有的时候,一个出彩的网页并不需要多么丰富的元素,更多的是要让有限的几个本元素各司其职,构造好布局,营造层次。这次案例当中的网页作品来自 Moodily 的首席设计师兼联合创始人 Corey Haggard ,技巧并不复杂,学起来吧~
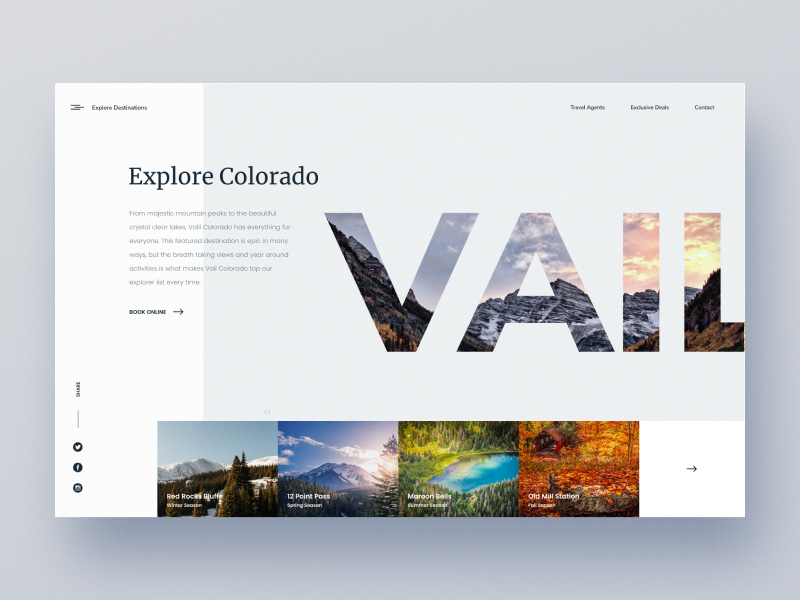
运用文字剪贴蒙版效果

剪贴蒙版效果,可以通过底层的元素来约束上层的元素形状。近年来流行在底层使用加速的字母或者文字营造形式感十足的视觉效果。这个网页中,图片素材还叠加上了一层渐变色,加上黑色和文本,整个页面简单,但是层次并不少,比较高级。
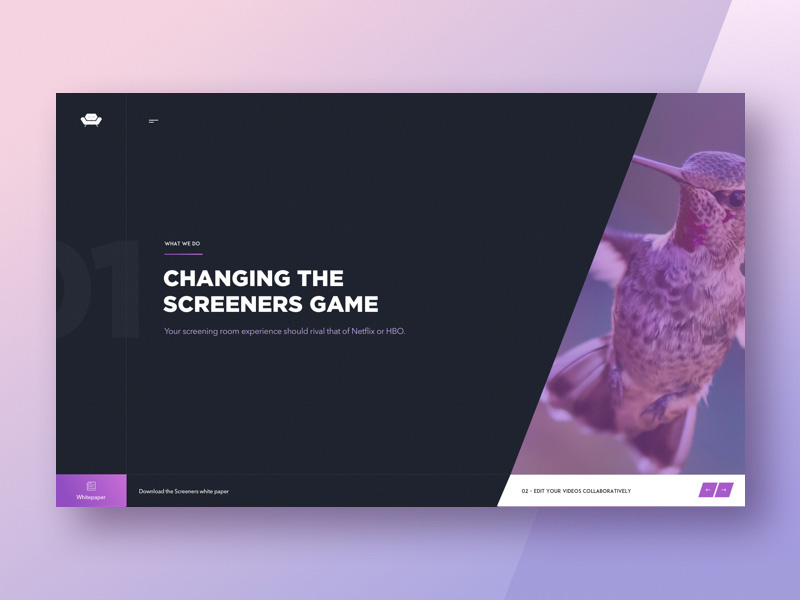
巧用倾斜的图片切割效果

一样是使用简单的左右布局,图片素材没有使用规矩的矩形,而是在倾斜的方向上进行了切割,这赋予了页面以角度和方向感。图片素材中的蜂鸟和图片切割的方向也保持平行,这种呼应显得比较巧妙。页面布局简单,但是因此而出彩。
剪贴蒙版和图片信息的结合

同样是使用了文字剪贴蒙版的效果,但是这个页面让被剪切图片和文本所传达的信息,保持了一致,图片中风景所在地的名字和文本相互呼应。切换底部图片的时候,右上角的内容也相应的改变。这种设计让布局得到简化,但是信息量确倍增,相当值得学习。
打破平庸的倾斜拼接背景

