像

除了图片,视频以外,我们在经常见到的 GIF 动态图片,同样也可以作为全屏型网页的背景使用,这里使用就会产生一种有趣的感觉。
5. 使用代码效果营造全屏网页效果

使用代码同样可以营造全屏网页的效果,这种类型的要求就更高一些,最少你要先懂代码。使用代码可以产生大量的交互效果,让用户有一定的代入感和参与感。
看到最后大家应该都明白了,画册和网页之间有着密不可分的联系。可以这么说,画册和网页它们是一个演变的关系。随着纸质印刷品的慢慢减少,越来越多的信息以显示器为载体,展示在你的面前了。
现在回看画册等纸质印刷品,是不是就像一座宝库,里面全部都是被等待挖掘和利用的网页设计方式。除了可以很好的扩充你的版式知识,这也是一种非常好的学习方式,熟练的运用以后,还可以再去尝试从别的领域去学习和借鉴,毕竟艺术的底层逻辑都是共同的。
2024-02-12
2024-01-08
2023-06-02
2024-08-31
2023-03-13
2024-06-25
2022-10-25
2022-04-12
2023-06-17
2023-03-10