图片和文本的二元组合很多,上下左右的排版并不新鲜,单图和多图都不会让人觉得意外,但是双色拼接式的背景,加上倾斜的拼接角度,打破了规整平庸的布局,营造出错落的视觉体验,平添了一种层次感。
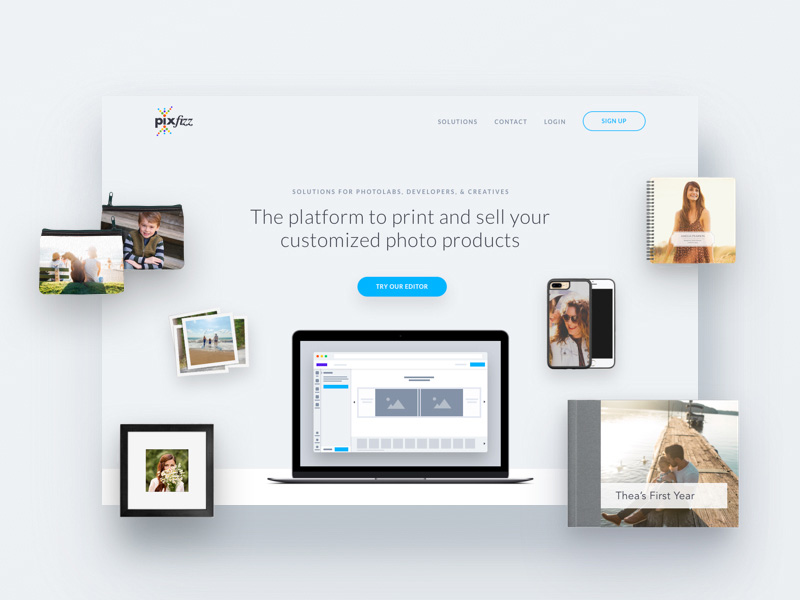
强化信息量的辅助性图片
 、
、
白色为主的背景下,一个标题,一个CTA按钮,一张创造焦点的图标,本是很常见的设计,甚至会让人觉得平庸。适当的引入与主题相符的辅助性图片,错落的排布着,能够让布局更活泼,内容信息量更丰富,也能让页面更出彩。
一张细节布局俱佳的背景图

一图胜千言这句话说的绝对有道理。如果你的网页素材中有这么一张细节足够丰富, 色彩足够惊艳,同时也足够贴合主题的高品质图片的话,其他的装饰、技巧大都是多余的。配上标题,加上按钮,稍微注意下布局,直接出货是肯定没有问题的。
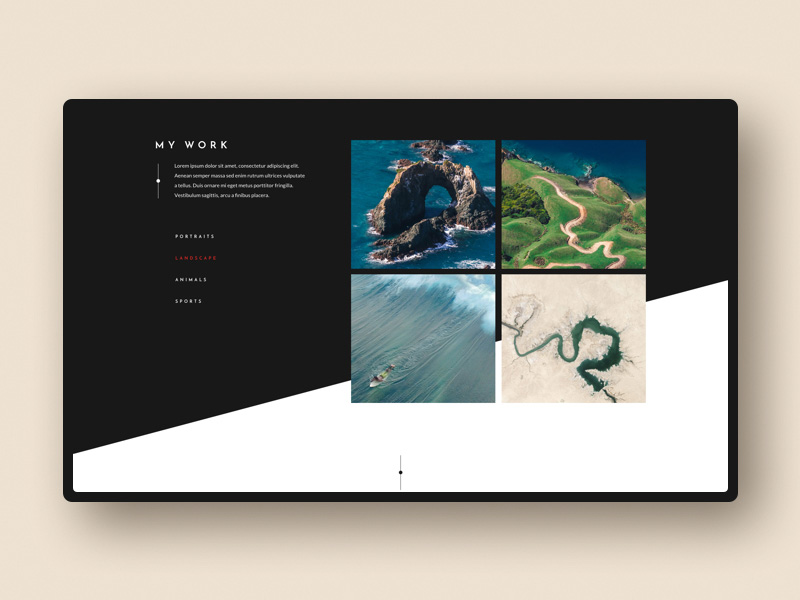
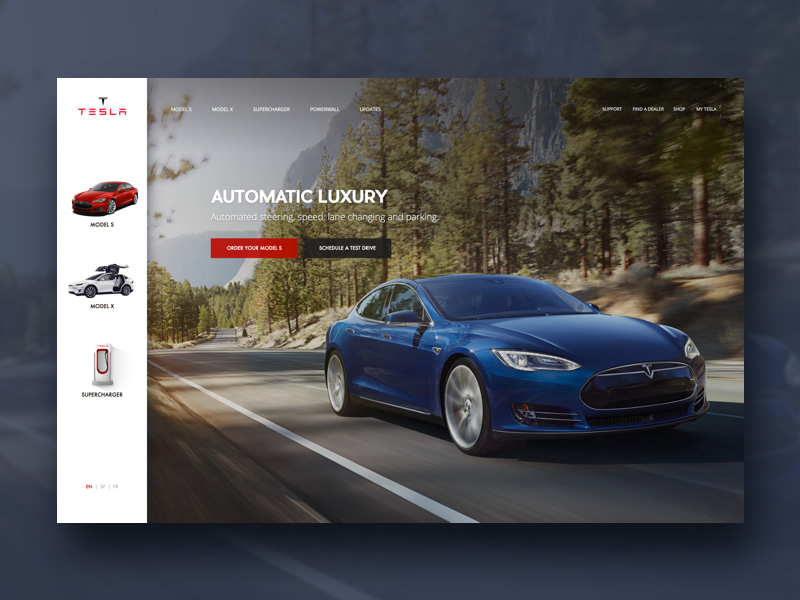
兼顾功能和视觉的侧边栏

侧边栏不是新鲜的UI组件,但是绝大多数的侧边栏作为导航组件,设计的都太简单。在一个布局简单的网页当中,可以采用一个兼顾导航功能(导航选项太多)和视觉(辅助提升页面视觉)的侧边栏,会让页面显得视觉讨喜,还不会让人觉得功能单调。
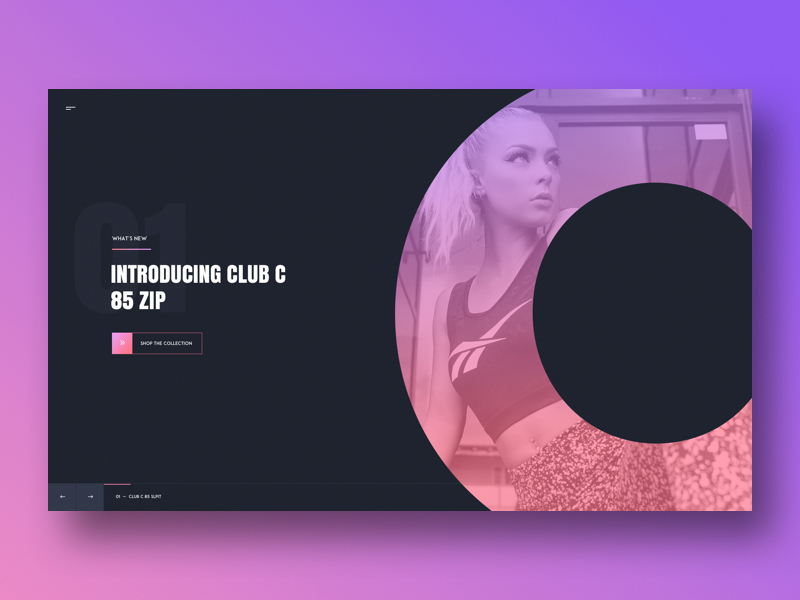
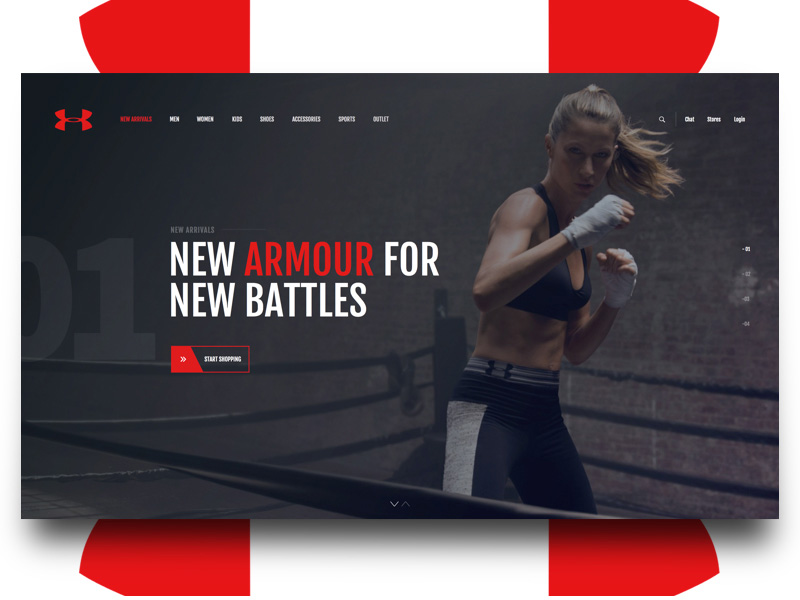
图片色彩叠加和色彩对比

在图片色彩上叠加黑色或者深灰,让前景的文本可读性更强,也是当下流行的设计策略,不过这样设计有时候会显得略有一点单调,于是设计师巧妙的使用了红、黑、白三色对比,背景图片的主题鲜明而且信息量十足,是的整个布局简单,但是非常耐看。
围绕视觉焦点图来强化设计

使用一个被抠出来的人物形象做焦点还不够?那么可以加入被切割出来的背景图,叠加上色彩,用来辅助说明环境,主要的标题和说明性的文本,使用对比度明显的白色呈现,选择合适的布局,放置进入网页;辅助性的文本使用对比度弱的灰色置于背景,强化信息量。
2023-05-19
2024-08-13
2024-08-20
2023-04-20
2022-10-28
2023-04-26
2024-08-23
2024-01-12
2023-08-28
2024-05-31